1 背景
OpenHarmony的应用开发支持C++、JS、eTS,从已有版本的演进路线来看,eTS是未来重点的技术路线。
对于刚入门OpenHarmony应用开发的小伙伴来说,eTS可能比较陌生,如果有一个合适的实战项目来练手,那么对技术能力提升是非常有帮助的,本文将以一个小项目——数据转码应用,来讲解应用开发全流程。
2 需求
开发一个字符串转码应用,应用提供待转码字符串输入框,用户输入字符串后可方便的进行各种数据类型的转码,具体有:
- 10进制转16进制,并补0
- 16进制转10进制
- 16进制转2进制
- 2进制转16进制
- 16进制转ASCII码
- ASCII码转16进制
3 设计
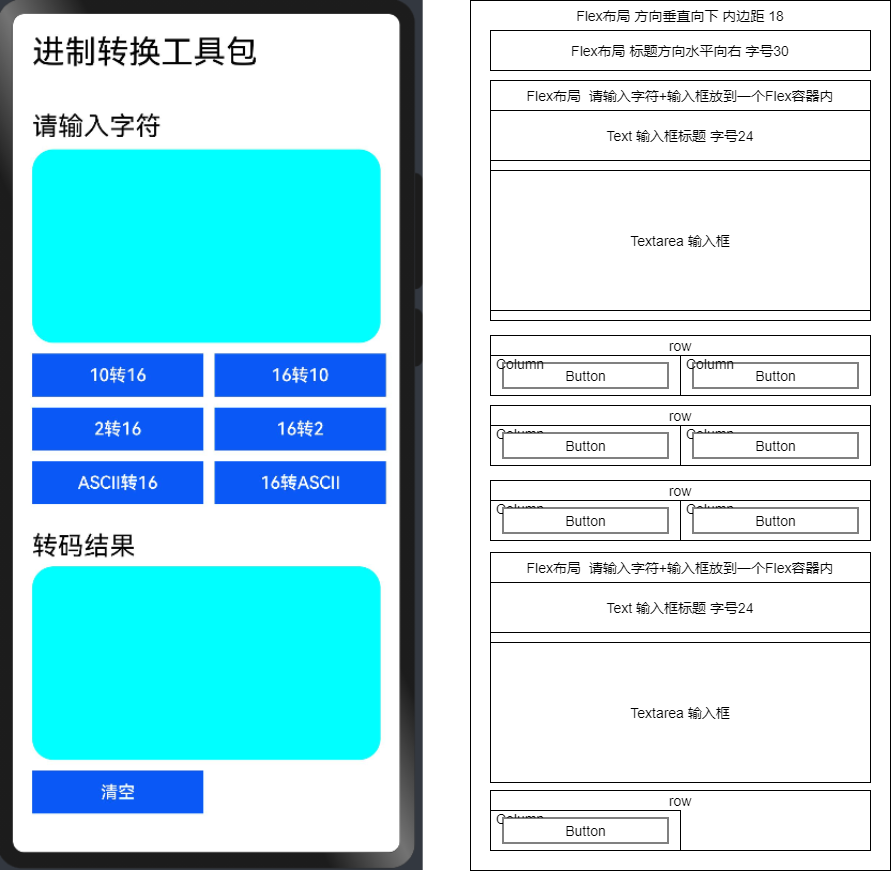
设计稿如下:

字符串输入框采用textarea组件,按钮采用button组件,文字标题采用text组件
4 创建项目
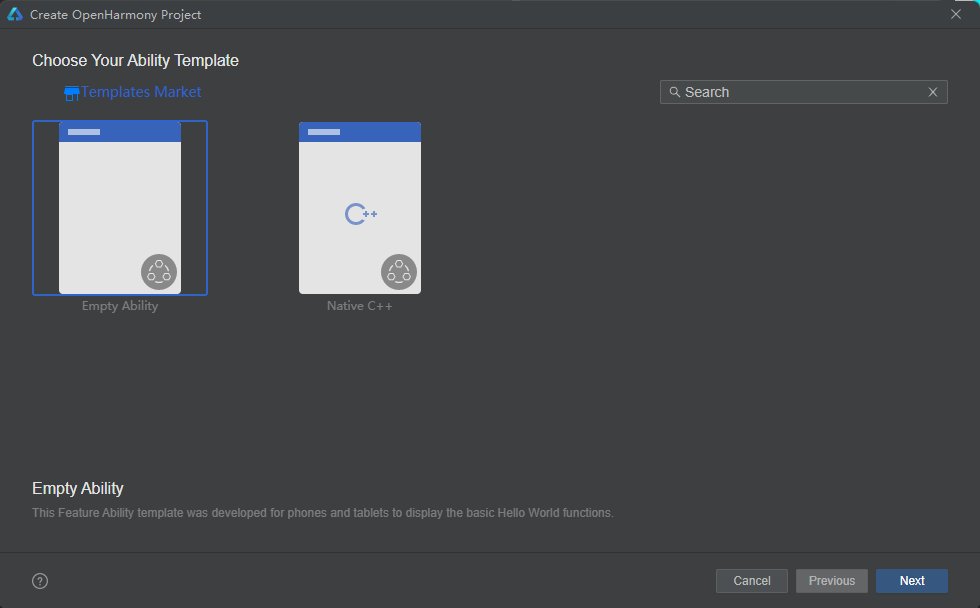
我们打开DevEco Studio开发工具,选择Create,点击下一步

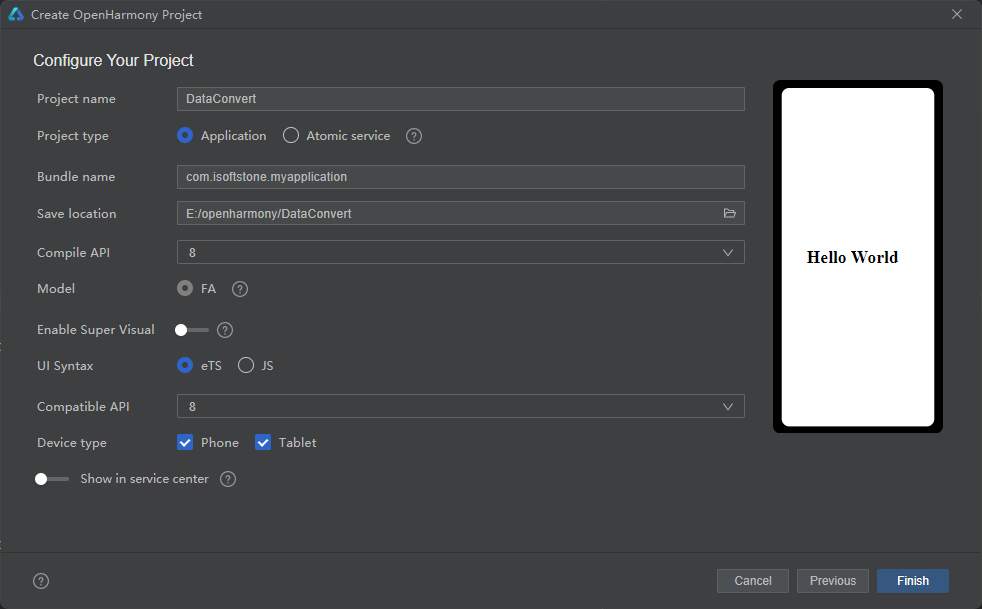
输入项目名称:DataConvert
项目类型选择:Application
Bundle name:填自己的公司域名+项目名
Save location:选择工程文件保存路径
Compile API:选择api8(最新的api9已推出,本案例使用api8开发)
UI Syntax:选择eTS
Device type:勾选Phone、Tablet
点击Finish

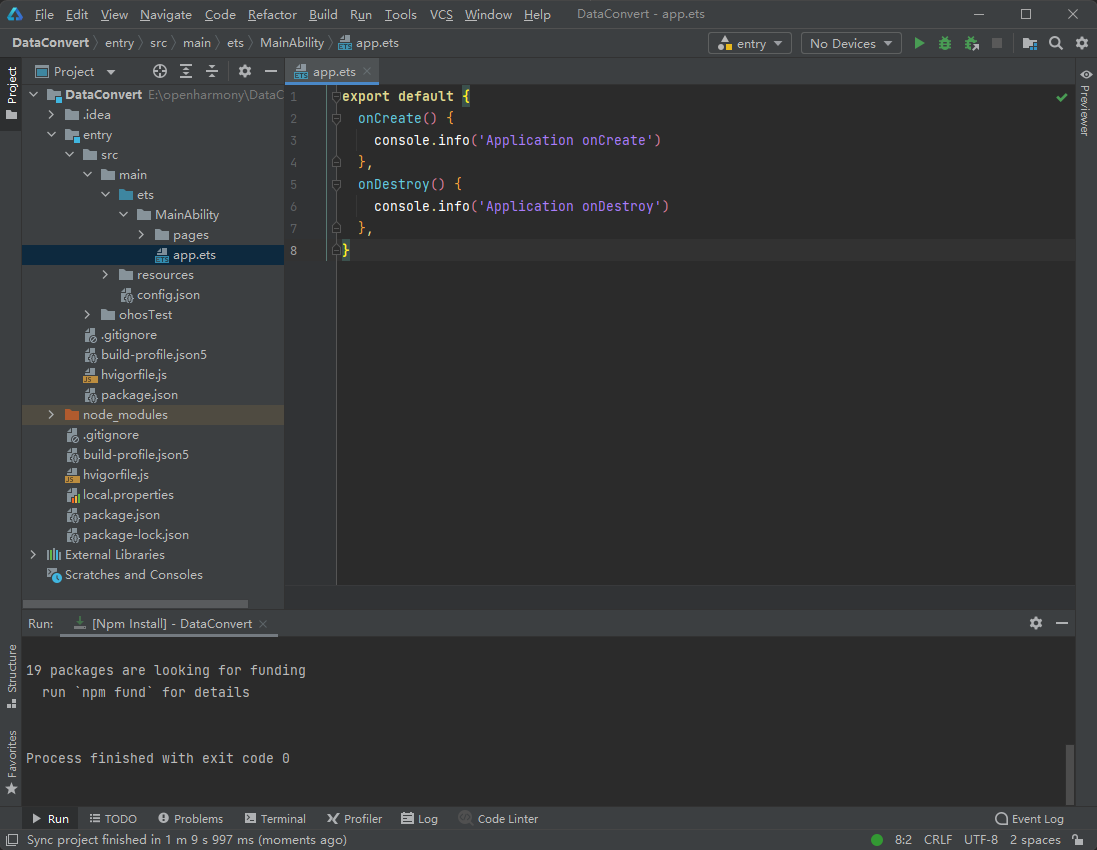
IDE自动构建好项目如下:

打开index.ets点击右侧Previewer,我们可以看到页面预览效果

以上,项目创建完毕,我们可以在gitee或私有git仓库上创建好代码仓库提交上去,便于后续代码归档。
5 页面布局规划

整个页面布局规划
- 最外侧使用flex垂直向下布局,这样确保了所有元素都是从上开始顺序往下排列
- 紧接着是标题、字符输入部分、按钮部分、转码结果部分、清空按钮,5个大块
- 字符输入区域含有标题+输入框,分别使用text+textarea
- 按钮部分采用Row+Column,这样便于按钮对齐
- 转码结果区域与字符输入区域一致,可以直接复用
- 清空按钮可以复用按钮区
- 注意所有组件之间的间隔
6 UI界面编码实现
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Start }) {
Flex({ direction: FlexDirection.Row }) {
Text($r('app.string.title'))
.fontSize(30)
}
.width('100%')
.margin({ bottom: 30 })
Flex\(\{ direction: FlexDirection\.Row, wrap: FlexWrap\.Wrap \}\) \{
Text\($r\('app\.string\.inputStr'\)\)
\.fontSize\(24\)
\.margin\(\{ bottom: 15 \}\)
\.width\('100%'\)
TextArea\(\)
\.width\('100%'\)
\.height\(180\)
\.backgroundColor\(0x0ffff\)
\.borderRadius\(0\)
\}\.width\('100%'\)
Row\(\) \{
Column\(\) \{
Button\($r\('app\.string\.btnDec2hex'\), \{ __type__: ButtonType\.Normal \}\)
\.width\('50%'\)
\}
\.padding\(\{ top: 10, right: 5, bottom: 0, left: 0 \}\)
Column\(\) \{
Button\($r\('app\.string\.btnHex2dex'\), \{ __type__: ButtonType\.Normal \}\)
\.width\('50%'\)
\}
\.padding\(\{ top: 10, right: 0, bottom: 0, left: 5 \}\)
\}
Row\(\) \{
……
\}
Row\(\) \{
……
}
Flex\(\{ direction: FlexDirection\.Row, wrap: FlexWrap\.Wrap \}\) \{
Text\($r\('app\.string\.encodeStr'\)\)
\.fontSize\(24\)
\.margin\(\{ bottom: 10 \}\)
\.width\('100%'\)
Flex\(\) \{
Text\(__this__\.strEncode\)\.fontSize\(16\)
\}
\.width\('100%'\)
\.height\(180\)
\.backgroundColor\(0x0ffff\)
\.borderRadius\(20\)
\.padding\(\{ top: 10, right: 10, bottom: 10, left: 10 \}\)
\}
\.width\('100%'\)
\.margin\(\{ top: 20 \}\)
Row\(\) \{
Column\(\) \{
Button\($r\('app\.string\.btnClean'\), \{ __type__: ButtonType\.Normal \}\)
\.width\('50%'\)
\}
\.padding\(\{ top: 10, right: 5, bottom: 0, left: 0 \}\)
\}
\.width\('100%'\)
}
.padding({ top: 18, right: 18, bottom: 18, left: 18 })
}
7 总结
项目的开发包含很多流程步骤,我们在开发时需要注意规划好前期的需求和设计工作,这样在后续的编码过程中可以避免频繁的修改调整。OpenHarmony应用开发与VUE开发有一定的相似性,两者的布局和组件样式原理是相通的,我们在拿到UI设计稿后不要急于编码,提前规划好组件布局可以事半功倍。
 /9
/9 