总览
几乎所有的Markdown引擎都支持Markdown发明者JohnGruber所设计的基本语法,但不同的Markdown处理引擎在细节表现方面略有不同,下面逐一介绍。
标题
要创建标题的话只需使用井号#开头,井号的数量对应标题的级别。比如如果你想要创建一个<h3>则可以通过用三个#开头:###三级标题。使用井号的标题语法在CommonMark规范中称之为“ATX标题”。
| Markdown |
HTML |
渲染结果 |
#一级标题 |
一级标题 |
##一级标题 |
##二级标题 |
二级标题 |
##二级标题 |
###三级标题 |
三级标题 |
###三级标题 |
####四级标题 |
四级标题 |
####四级标题 |
######五级标题 |
五级标题 |
#####五级标题 |
#######六级标题 |
六级标题 |
######六级标题 |
标题可选语法
除了使用ATX标题外,我们还可以用Setext标题:在文本下一行用一个或多个等号=表示一级标题,一个或多个短横线-表示二级标题。
| Markdown |
HTML |
渲染结果 |
| 一级标题====== |
一级标题 |
##一级标题 |
| 二级标题------------ |
二级标题 |
##二级标题 |
标题最佳实践
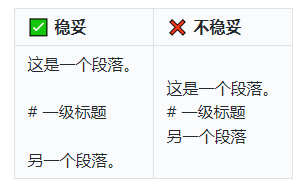
- 段落之间的ATX标题最好使用空行分隔。因为有的Markdown引擎不识别缺少前后空行的标题语法。

|✅稳妥|❌不稳妥|
|------------------------------------------|--------------------------------------|
|这是一个段落。
-
ATX标题的井号后务必加上一个空格
-
尽量不要使用Setext语法来写标题,因为Setext语法只能写到二级标题
段落
使用空行分隔文本即可。

|Markdown|HTML|渲染结果|
|-----------------------------------------------------------------|--------------------------------------------------------------------------------------|---------------------------------------------------------------|
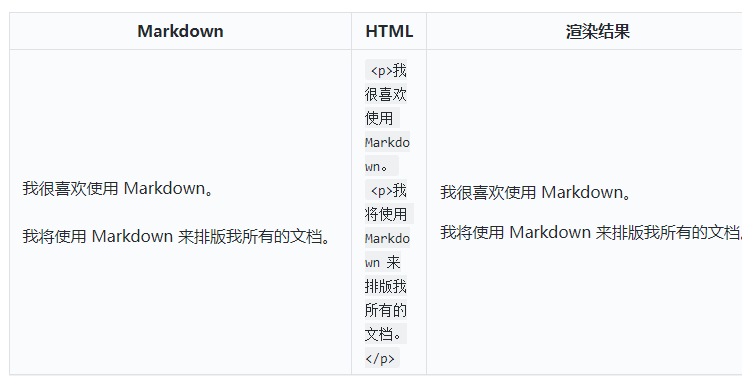
|我很喜欢使用Markdown。我将使用Markdown来排版我所有的文档。|`我很喜欢使用Markdown。``我将使用Markdown来排版我所有的文档。`|我很喜欢使用Markdown。我将使用Markdown来排版我所有的文档。|
段落最佳实践
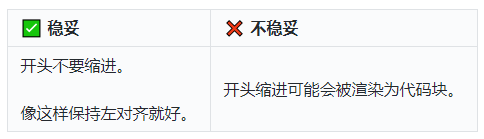
- 段落开头不要使用空格或者制表符(即Tab键)来缩进,否则可能会被当做代码块渲染。

|✅稳妥|❌不稳妥|
|----------------------------------------|--------------------------------|
|开头不要缩进。<br/><br/>像这样保持左对齐就好。|开头缩进可能会被渲染为代码块。|
- 中文传统排版上段落开头有着“空两格”的习惯,可以使用全角空格或者HTML实体
 。科技领域的文章排版建议不要空两格,段落居左对齐较好
换行
如果需要文本换行<br>,可在文本结尾加上两个或更多的空格然后回车。

|Markdown|HTML|渲染结果|
|---------------------------|-------------------------------------------|---------------------------|
|这是第一行。<br/>这是第二行。|`<p>这是第一行。<br>这是第二行。</p>`|这是第一行。<br/>这是第二行。|
换行最佳实践
目前大部分Markdown引擎会自动将换行符转换为<br>,即软换行转硬换行。所以结尾用两个或更多空格的写法虽然稳妥,但是可能也会造成一些小问题:结尾空格在一些编辑器中并不可视;不小心按到或者习惯性按到会造成错误排版。介于这些小问题,可能用<br>来换行是最稳妥的做法,但这又不太优雅。另外,在CommonMark规范中可以在文本结尾使用反斜杠来折行,但我也不太推荐这种写法。
综上,我的建议是不要使用结尾空格、或者<br>,因为现在几乎所有的Markdown引擎基本都已经支持软换行转硬换行了。
加粗和强调
加粗对应粗体,强调对应斜体。
加粗
要加粗文本,可以使用两个星号**或者两个下划线__包裹待加粗的文本。
| Markdown |
HTML |
渲染结果 |
| 把文本加粗一下 |
把文本加粗一下 |
把文本加粗一下 |
| 把文本加粗一下 |
把文本加粗一下 |
把文本加粗一下 |
加粗最佳实践
加粗用星号和用下划线的不同之处在于星号用法前后可以不加空格,但下划线必须要加。
| ✅稳妥 |
❌不稳妥 |
星号**加粗**无需空格 |
没有空格下划线__加粗__无效 |
强调
要强调文本,可以使用一个星号*或者一个下划线_包裹待强调的文本。
| Markdown |
HTML |
渲染结果 |
| 把文本强调一下 |
把文本强调一下 |
把文本强调一下 |
| 把文本强调一下 |
把文本强调一下 |
把文本强调一下 |
强调最佳实践
和加粗类似,星号用法前后可以不加空格,但下划线必须要加。
| ✅稳妥 |
❌不稳妥 |
星号*强调*无需空格 |
没有空格下划线_强调_无效 |
加粗并强调
如果你需要加粗的同时强调文本,可以使用三个星号***或者三个下划线___包裹待强调的文本。

|Markdown|HTML|渲染结果|
|------------------------------------|----------------------------|------------------------------------|
|同时***加粗并强调***的示例|`同时加粗并强调的示例`|同时***加粗并强调***的示例|
|同时***加粗并强调***的示例|`同时加粗并强调的示例`|同时***加粗并强调***的示例|
|同时***加粗并强调***的示例|`同时加粗并强调的示例`|同时***加粗并强调***的示例|
|同时***加粗并强调***的示例|`同时加粗并强调的示例`|同时***加粗并强调***的示例|
|星号***可以不用***加空格|`星号可以不用加空格`|星号***可以不用***加空格|
块引用
要创建块引用<blockquote>的话仅需在段落前加上大于号>。
>原谅我这一生不羁放纵爱自由,也会怕有一天会跌倒>背弃了理想,谁人都可以>哪会怕有一天只你共我
渲染结果
原谅我这一生不羁放纵爱自由,也会怕有一天会跌倒
背弃了理想,谁人都可以
哪会怕有一天只你共我
块引用内分段
如果需要分段的话需要可以在分段空行前加上一个>。
>今天我,寒夜里看雪飘过>怀着冷却了的心窝漂远方>
>风雨里追赶,雾里分不清影踪>天空海阔你与我
渲染结果:
今天我,寒夜里看雪飘过
怀着冷却了的心窝漂远方
风雨里追赶,雾里分不清影踪
天空海阔你与我
嵌套块引用
块引用可以嵌套使用,在段落前添加两个大于号>>表示两层嵌套。
>块引用段落>
>>嵌套的块引用段落
块引用包含其他元素
块引用能够包含其他大部分语法元素。CommonMark规范将块引用定义为容器块,容器块可以包含任意块级元素和行级元素,也就是说块引用可以包含其他任意元素。
>###标题是叶子块元素>
>*列表项一是容器块元素
>*列表项二也是容器块元素>
>**加粗**和*强调*是行级元素。
渲染结果:
标题是叶子块元素
加粗和强调是行级元素。
列表
列表分为有序列表和无序列表。Markdown中的列表只能包含列表项元素,列表项和块引用一样,都是容器块。也就是说列表项可以包含其他任意元素。
有序列表
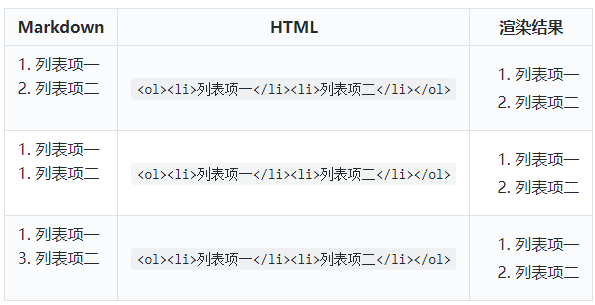
有序列表可以通过阿拉伯数字后跟.或者)来创建,数字不必递增连续。
| Markdown |
HTML |
渲染结果 |
| 1.列表项一2.列表项二 |
列表项一列表项二 |
1.列表项一1.列表项二 |
| 1.列表项一1.列表项二 |
列表项一列表项二 |
1.列表项一1.列表项二 |
| 1.列表项一3.列表项二 |
列表项一列表项二 |
1.列表项一1.列表项二 |
无序列表
无序列表可以通过短横线-、星号*或者加号来开头,后面需要跟一个空格来分隔文本内容。

|Markdown|HTML|渲染结果|
|--------------------|------------------------|--------------------|
|-列表项一-列表项二|`列表项一列表项二`|*列表项一*列表项二|
|*列表项一*列表项二|`列表项一列表项二`|*列表项一*列表项二|
|列表项一列表项二|`列表项一列表项二`|*列表项一*列表项二|
列表项包含其他元素
列表项可以包含其他任意元素,比如段落、块引用、代码块、图片等。使用要点是待包含元素的起始字符要和列表项起始内容“对齐”。
列表项包含段落
*列表项一
*列表项二第一段
这是第二段
*列表项三
渲染结果:
列表项包含块引用
*列表项一
*列表项二第一段
>第二段是块引用
*列表项三
渲染结果:
- 列表项一
- 列表项二第一段
第二段是块引用
- 列表项三
列表项包含代码块
*列表项一
*列表项二第一段
这里是代码块
echo你好,世界!
渲染结果:
- 列表项一
- 列表项二第一段
这里是代码块
echo你好,世界!
- 列表项三
列表项包含图片
*列表项一
*列表项二第一段

*列表项三
渲染结果:
- 列表项一
- 列表项二第一段

- 列表项三
代码
代码可以通过反引号```包裹。
| Markdown |
HTML |
渲染结果 |
列出文件命令是ls |
列出文件命令是ls |
列出文件命令是ls |
转义反引号
如果你需要显示反引号,可以用转义符来对反引号进行转义。
| Markdown |
HTML |
渲染结果 |
| 打个反引号` |
`打个反引号`` |
打个反引号` |
代码块
代码块可以使用四个空格缩进或者制表符缩进。
<html><head></head></html>
渲染结果:
<html><head></head></html>
推荐使用围栏代码块语法来排版代码块,即使用`````来包裹代码块,并且指定语法高亮语言:
```html
<html>
<head>
</head>
</html>
##分隔线通过大于等于三个星号`***`、短横线`---`或者下划线`___`来创建分隔线。```md***---___
渲染结果:
超链接
通过[链接文本](URL)来创建超链接。
五百万工程师社区[电子发烧友](https://bbs.elecfans.com/)。
渲染结果:
五百万工程师社区电子发烧友。
添加超链接标题
链接标题是可选的,在圆括号中的URL后用双引号包裹。鼠标移到超链接上会浮出显示标题内容。
五百万工程师社区[电子发烧友](https://bbs.elecfans.com/"电子发烧友")。
渲染结果:
五百万工程师社区电子发烧友。
URL和邮件地址
如果要直接显示URL或者邮件地址,可以通过<和>来包裹URL或者邮件地址。
<https://bbs.elecfans.com>
<users@huaqiu.com>
大部分Markdown引擎也支持自动转换,这样可以省去<>:
https://bbs.elecfans.com
users@huaqiu.com
超链接格式排版
超链接可以和加粗强调、代码等元素结构一同使用。
五百万工程师社区**[电子发烧友](https://bbs.elecfans.com)**。
五百万工程师社区[`电子发烧友`](https://bbs.elecfans.com)。
渲染结果:
五百万工程师社区**电子发烧友**。
五百万工程师社区电子发烧友。
引用风格的超链接
使用引用风格的超链接可以让Markdown原文更容易阅读。引用风格的超链接分为两部分:链接引用和链接定义。
链接引用
链接引用用于在需要插入超链接的地方,它由两组方括号构成,第一组方括号用于指定链接文本,第二组方括号用于指定链接标识,链接标识指向链接定义。
[链接文本][链接标识]
[链接标识]:https://bbs.elecfans.com
渲染结果:
链接文本
链接引用也可以只由一组方括号构成,这种情况下链接标识将用于链接文本。
[链接标识]
[链接标识]:https://bbs.elecfans.com
渲染结果:
链接标识
链接定义
链接定义由三部分构成:
- 方括号包裹定义链接标识,后跟冒号
:
- URL,可以直接写也可以用尖括号
<>包裹
- 链接标题,这部分是可选的,可以用双引号、单引号或者圆括号包裹
[链接标识]:https://bbs.elecfans.com
[链接标识]:<https://bbs.elecfans.com>
[链接标识]:https://bbs.elecfans.com"电子发烧友"
[链接标识]:https://bbs.elecfans.com'电子发烧友'
[链接标识]:https://bbs.elecfans.com(电子发烧友)
链接定义可以放在整个Markdown文本的任何位置。有的人习惯将其放于引用所在段落之后,有的人习惯将其放于文末位置。
超链接最佳实践
英文内容天然使用空格分隔,所以在使用自动超链接时不存在分隔问题。但中文会存在该问题,比如:
我们的网址是https://bbs.elecfans.com欢迎开源爱好者加入!
这段内容在很多Markdown引擎上会渲染不正确。为了尽量保证兼容性,可以考虑使用空格进行分隔:
我们的网址是https://bbs.elecfans.com欢迎开源爱好者加入!
或者使用尖括号<>包裹:
我们的网址是<https://bbs.elecfans.com>欢迎开源爱好者加入!
这样就能得到预期的渲染结果了:
我们的网址是https://bbs.elecfans.com欢迎开源爱好者加入!
图片
使用感叹号!后跟超链接就可以渲染图片了。

渲染结果:

超链接嵌套图片
如果你需要图片点击可以跳转超链接,只需要在链接文本部分包含图片即可。
[](https://bbs.elecfans.com)
渲染结果:

转义字符
可使用反斜杠来转义如下字符:
| 字符 |
中文名称 |
|
反斜杠 |
| ``` |
反引号 |
* |
星号 |
_ |
下划线 |
{} |
花括号 |
[] |
方括号 |
() |
圆括号 |
# |
井号 |
|
加号 |
- |
短横线(减号) |
. |
点 |
! |
感叹号 |
| |
竖线(管道符号) |
几乎所有ASCII标点符号都可以使用反斜杠进行转义。
嵌入HTML
Markdown天然支持嵌入HTML代码。
**Markdown**和<em>HTML</em>混合排版。
渲染结果:
Markdown和HTML混合排版。
嵌入HTML最佳实践
这在需要设置图片大小、字体颜色时会比较有用,但我们并不建议过多使用HTML来进行排版,一来是因为这样做实际上并不通用,因为有的Markdown引擎因为安全原因会过滤部分标签或者属性;二来是因为这样做太不Markdown了!
另外,请勿在HTML中嵌入Markdown,这样并不工作:
<p>**粗体**不会生效。</p>
渲染结果:
粗体不会生效。
总结
使用好空行和空格是Markdown排版的关键,很多时候就是因为少了个空行或者空格导致产生了非预期的渲染结果。
随着CommonMark/GFM规范日趋完善并逐渐成为业界统一的Markdown标准,已经有越来越多的Markdown引擎实现了该规范。建议Markdown使用者尽量该遵循规范来进行排版,这样才能最大程度地避免细节渲染问题。
参考
 /6
/6 