PhotoView——支持图片缩放、平移、旋转的一个优雅的三方组件
简介
PhotoView是OpenAtom OpenHarmony(简称“OpenHarmony”)系统的一款图片缩放及浏览的三方组件,用于声明式应用开发,支持图片缩放、平移、旋转等功能。
使用场景
PhotoView为广大OpenHarmony应用开发者在处理图片时,提供了很大的便利。当开发者需要对图片进行浏览、查看等处理时,只需要导入PhotoView三方组件,然后调用相关的接口就能实现效果,例如基于大禹200开发板开发的图库应用,就使用到了PhotoView三方库去处理图片。
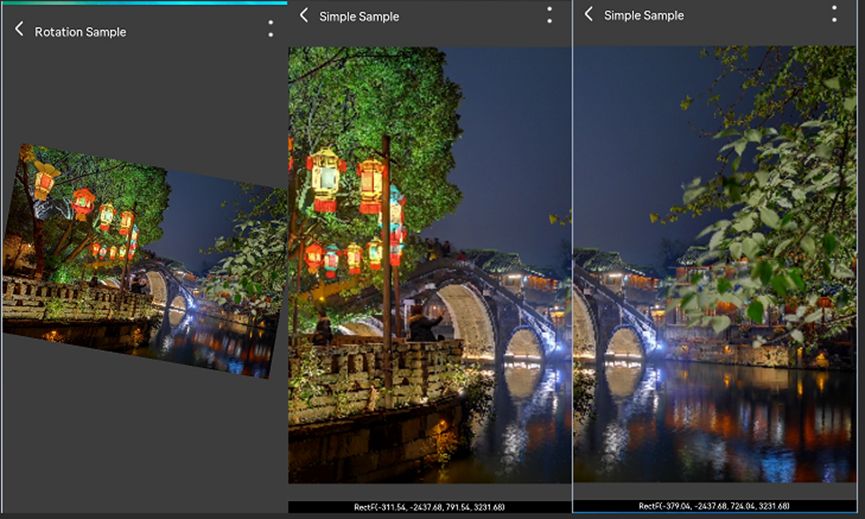
效果展示

开发环境
安装IDE:支持DevEco Studio 3.0 Beta3(Build Version 3.0.0.901)及以上版本。
安装SDK:支持OpenHarmony API version 9 及以上版本
如何使用
1.下载PhotoView组件,在page页面导入
npm install @ohos/photoview --save;
import {PhotoView} from'@ohos/photoview';
2.生成Photo View
2.1创建model对象
@Statedata: PhotoView.Model = new
PhotoView.Model();
2.2设置图片源
aboutToAppear() {
this.data
.setImageResource($rawfile('wallpaper.jpg'))
.setScale(1,false)
.setImageFit(ImageFit.Contain)
.setOnPhotoTapListener({
onPhotoTap(x:number,y:number){
}
})
}
3.使用示例:
平移、缩放、旋转核心思想都是通过手势触发,然后获取图片变换前后的偏移量,最后更新图片的矩阵Matrix实现效果。
这里以平移为例说明:
PinchGesture()
.onActionStart((event)=> {
console.log('photo PinchGesture start:'+
this.model.animate)
})
.onActionUpdate((event)=> {
console.info("photo pin:"+
JSON.stringify(event))
if(this.model.isZoom) {
var currentScale: number =
this.model.scale + event.scale -1;
console.log('photo PinchGesture update:'
+ currentScale)
if(currentScale >
this.model.scaleMax) {
this.model.scale = this.model.scaleMax
} elseif(currentScale <
this.model.scaleMin) {
this.model.scale = this.model.scaleMin
} else {
this.model.scale = currentScale;
}
if(this.model.animate) {
this.zoomTo(this.model.scale,
this.model.mZoomDuration)
} else {
this.model.updateMatrix();
}
}
})
.onActionEnd((event)=> {
if(this.model.scale <
this.model.scaleMin) {
this.model.scale = this.model.scaleMin
}
if(this.model.scale >
this.model.scaleMax) {
this.model.scale = this.model.scaleMax
}
this.model.isZooming =(this.model.scale
>1)
if(this.model.matrixChangedListener !=
null) {
this.model.matrixChangedListener.onMatrixChanged(this.model.rect)
}
if(this.model.scaleChangeListener !=null)
{
this.model.scaleChangeListener.onScaleChange(this.model.scale,0,0)
}
})
调用UpdateMatrix( )方法
public updateMatrix():
void {
this.rect.left = this.componentWidth / 2 -
(this.componentWidth * this.scale) / 2 + this.offsetX;
this.rect.right = this.componentWidth / 2 +
(this.componentWidth * this.scale) / 2 + this.offsetX;
this.rect.top = this.componentHeight / 2 -
(this.sHeight / 2) * this.scale + this.offsetY;
this.rect.bottom = this.componentHeight / 2 +
(this.sHeight / 2) * this.scale + this.offsetY;
this.matrix = Matrix4.identity()
.rotate({ x: 0, y: 0, z: 1, angle:
this.rotateAngle })
.translate({ x: this.offsetX, y:
this.offsetY })
.scale({ x: this.scale, y: this.scale,
centerX: this.centerX, centerY: this.centerY })
}
Matrix已更新,此时给图片更新矩阵即可。
Image(this.model.src)
.alt(this.model.previewImage)
.objectFit(this.model.imageFit)
.transform(this.model.matrix)
.interpolation(ImageInterpolation.Low)
demo源码及文件结构
下载地址https://gitee.com/openharmony-sig/PhotoView-ETS
文件目录结构如下
|
|
| |
|
| |
| | |
| | |
| |
类结构

相关方法

结语
通过本篇文章介绍,您对OpenHarmony PhotoView组件应该有了初步的了解。我们所有的源码和指导文档都已经开源,如果您对本篇文章内容以及所实现的Demo感兴趣,可以根据本篇文章介绍自行下载OpenHarmony PhotoView源码进行研究和使用。同时也欢迎更多开发者与我们共享开发成果,分享技术解读与经验心得。(OpenHarmony PhotoView源码下载链接https://gitee.com/openharmony-sig/PhotoView-ETS)

 /6
/6 