
在开发应用程序时,经常需要生成二维码以便于快速扫描访问信息。为了实现这一功能,我们可以使用qrencode 库。qrencode 是一个开源的库,用于生成二维码图像。然而,要在特定平台上使用qrencode,需要将其进行交叉编译,以确保它能够在目标平台上正确运行。
qrencode 库本身依赖于 zlib 库和 libpng 库。zlib 是一个用于数据压缩和解压缩的开源库,而 libpng 是一个处理 png 图像格式的库。因此,在交叉编译qrencode 库之前,我们需要先交叉编译这两个依赖库。
下面以ELF1开发板为例,讲解如何移植这三个库到ELF1开发板上。
一、下载源码
zlib-1.3.1.tar.gz: zlib 主站点
libpng-1.6.43.tar.xz: libpng-1.6.43(linuxfromscratch.org)
qrencode-4.1.1.tar.gz: libqrencode (fukuchi.org)
二、交叉编译zlib
1.将zlib-1.3.1.tar.gz 源码拷贝到ubuntu环境中并进行解压:
elf@ubuntu:~/work/qrencode$ tar xvf zlib-1.3.1.tar.gz
2.进入zlib源码目录内,创建一个zlib_INSTALL文件夹以用来放置编译出来的文件:
elf@ubuntu:~/work/qrencode$ cd zlib-1.3.1
elf@ubuntu:~/work/qrencode/zlib-1.3.1$ mkdir zlib_INSTALL
3.设置环境变量
elf@ubuntu:~/work/qrencode/zlib-1.3.1$ . /opt/fsl-imx-x11/4.1.15-2.0.0/environment-setup-cortexa7hf-neon-poky-linux-gnueabi
4.生成Makefile, make 进行编译。
elf@ubuntu:~/work/qrencode/zlib-1.3.1$ ./configure --prefix=$(pwd)/zlib_INSTALL
elf@ubuntu:~/work/qrencode/zlib-1.3.1$ make
5.编译完成。执行make install将库和例程等文件安装到目标文件下。
elf@ubuntu:~/work/qrencode/zlib-1.3.1$ make install
elf@ubuntu:~/work/qrencode/zlib-1.3.1$ ls zlib_INSTALL/
include lib share
三、交叉编译libpng
1.将libpng-1.6.43.tar.xz 源码拷贝到ubuntu环境中并进行解压:
elf@ubuntu:~/work/qrencode$ tar xvf libpng-1.6.43.tar.xz
2.进入libpng源码目录内,创建一个libpng_INSTALL文件夹以用来放置编译出来的文件:
elf@ubuntu:~/work/qrencode$ cd libpng-1.6.43
elf@ubuntu:~/work/qrencode/libpng-1.6.43$ mkdir libpng_INSTALL
3.设置环境变量
elf@ubuntu:~/work/qrencode/libpng-1.6.43$ . /opt/fsl-imx-x11/4.1.15-2.0.0/environment-setup-cortexa7hf-neon-poky-linux-gnueabi
4.生成Makefile,make 进行编译。
elf@ubuntu:~/work/qrencode/libpng-1.6.43$ ./configure --prefix=$(pwd)/libpng_INSTALL --host=arm
elf@ubuntu:~/work/qrencode/libpng-1.6.43$ make
5.编译完成。执行make install将库和例程等文件安装到目标文件下。
elf@ubuntu:~/work/qrencode/libpng-1.6.43$ make install
elf@ubuntu:~/work/qrencode/libpng-1.6.43$ ls libpng_INSTALL/
bin include lib share
四、交叉编译qrencode
1.将qrencode-4.1.1.tar.gz 源码拷贝到ubuntu环境中并进行解压:
elf@ubuntu:~/work/qrencode$ tar xvf qrencode-4.1.1.tar.gz
2.进入qrencode源码目录内,创建一个qrencode_INSTALL文件夹以用来放置编译出来的文件:
elf@ubuntu:~/work/qrencode$ cd qrencode-4.1.1
elf@ubuntu:~/work/qrencode/qrencode-4.1.1$ mkdir qrencode_INSTALL
3.设置环境变量
elf@ubuntu:~/work/qrencode/qrencode-4.1.1$ . /opt/fsl-imx-x11/4.1.15-2.0.0/environment-setup-cortexa7hf-neon-poky-linux-gnueabi
elf@ubuntu:~/work/qrencode/qrencode-4.1.1$ export png_CFLAGS="-I/home/elf/work/qrencode/libpng-1.6.43/include/libpng16 -I/home/elf/work/qrencode/libpng-1.6.43/include -I/home/elf/work/qrencode/zlib-1.3.1/include"
elf@ubuntu:~/work/qrencode/qrencode-4.1.1$ export png_LIBS="-L/home/elf/work/qrencode/libpng-1.6.43/lib -lpng16 -L/home/elf/work/qrencode/libpng-1.6.43/include -I/home/elf/work/qrencode/zlib-1.3.1/lib -lz -lm"
4.生成Makefile,make 进行编译。
elf@ubuntu:~/work/qrencode/qrencode-4.1.1$ ./configure --enable-static --disable-shared --prefix=$(pwd)/qrencode-4.1.1_INSTALL -host=arm
elf@ubuntu:~/work/qrencode/qrencode-4.1.1$ make
5.编译完成。执行make install将库和例程等文件安装到目标文件下。
elf@ubuntu:~/work/qrencode/qrencode-4.1.1$ make install
elf@ubuntu:~/work/qrencode/qrencode-4.1.1$ ls qrencode_INSTALL/
bin include lib share
五、移植到开发板
将以上编译出的所有文件拷贝到开发板/目录下
六、测试
root@ELF1:~# qrencode -s 25 -o test.png Hello-ElfBoard
-s:指定图片大小
-o:输出二维码图片名称
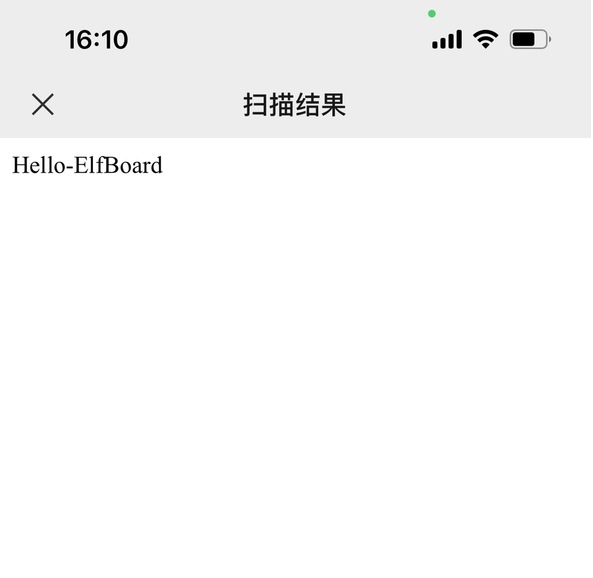
可以打开微信进行扫一扫,扫描结果如下图所示:

移植到这里就结束啦。小伙伴们学会了吗?
更多回帖
