【Arm-2D简介】
首先,我们简单介绍一下Arm-2D是什么。他是arm公司开源的2d图形加速引擎,由于它支持pfb技术,所以Arm-2D对小资源单片机(flash<64K,ram<32K)的支持也非常好。
当然了,他的移植也非常简单,大家可以看下面这个教程
【实现电池人】
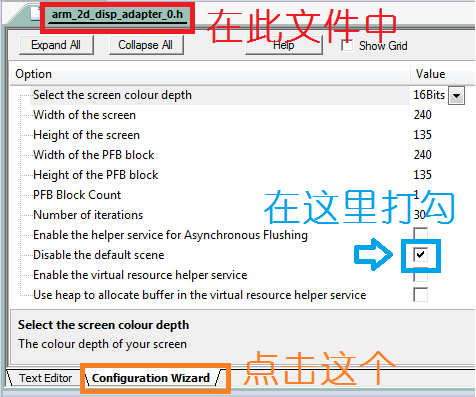
移植好Arm-2D后,我们先把默认的显示关掉,如下图所示

并在main函数中初始化我们自己的scene,如下
arm_2d_scene0_init(&DISP0_ADAPTER);
这样我们就可以显示自己的界面了,下面我们就开始绘制【电池人】了。
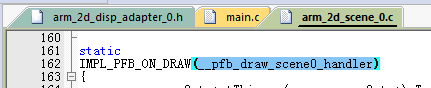
首先,我们找到__pfb_draw_scene0_handler函数,如下图

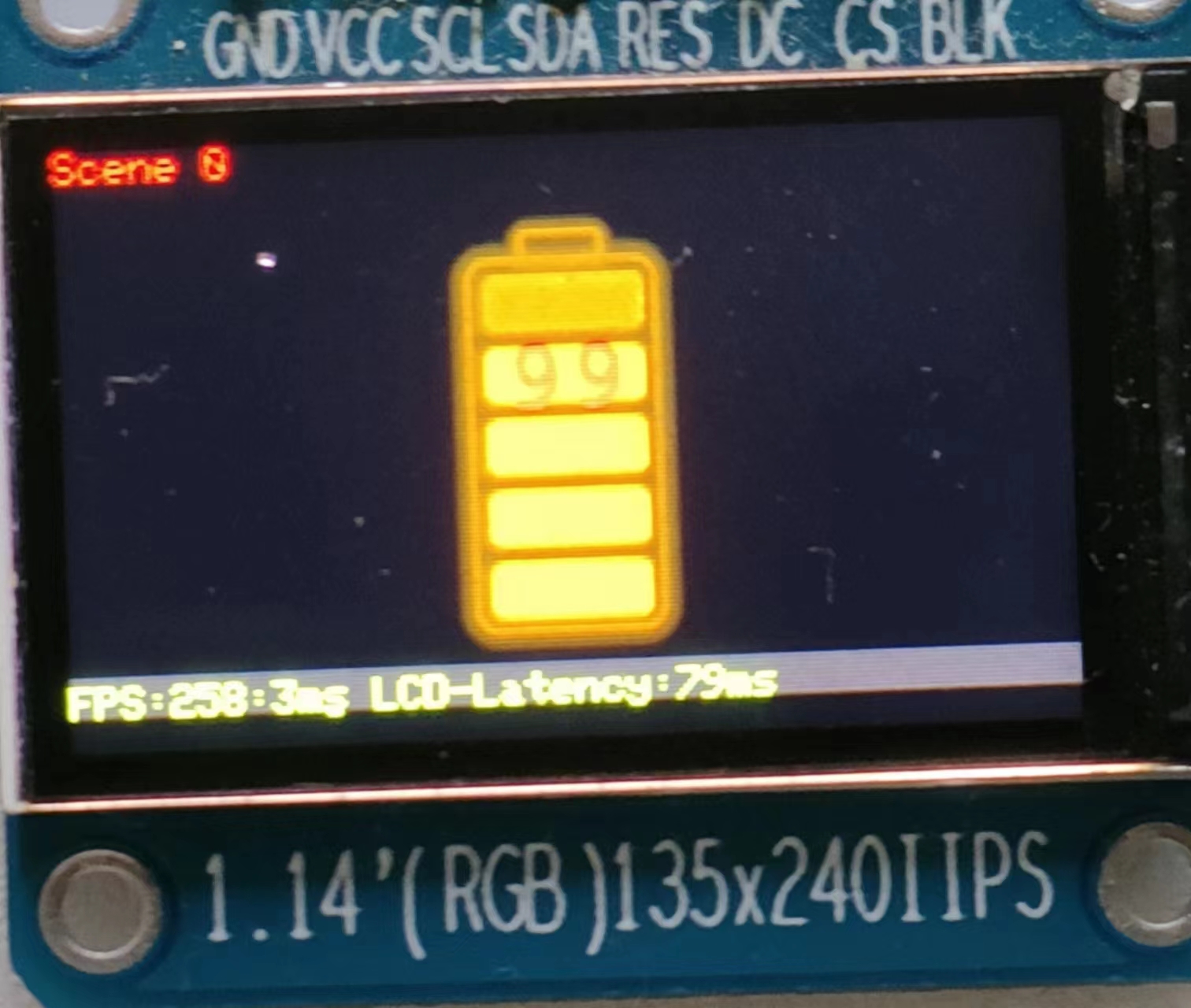
并在此函数中进行绘制,我们在看一下电池小人,如下

这个炫酷的橘黄色电池控件居然是Arm-2D自带的,他的调用也很简单,如下
`//arm_2d_align_centre( ptTile->tRegion, 100, 130) {
battery_gasgauge_nixie_tube_show(
&this.tBatteryNixieTube,
ptTile,
&__centre_region,
this.hwGasgauge,
this.tStatus,
bIsNewFrame);
//他的原型如下
void battery_gasgauge_nixie_tube_show(
battery_nixie_tube_t *ptThis,
const arm_2d_tile_t *ptTile,
const arm_2d_region_t *ptRegion,
uint16_t hwGasgauge,
battery_status_t tStatus,
bool bIsNewFrame)`
我们简单介绍一下这个battery_gasgauge_nixie_tube_show函数
前两个参数我们不展开讲解了,他主要是Arm-2D自己用的,
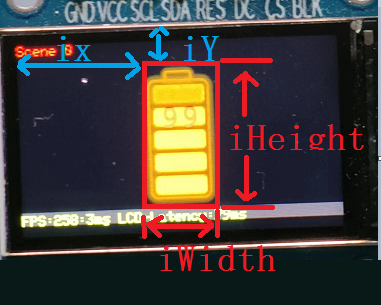
第3个参数ptRegion,就是电池在屏幕中显示的位置,如下图

第4个参数hwGasgauge,就是要显示的电量,他的取值范围为0~999,也就是它除以10就是我们视频中显示的电池电量。
第5个参数tStatus,就是指电池是充电状态还是放电状态(它只有两个值:BATTERY_STATUS_CHARGING和BATTERY_STATUS_DISCHARGING)。
最后一个参数也是Arm-2D自己用的,我们也不展开讲了,感兴趣大家可以参考上面关于Arm-2D的文章。
好,电池我们就绘制完成了,接下来我们再把电池电量的百分比显示出来,如下:
arm_lcd_text_set_draw_region(&__bottom_centre_region);
arm_lcd_text_set_colour(GLCD_COLOR_RED, GLCD_COLOR_BLACK);
arm_lcd_text_location(0,0);
arm_lcd_printf("%02d", this.hwGasgauge / 10);
直接调用arm_lcd_printf就可以了。
那两只眼睛是怎么弄的呢?
它就更简单了,其实就是绘制了两个矩形,如下
myRegion.tSize.iWidth = 14;
myRegion.tSize.iHeight = 3;
arm_2d_fill_colour(ptTile, &myRegion, GLCD_COLOR_GREEN);
myRegion.tLocation.iX += 17;
arm_2d_fill_colour(ptTile, &myRegion, GLCD_COLOR_GREEN);
设置一个矩形区域,填充绿色就可以了,简单吧。
不对啊,眼睛明明是一个椭圆,然后变成一个横线啊???
哈哈,其实椭圆也很简单,这个就是用到了Arm-2D提供的圆角矩形函数draw_round_corner_box,如下
myRegion.tLocation.iY -= 2;
myRegion.tSize.iWidth = 14;
myRegion.tSize.iHeight += 4;
draw_round_corner_box(ptTile,&myRegion,GLCD_COLOR_GREEN,
150,bIsNewFrame);
myRegion.tLocation.iX += 17;
draw_round_corner_box(ptTile,&myRegion,GLCD_COLOR_GREEN,
150,bIsNewFrame);
然后在定义一个时间变量time,根据不同的时间进行切换就实现了眨眼睛的效果,怎么样,简单吧、。
到这里我们的电池小人就制作完成了。
原作者:兆易创新GD32 MCU boc
 /7
/7 