
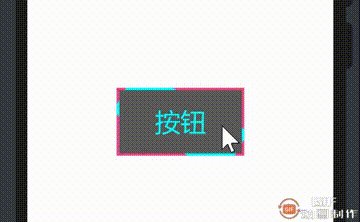
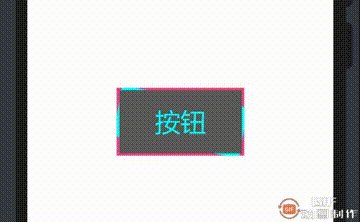
对自定义的按钮添加动态效果,通过这种实现的思路还可以实现更改更多的按钮效果。

在两个Stack堆叠容器中间画一个长一点并且短一点的Rect矩形并添加旋转和嵌入效果,而且最上面的Stack要比最下面的Stack要小一些,这样就能够看到中间旋转的Rect的动态效果.
因为按钮不仅有视觉效果,还会有文字提示,这里用到了自定义标签text,当然你也可以用其他的标签来包裹。
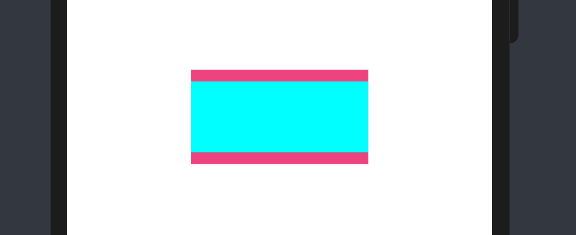
绘制一个大致的按钮框架.
Stack({ alignContent: Alignment.Center}) {
// 绘制旋转青色矩形
Rect().width(300).height(60).fill("#00FFFF")
// 蒙住青色矩形多余部分
Stack({ alignContent: Alignment.Center}) {
// 按钮文本
Text('按钮').fontSize(30).fontColor("#00FFFF")
}.width(144).height(74)
}.width(150).height(80).backgroundColor("#ef437f")
最下面也就是最底下的Stack的代码以下:
// 外部堆叠容器
Stack({ alignContent: Alignment.Center}) {
// 旋转青色矩形
// 蒙住青色矩形多余部分
}.width(150).height(80).backgroundColor("#ef437f")
// 裁剪超出外部堆叠容器内部
.clip(new Rect({width: 150, height: 80}))

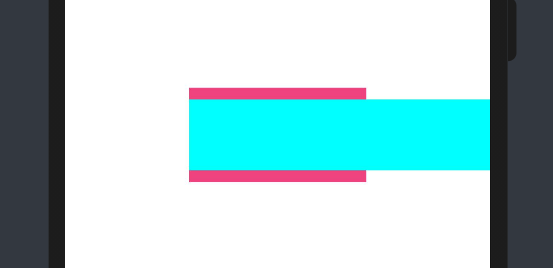
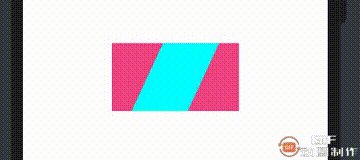
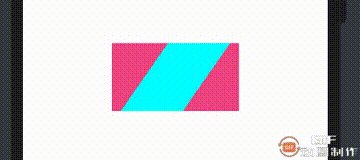
这样我们得到了一个粉色的长方形,然后对这个长方形中间添加一个稍长的青色矩形,代码以下:
// 绘制旋转青色矩形
Rect().width(300).height(60).fill("#00FFFF")
.rotate({ x: 0, y: 0, z: 1, angle: this.angle })

要使用蒙版效果让旋转的Rect只显示在里面,需要clip将其裁剪,入参为Rect,即按照Rect的形状进行裁剪。

接下来就是让青色矩形进行旋转就行了, 参考Codelabs里的风车旋转, 使用定时改变旋转角度.
// 蒙住青色矩形多余部分
.rotate({ x: 0, y: 0, z: 1, angle: this.angle })

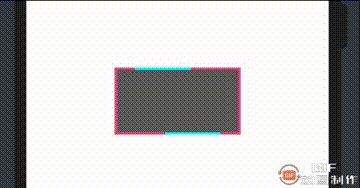
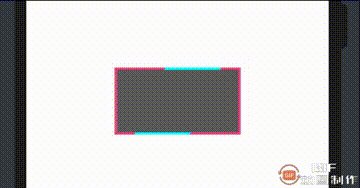
下来就是在粉色的Stack中再添加一个小一点的Stack进行遮盖.
// 蒙住青色矩形多余部分
Stack({ alignContent: Alignment.Center}) {
}.width(144).height(74)
.backgroundColor(this.isActive ? "#ef437f" : "#5a5a5a")

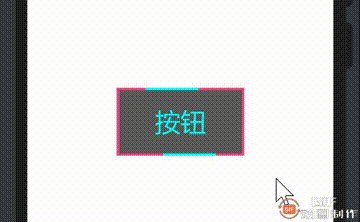
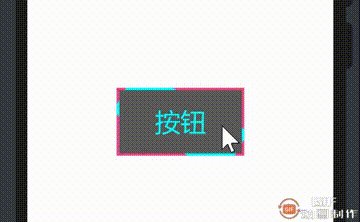
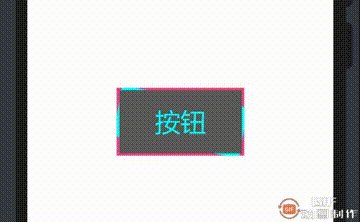
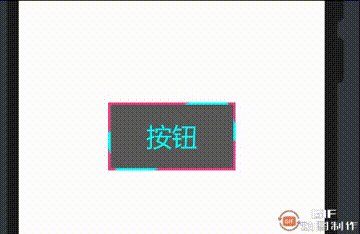
这样就可以在按钮的边框上呈现出一种流光的效果,再添加文字上去。

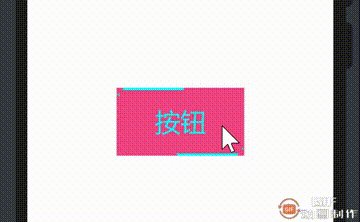
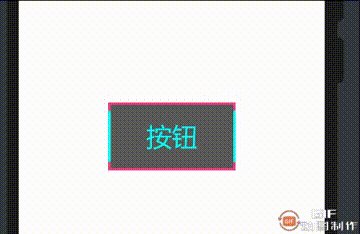
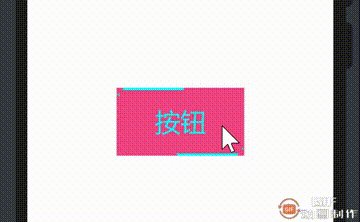
再添加一个点击时改变按钮背景色,这样一个流光效果按钮就差不多了

在这里,我使用了 rotate的特性来实现旋转效果,并利用定时器来修改旋转角度,最后献上全部代码,方便小伙伴们学习。
@Entry
@Component
struct Index {
@State private angle:number = 0;
@State private speed:number = 5;
@State private interval:number = 0;
@State private isActive:boolean = false;
build() {
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.Center,
alignContent: FlexAlign.Center, alignItems: ItemAlign.Center}) {
// 外部堆叠容器
Stack({ alignContent: Alignment.Center}) {
// 绘制旋转青色矩形
Rect().width(300).height(60).fill("#00FFFF")
.rotate({ x: 0, y: 0, z: 1, angle: this.angle })
// 蒙住青色矩形多余部分
Stack({ alignContent: Alignment.Center}) {
// 按钮文本
Text('按钮').fontSize(30).fontColor("#00FFFF")
}.width(144).height(74)
.backgroundColor(this.isActive ? "#ef437f" : "#5a5a5a")
.onClick(() => {
this.isActive = !this.isActive
})
}.width(150).height(80).backgroundColor("#ef437f")
// 裁剪超出外部堆叠容器内部
.clip(new Rect({width: 150, height: 80}))
}
.width('100%')
.height('100%')
}
speedChange() {
var that = this
that.angle = 0
this.interval = setInterval(function(){
that.angle += that.speed
}, 15)
}
onPageShow() {
clearInterval(this.interval)
this.speedChange()
}
}











更多回帖