在《三方库移植之NAPI开发[1]—Hello OpenHarmony NAPI》通过一个Hello OpenHarmony NAPI样例讲述了NPAI接口开发基础知识。本文在其基础上修改hellonapi.cpp文件,介绍JS类型和C/C++数据类型之间的转换。
- 开发基于最新的OpenHarmony3.2Beta3版本及其对应SDK。标准系统开发板为润和软件dayu200。
笔者刻苦学习了三方库NAPI开发的一些皮毛,将学习经验分享如下:
通过本文您将熟悉,通过NAPI框架:
- 如何获取JS传递过来的参数。
- 如何将JS传递过来的参数(NAPI框架已封装为napi_value类型)转换成C/C++类型值用于计算。
- 如何将C/C++类型的值转换成JS类型作并返回。
通过NAPI框架进行C/C++与JS数据类型的转换
- OpenHarmony NAPI将ECMAScript标准中定义的Boolean、Null、Undefined、Number、BigInt、String、Symbol和Object八种数据类型,以及函数对应的Function类型,统一封装成napi_value类型,下文中表述为JS类型,用于接收ArkUI应用传递过来的数据及返回数据给ArkUI应用。
ECMAScript是一种由Ecma国际(通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
- 下面通过扩展一个简单的接口——Add(num1, num2)讲述具体细节,接口使用同步方式实现,NAPI的同步方式调用的扩展API代码处理流程如下图。

.cpp源码实现
#include <string.h>
#include "napi/native_node_api.h"
#include "napi/native_api.h"
static napi_value Add(napi_env env, napi_callback_info info) {
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
NAPI_CALL(env, napi_get_cb_info(env, info, &argc, args, nullptr, nullptr));
napi_valuetype valuetype0;
NAPI_CALL(env, napi_typeof(env, args[0], &valuetype0));
napi_valuetype valuetype1;
NAPI_CALL(env, napi_typeof(env, args[1], &valuetype1));
if (valuetype0 != napi_number || valuetype1 != napi_number) {
napi_throw_type_error(env, NULL, "Wrong arguments. 2 numbers are expected.");
return NULL;
}
double value0;
NAPI_CALL(env, napi_get_value_double(env, args[0], &value0));
double value1;
NAPI_CALL(env, napi_get_value_double(env, args[1], &value1));
napi_value sum;
NAPI_CALL(env, napi_create_double(env, value0 + value1, &sum));
return sum;
}
static napi_value registerFunc(napi_env env, napi_value exports)
{
static napi_property_descriptor desc[] = {
{ "add", nullptr, Add, nullptr, nullptr, nullptr, napi_default, nullptr }
};
napi_define_properties(env, exports, sizeof(desc) / sizeof(desc[0]), desc);
return exports;
}
static napi_module hellonapiModule = {
.nm_version = 1,
.nm_flags = 0,
.nm_filename = nullptr,
.nm_register_func = registerFunc,
.nm_modname = "hellonapi",
.nm_priv = ((void*)0),
.reserved = { 0 },
};
extern "C" __attribute__((constructor)) void hellonapiModuleRegister()
{
napi_module_register(&hellonapiModule);
}
.cpp源码解析
注册NAPI模块、添加接口声明
static napi_value registerFunc(napi_env env, napi_value exports)
{
static napi_property_descriptor desc[] = {
{ "add", nullptr, Add, nullptr, nullptr, nullptr, napi_default, nullptr }
};
napi_define_properties(env, exports, sizeof(desc) / sizeof(desc[0]), desc);
return exports;
}
static napi_module hellonapiModule = {
.nm_version = 1,
.nm_flags = 0,
.nm_filename = nullptr,
.nm_register_func = registerFunc,
.nm_modname = "hellonapi",
.nm_priv = ((void*)0),
.reserved = { 0 },
};
extern "C" __attribute__((constructor)) void hellonapiModuleRegister()
{
napi_module_register(&hellonapiModule);
}
接口业务实现C/C++代码
static napi_value Add(napi_env env, napi_callback_info info) {
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
NAPI_CALL(env, napi_get_cb_info(env, info, &argc, args, nullptr, nullptr));
napi_valuetype valuetype0;
NAPI_CALL(env, napi_typeof(env, args[0], &valuetype0));
napi_valuetype valuetype1;
NAPI_CALL(env, napi_typeof(env, args[1], &valuetype1));
if (valuetype0 != napi_number || valuetype1 != napi_number) {
napi_throw_type_error(env, NULL, "Wrong arguments. 2 numbers are expected.");
return NULL;
}
double value0;
NAPI_CALL(env, napi_get_value_double(env, args[0], &value0));
double value1;
NAPI_CALL(env, napi_get_value_double(env, args[1], &value1));
napi_value sum;
NAPI_CALL(env, napi_create_double(env, value0 + value1, &sum));
return sum;
}
获取参数
static napi_value Add(napi_env env, napi_callback_info info) {
......
}
-
NAPI定义API方法时的接收参数为(napi_env, napi_callback_info)
- 其中napi_callback_info为上下文的信息。
-
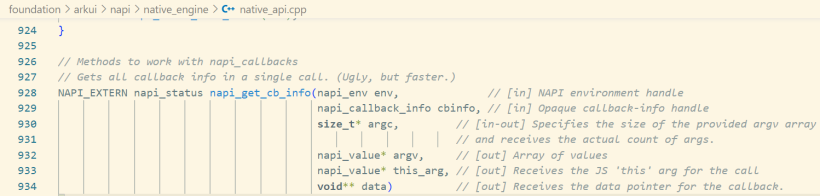
NAPI提供了napi_get_cb_info()方法可从napi_callback_info中获取参数列表、this及其他数据。

napi_get_cb_info函数在ohos3.2beta3源码foundation/arkui/napi/native_engine/native_api.cpp中
NAPI_EXTERN napi_status napi_get_cb_info(napi_env env,
napi_callback_info cbinfo,
size_t* argc,
napi_value* argv,
napi_value* this_arg,
void** data)
{
CHECK_ENV(env);
CHECK_ARG(env, cbinfo);
auto info = reinterpret_cast<NativeCallbackInfo*>(cbinfo);
if ((argc != nullptr) && (argv != nullptr)) {
size_t i = 0;
for (i = 0; (i < *argc) && (i < info->argc); i++) {
argv[i] = reinterpret_cast<napi_value>(info->argv[i]);
}
*argc = i;
}
if (argc != nullptr) {
*argc = info->argc;
}
if (this_arg != nullptr) {
*this_arg = reinterpret_cast<napi_value>(info->thisVar);
}
if (data != nullptr && info->functionInfo != nullptr) {
*data = info->functionInfo->data;
}
return napi_clear_last_error(env);
}
napi_get_cb_info函数说明如下:
napi_status napi_get_cb_info(napi_env env,
napi_callback_info cbinfo,
size_t* argc,
napi_value* argv,
napi_value* this_arg,
void** data)
static napi_value Add(napi_env env, napi_callback_info info) {
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
NAPI_CALL(env, napi_get_cb_info(env, info, &argc, args, nullptr, nullptr));
napi_value sum;
return sum;
}
JS类型值转换为C/C++类型的值
- 此示例中传入的参数是Javascript值类型,被NAPI框架封装成统一的唯一类型——napi_value类型,为了能够进行计算,我们需要获取其对应在C/C++中的类型的值。
- NAPI提供了包括以下方法以便获取不同类型的值(ohos3.2beta3源码foundation/arkui/napi/native_engine/native_api.cpp中)
- napi_get_value_double
- napi_get_value_int32
- napi_get_value_uint32
- napi_get_value_int64
- napi_get_value_bool
- napi_get_value_string_latin1(Copies LATIN-1 encoded bytes from a string into a buffer)
- napi_get_value_string_utf8(Copies UTF-8 encoded bytes from a string into a buffer)
- napi_get_value_string_utf16
- napi_get_value_external
- napi_get_value_bigint_int64
- napi_get_value_bigint_uint64
- napi_get_value_bigint_words
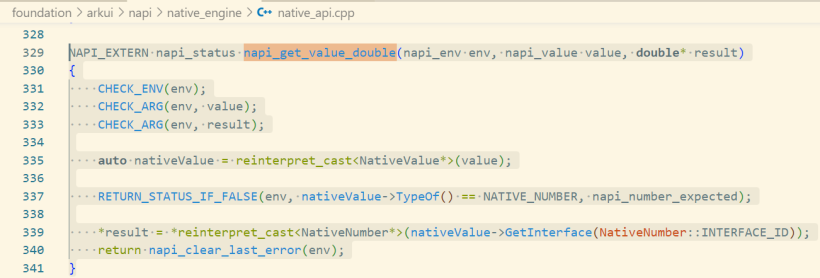
- 此示例hellonapi.cpp中使用到了napi_get_value_double方法,函数定义如下:

NAPI_EXTERN napi_status napi_get_value_double(napi_env env, napi_value value, double* result)
{
CHECK_ENV(env);
CHECK_ARG(env, value);
CHECK_ARG(env, result);
auto nativeValue = reinterpret_cast<NativeValue*>(value);
RETURN_STATUS_IF_FALSE(env, nativeValue->TypeOf() == NATIVE_NUMBER, napi_number_expected);
*result = *reinterpret_cast<NativeNumber*>(nativeValue->GetInterface(NativeNumber::INTERFACE_ID));
return napi_clear_last_error(env);
}
参数说明:
-
[in] env: 传入接口调用者的环境,包含js引擎等,由框架提供,默认情况下直接传入即可。
-
[in] value: 传入要转换的napi_value类型数据对象(可视为一个JS对象)。
-
[out] result: 转换出对应类型(double)结果。 返回值:返回napi_ok表示转换成功,其他值失败。
-
获取参数的C/C++类型的值前,需要先判断值的类型,本示例需要判断传入参数的JS值必须为number类型
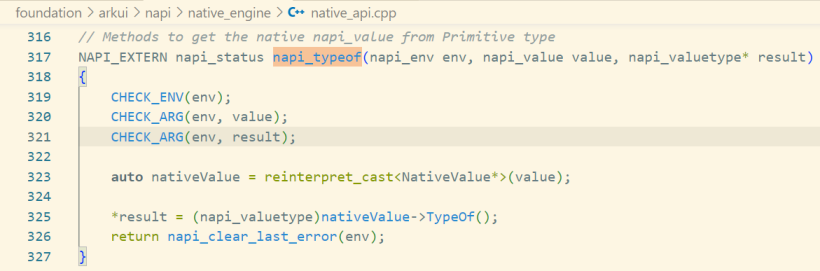
- NAPI框架提供了napi_typeof方法用于获取指定对象的类型,其函数定义如下:
NAPI_EXTERN napi_status napi_typeof(napi_env env, napi_value value, napi_valuetype* result)
{
CHECK_ENV(env);
CHECK_ARG(env, value);
CHECK_ARG(env, result);
auto nativeValue = reinterpret_cast<NativeValue*>(value);
*result = (napi_valuetype)nativeValue->TypeOf();
return napi_clear_last_error(env);
}

参数说明:
- [in] env: 传入接口调用者的环境,包含js引擎等,由框架提供,默认情况下直接传入即可。
- [in] value: 传入要转换的napi_value类型数据对象(可视为一个JS对象)。
- [out] result: 返回value参数对应的JS类型。
- napi_valuetype对应了ECMAScript标准中定义的Boolean、Null、Undefined、Number、BigInt、String、Symbol和Object八种数据类型,以及函数对应的Function类型。
- 另外,napi_valuetype还包括了一个napi_external类型,其表示没有任何属性也没有任何原型的对象。
综上所述参数类型判断及值转换,示例代码如下:
static napi_value Add(napi_env env, napi_callback_info info) {
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
NAPI_CALL(env, napi_get_cb_info(env, info, &argc, args, nullptr, nullptr));
napi_valuetype valuetype0;
NAPI_CALL(env, napi_typeof(env, args[0], &valuetype0));
napi_valuetype valuetype1;
NAPI_CALL(env, napi_typeof(env, args[1], &valuetype1));
if (valuetype0 != napi_number || valuetype1 != napi_number) {
napi_throw_type_error(env, NULL, "Wrong arguments. 2 numbers are expected.");
return NULL;
}
double value0;
NAPI_CALL(env, napi_get_value_double(env, args[0], &value0));
double value1;
NAPI_CALL(env, napi_get_value_double(env, args[1], &value1));
napi_value sum;
return sum;
计算结果转换为JS类型并返回
static napi_value Add(napi_env env, napi_callback_info info) {
···
napi_value sum;
NAPI_CALL(env, napi_create_double(env, value0 + value1, &sum));
···
}
ArkUI应用实现代码
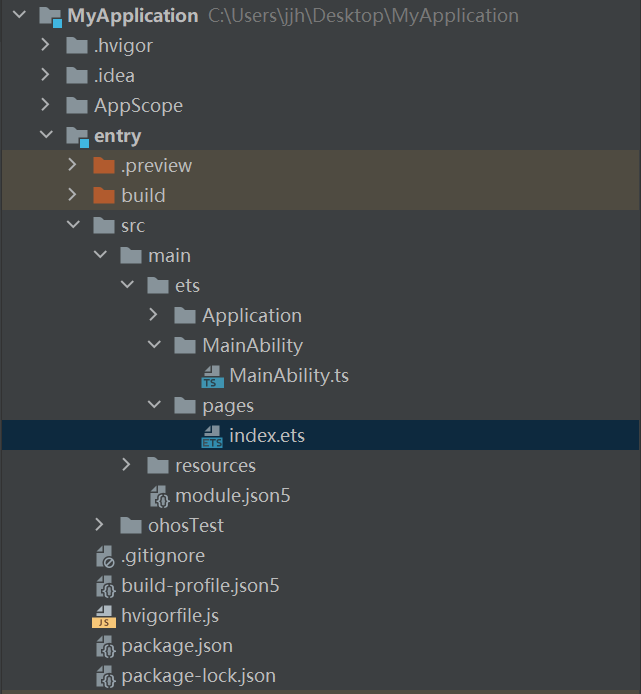
ArkUI应用实现目录结构

index.ets内容如下:
index.ets
import hellonapi from '@ohos.hellonapi'
@Entry
@Component
export struct HelloNAPI {
private textInputController1: TextInputController = new TextInputController()
private textInputController2: TextInputController = new TextInputController()
private tittle: string = 'C/C++与JS的数据类型转换'
private message: string = '计算x+y'
private tipsNum1: string = '请输入X:'
private tipsNum2: string = '请输入Y:'
private tipsResult: string = '结果:'
private buttonSubmit: string = '计算'
@State result: number = 0.0
@State num1: number = 0.0
@State num2: number = 0.0
build() {
Row() {
Column() {
Row(){
Text(this.tittle).height('100%').align(Alignment.Center).fontSize(50).fontWeight(800)
}.height('30%').width('100%').justifyContent(FlexAlign.Center)
Row(){
Text(this.message).height('100%').align(Alignment.Center).fontSize(35).fontWeight(500)
}.height('15%').width('100%').justifyContent(FlexAlign.Center)
Row(){
Text(this.tipsNum1).fontColor(Color.Black).fontSize('65px').width('30%').height('100%').margin({left:30})
TextInput({ placeholder: 'X', controller:this.textInputController1}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30}).fontSize('25px')
.onChange(value =>{this.num1 = parseFloat(value)})
}.height('6%').width('100%').justifyContent(FlexAlign.Start)
Row(){
Text(this.tipsNum2).fontColor(Color.Black).fontSize('65px').width('30%').height('100%').margin({left:30})
TextInput({ placeholder: 'Y', controller:this.textInputController2}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30}).fontSize('25px')
.onChange(value =>{this.num2 = parseFloat(value)})
}.height('6%').width('100%').margin({top:20})
Row(){
Text(this.tipsResult).fontColor(Color.Black).fontSize(35).width('40%').height('100%').margin({left:30})
Text(''+this.result).fontColor(Color.Black).fontSize(35).width('60%').height('100%')
}.height('10%').width('100%').touchable(false)
Row(){
Button(this.buttonSubmit)
.fontSize(37)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(80)
.width(200)
.onClick(() => {
this.result = hellonapi.add(this.num1,this.num2)
})
}.height('30%').width('100%').justifyContent(FlexAlign.Center)
}
.width('100%')
}
.height('100%')
}
}
效果图如下:

index.ets解析
| 字段 |
类型 |
说明 |
| tittle |
string |
标题 |
| message |
string |
说明 |
| tipsNum1 |
number |
提示输入第一个参数 |
| tipsNum2 |
number |
提示输入第二个参数 |
| tipsResult |
string |
提示结果 |
| buttonSubmit |
string |
计算按钮名称 |
| result |
string |
结果 |
| num1 |
number |
输入的第一个数 |
| num2 |
number |
输入的第二个数 |
import hellonapi from '@ohos.hellonapi'
@Entry
@Component
export struct HelloNAPI {
private textInputController1: TextInputController = new TextInputController()
private textInputController2: TextInputController = new TextInputController()
private tittle: string = 'C/C++与JS的数据类型转换'
private message: string = '计算x+y'
private tipsNum1: string = '请输入X:'
private tipsNum2: string = '请输入Y:'
private tipsResult: string = '结果:'
private buttonSubmit: string = '计算'
@State result: number = 0.0
@State num1: number = 0.0
@State num2: number = 0.0
...
build() {
...
}
}
import hellonapi from '@ohos.hellonapi'
@Entry
@Component
export struct HelloNAPI {
...
build() {
Row() {
Column() {
Row(){
Text(this.tittle).height('100%').align(Alignment.Center).fontSize(50).fontWeight(800)
}.height('30%').width('100%').justifyContent(FlexAlign.Center)
Row(){
Text(this.message).height('100%').align(Alignment.Center).fontSize(35).fontWeight(500)
}.height('15%').width('100%').justifyContent(FlexAlign.Center)
Row(){
Text(this.tipsNum1).fontColor(Color.Black).fontSize('65px').width('30%').height('100%').margin({left:30})
TextInput({ placeholder: 'X', controller:this.textInputController1}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30}).fontSize('25px')
.onChange(value =>{this.num1 = parseFloat(value)})
}.height('6%').width('100%').justifyContent(FlexAlign.Start)
Row(){
Text(this.tipsNum2).fontColor(Color.Black).fontSize('65px').width('30%').height('100%').margin({left:30})
TextInput({ placeholder: 'Y', controller:this.textInputController2}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30}).fontSize('25px')
.onChange(value =>{this.num2 = parseFloat(value)})
}.height('6%').width('100%').margin({top:20})
Row(){
Text(this.tipsResult).fontColor(Color.Black).fontSize(35).width('40%').height('100%').margin({left:30})
Text(''+this.result).fontColor(Color.Black).fontSize(35).width('60%').height('100%')
}.height('10%').width('100%').touchable(false)
Row(){
Button(this.buttonSubmit)
.fontSize(37)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(80)
.width(200)
.onClick(() => {
this.result = hellonapi.add(this.num1,this.num2)
})
}.height('30%').width('100%').justifyContent(FlexAlign.Center)
}
.width('100%')
}
.height('100%')
}
}
- 绑定事件、关联参数
两个TextInput组件分别绑定onChange事件,并分别关联num1,num2来记录输入的参数
Row(){
Text(this.tipsNum1).fontColor(Color.Black).fontSize('65px').width('30%').height('100%').margin({left:30})
TextInput({ placeholder: 'X', controller:this.textInputController1}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30}).fontSize('25px')
.onChange(value =>{this.num1 = parseFloat(value)})
}.height('6%').width('100%').justifyContent(FlexAlign.Start)
Row(){
Text(this.tipsNum2).fontColor(Color.Black).fontSize('65px').width('30%').height('100%').margin({left:30})
TextInput({ placeholder: 'Y', controller:this.textInputController2}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30}).fontSize('25px')
.onChange(value =>{this.num2 = parseFloat(value)})
}.height('6%').width('100%').margin({top:20})
- Button组件添加点击事件,调用hellonapiu.cpp中的Add方法(调用js中的add,add和Add已经在napi.cpp中绑定)
Row(){
Button(this.buttonSubmit)
.fontSize(37)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(80)
.width(200)
.onClick(() => {
this.result = hellonapi.add(this.num1,this.num2)
})
@ohos.hellonapi.d.ts接口文档
declare namespace hellonapi {
export const add: (a: number, b: number) => number;
}
export default hellonapi;
 /7
/7 