[文章]【学习打卡】ArkUI eTS 计算十二生肖
0
1
1. 前言
此实例是根据选择年份计算出生肖,使用到Menu控制通用属性,使用Excel编写简单函数快速生成MenuItem数据。
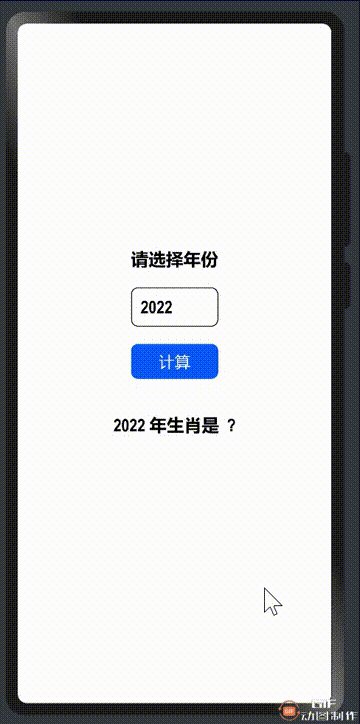
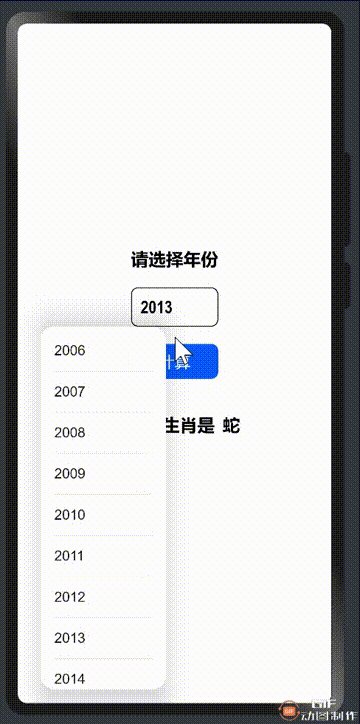
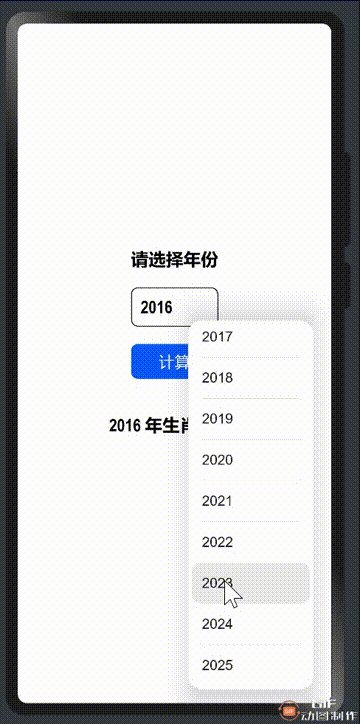
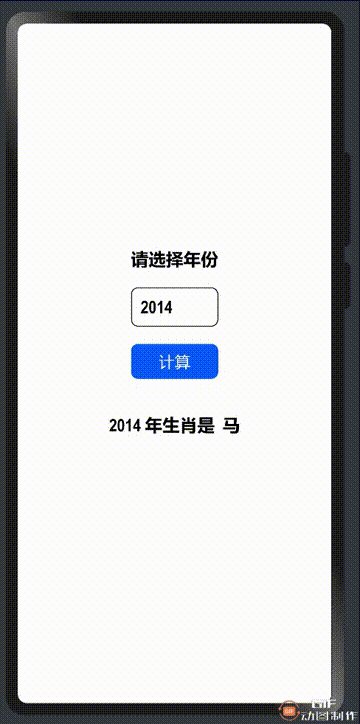
2. 效果

3. 功能
点击文本框,弹出菜单选择年份,点击计算按钮算出选择年份对应生肖。
4. 讲解
- 定义十二生肖数组
// 十二生肖数组
private zodiac: Array<string> = ["猴", "鸡", "狗", "猪", "鼠", "牛", "虎", "兔", "龙", "蛇", "马", "羊"];
- 定义年份和计算出来生肖变量
// 存储选择年份
@State year: number = 2022
// 计算出来生肖
@State born: string = "?"
- 定义计算生肖函数,根据选择年份%12取模(余数),得到的余数就是十二生肖数组的下标,从而得到相对生肖。
// 计算生肖
getBorn() {
let idx = this.year%12
this.born = this.zodiac[idx]
}
- Menu控制需要参数类型是Array
="{ value: '"&$A1&"', action: () => {this.year = "&$A1&"; this.born = '?'} },"

- 显示年份文本组件外面用多一层Column组件,为什么用多一层,后面会说出原因,然后在Column组件绑定Menu组件。
Column() {
Text(this.year + '')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.padding(10)
.width(100)
.border({ width: 1, radius: 8 })
}
.bindMenu([
{ value: '2006', action: () => {this.year = 2006; this.born = '?'} },
{ value: '2007', action: () => {this.year = 2007; this.born = '?'} },
{ value: '2008', action: () => {this.year = 2008; this.born = '?'} },
{ value: '2009', action: () => {this.year = 2009; this.born = '?'} },
{ value: '2010', action: () => {this.year = 2010; this.born = '?'} },
{ value: '2011', action: () => {this.year = 2011; this.born = '?'} },
{ value: '2012', action: () => {this.year = 2012; this.born = '?'} },
{ value: '2013', action: () => {this.year = 2013; this.born = '?'} },
{ value: '2014', action: () => {this.year = 2014; this.born = '?'} },
{ value: '2015', action: () => {this.year = 2015; this.born = '?'} },
{ value: '2016', action: () => {this.year = 2016; this.born = '?'} },
{ value: '2017', action: () => {this.year = 2017; this.born = '?'} },
{ value: '2018', action: () => {this.year = 2018; this.born = '?'} },
{ value: '2019', action: () => {this.year = 2019; this.born = '?'} },
{ value: '2020', action: () => {this.year = 2020; this.born = '?'} },
{ value: '2021', action: () => {this.year = 2021; this.born = '?'} },
{ value: '2022', action: () => {this.year = 2022; this.born = '?'} },
{ value: '2023', action: () => {this.year = 2023; this.born = '?'} },
{ value: '2024', action: () => {this.year = 2024; this.born = '?'} },
{ value: '2025', action: () => {this.year = 2025; this.born = '?'} }
])
5. 总结
为什么不把Menu控制直接绑定到Text组件上,当直接绑定到Text组件上,选择年份后,赋值不了给Text组件,所以为什么加多一层Column组件。最后贴出完整代码,如下:
@Entry
@Component
struct Index {
// 十二生肖数组
private zodiac: Array<string> = ["猴", "鸡", "狗", "猪", "鼠", "牛", "虎", "兔", "龙", "蛇", "马", "羊"];
// 存储选择年份
@State year: number = 2022
// 计算出来生肖
@State born: string = "?"
build() {
Column({space: 20}) {
Text('请选择年份')
.fontSize(20)
.fontWeight(FontWeight.Bold)
// 选择年份
Column() {
Text(this.year + '')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.padding(10)
.width(100)
.border({ width: 1, radius: 8 })
}
.bindMenu([
{ value: '2006', action: () => {this.year = 2006; this.born = '?'} },
{ value: '2007', action: () => {this.year = 2007; this.born = '?'} },
{ value: '2008', action: () => {this.year = 2008; this.born = '?'} },
{ value: '2009', action: () => {this.year = 2009; this.born = '?'} },
{ value: '2010', action: () => {this.year = 2010; this.born = '?'} },
{ value: '2011', action: () => {this.year = 2011; this.born = '?'} },
{ value: '2012', action: () => {this.year = 2012; this.born = '?'} },
{ value: '2013', action: () => {this.year = 2013; this.born = '?'} },
{ value: '2014', action: () => {this.year = 2014; this.born = '?'} },
{ value: '2015', action: () => {this.year = 2015; this.born = '?'} },
{ value: '2016', action: () => {this.year = 2016; this.born = '?'} },
{ value: '2017', action: () => {this.year = 2017; this.born = '?'} },
{ value: '2018', action: () => {this.year = 2018; this.born = '?'} },
{ value: '2019', action: () => {this.year = 2019; this.born = '?'} },
{ value: '2020', action: () => {this.year = 2020; this.born = '?'} },
{ value: '2021', action: () => {this.year = 2021; this.born = '?'} },
{ value: '2022', action: () => {this.year = 2022; this.born = '?'} },
{ value: '2023', action: () => {this.year = 2023; this.born = '?'} },
{ value: '2024', action: () => {this.year = 2024; this.born = '?'} },
{ value: '2025', action: () => {this.year = 2025; this.born = '?'} }
])
// 计算按钮操作
Button('计算', {type: ButtonType.Normal, stateEffect: true})
.fontSize(18)
.borderRadius(8)
.width(100)
.margin({bottom: 20})
.onClick(() => {
// 根据年份计算生肖
this.getBorn()
})
// 显示计算结果
Text(`${this.year} 年生肖是 ${this.born}`)
.fontSize(20)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height('100%')
.padding({top: '33%'})
}
// 计算生肖
getBorn() {
let idx = this.year%12
this.born = this.zodiac[idx]
}
}
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
