
【KV260视觉入门套件试用体验】+07.(Graphviz/Dot)绘图测试(zmj)
DOT是开源工具包Graphviz上用来画图的一门脚本语言。通过布局引擎解析脚本得到图像,然后可以将图像导出为各种格式以满足需求。有了它,我们就可以很方便地通过编写脚本来画各种结构示意图和流程图。
Graphviz的文件后缀名为.gv。每个.gv文件代表一个图,我们可以通过dot -Tpng example.dot -o example.png命令行方式生成图像,或者使用Graphviz提供的工具gvedit来编辑和运行脚本。
对于不擅长绘图的我来讲,DOT语言和Graphviz工具真的是Very-Good。
---------------------------以下为正文---------------------------
Graphviz是贝尔实验室开发的一个开源的绘图工具包。它使用一个特定的DSL(领域特定语言): DOT作为脚本语言。使用布局引擎来解析DOT脚本,完成自动布局。支持丰富的导出格式,例如:PNG、JPG、PostScript、SVG、PDF等。
此处不针对Dot语法和Graphviz工具做过多的阐述,对于初学者来讲重点关注官网文档即可。
参考资料及安装如下:
//------官网:Graphviz
https://www.graphviz.org/
//------官网文档:Graphviz-Documentation★★★★★
https://www.graphviz.org/documentation/
//------源码:Graphviz-Gitlab
https://gitlab.com/graphviz/graphviz/
//------源码使用
git clone https://gitlab.com/graphviz/graphviz.git
注:重点内容/主要内容还是在文档Doc区域。
//------安装及依赖
//---graphviz
sudo apt install graphviz
//---实际需要多个依赖项
sudo apt install graphviz* libghc-graphviz* libgraph-writer-graphviz-perl libgraphviz* python-pygraphviz* python3-pygraphviz*
sudo apt install libghc-base-dev libghc-bytestring-dev libghc-colour-dev libghc-containers-dev libghc-directory-dev
//------文件转换指令(仅供参考)
dot -Tpng dot_demo.gv -o demo.png
或者
dot -Tpng dot_demo.gv > demo.png
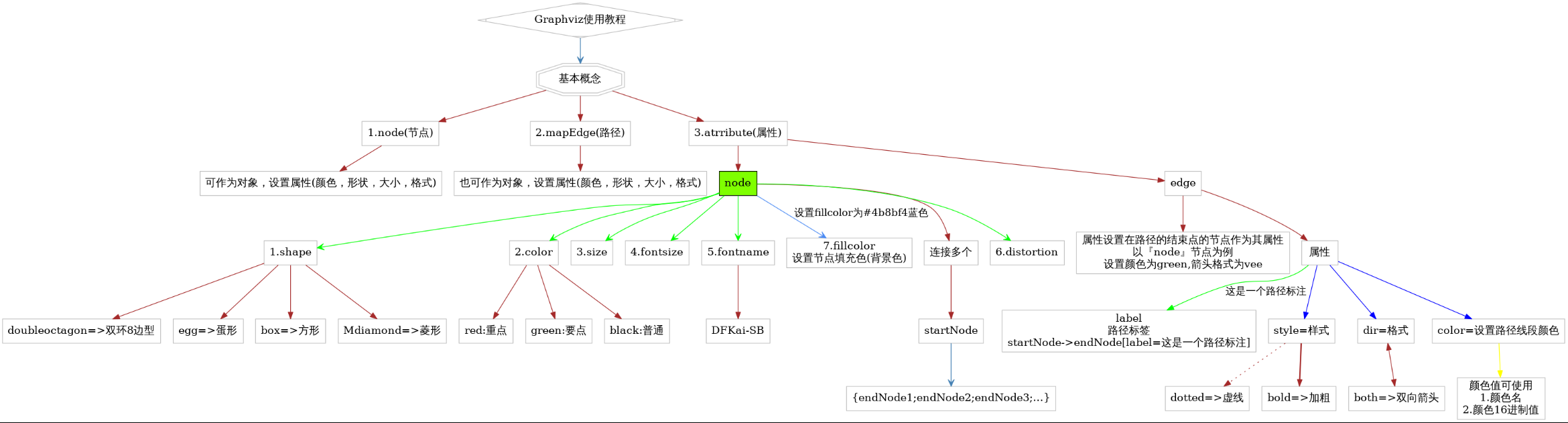
绘制流程图
//------DOT源码
digraph show{
//node
// rankdir = LR;
node[shape="box" ,fontname="SimSun" fontsize=16 size="60,60" color="gray" distortion=.7]
edge[ fontname="SimSun" fontsize=15 fontcolor="black" color="brown" style="filled"]
"node" [style="filled", color="black", fillcolor="chartreuse"];
Graphviz使用教程[shape="Mdiamond",fillcolor="chartreuse"]
基本概念[shape="doubleoctagon"]
Graphviz使用教程->基本概念[arrowhead="vee" color ="steelblue"]
基本概念->"1.node(节点)"
基本概念->"2.mapEdge(路径)"
基本概念->"3.atrribute(属性)"
"1.node(节点)"->"可作为对象,设置属性(颜色,形状,大小,格式)"
"2.mapEdge(路径)"->"也可作为对象,设置属性(颜色,形状,大小,格式)"
"3.atrribute(属性)"->"node"
"1.shape"->"doubleoctagon=>双环8边型"
"1.shape"->"egg=>蛋形"
"1.shape"->"box=>方形"
"1.shape"->"Mdiamond=>菱形"
"2.color"->"red:重点"
"2.color"->"green:要点"
"2.color"->"black:普通"
"node"->"1.shape"[arrowhead="vee" color="green"]
"node"->"2.color"[arrowhead="vee" color="green"]
"node"->"3.size"[arrowhead="vee" color="green"]
"node"->"4.fontsize"[arrowhead="vee" color="green"]
"node"->"5.fontname"[arrowhead="vee" color="green"]
"node"->"7.fillcolor\n设置节点填充色(背景色)"[arrowhead="vee",label="设置fillcolor为#4b8bf4蓝色" color="#4b8bf4"]
"node"->"连接多个":
"node"->"startNode"
"node"->"6.distortion"[arrowhead="vee" color="green"]
"startNode"->"{endNode1;endNode2;endNode3;...}"[arrowhead="vee" color="steelblue"]
"5.fontname"->"DFKai-SB"
"3.atrribute(属性)"->"edge"
"edge"->"属性设置在路径的结束点的节点作为其属性\n以『node』节点为例\n设置颜色为green,箭头格式为vee"
"edge"->"属性"
"color=设置路径线段颜色"->"颜色值可使用\n1.颜色名\n2.颜色16进制值"[color=yellow]
"dir=格式"->"both=>双向箭头"[dir="both"]
// style=样式
"style=样式"->"dotted=>虚线"[style=dotted]
"style=样式"->"bold=>加粗"[style=bold]
// 属性
"属性"->"label\n路径标签\nstartNode->endNode[label=这是一个路径标注]"[color = "green" label=这是一个路径标注]
"属性"->"style=样式"[color="blue"]
"属性"->"dir=格式"[color="blue"]
"属性"->"color=设置路径线段颜色"[color="blue"]
}
//------效果图
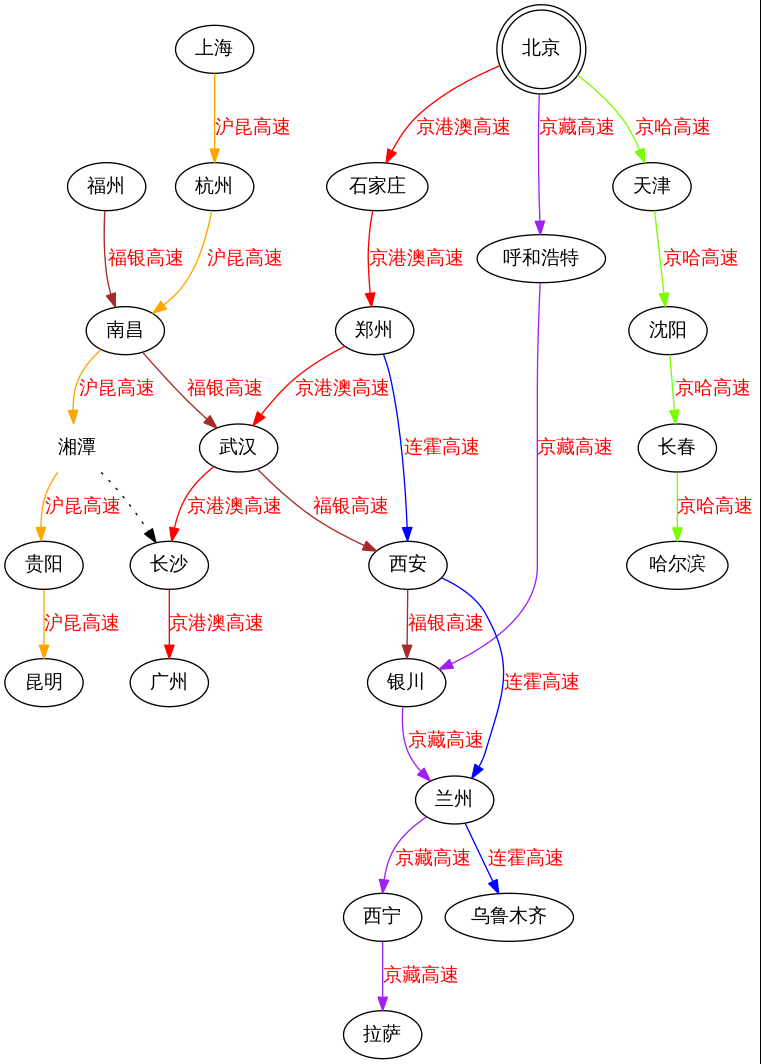
绘制高速公路节点关系示意图。
//------DOT源码
digraph {
edge[fontname="SimSun",fontcolor=red];
node[fontname="SimSun",size="20,20"];
北京[shape=doublecircle];
湘潭[shape=plaintext]
//高速公路节点关系
北京->石家庄->郑州->武汉->长沙->广州[label=京港澳高速,color=red];
北京->天津->沈阳->长春->哈尔滨[label=京哈高速,color=lawngreen];
北京->呼和浩特->银川->兰州->西宁->拉萨[label=京藏高速,color=purple];
郑州->西安->兰州->乌鲁木齐[label=连霍高速,color=blue]
上海->杭州->南昌->湘潭->贵阳->昆明[label=沪昆高速,color=orange];
福州->南昌->武汉->西安->银川[label=福银高速,color=brown];
湘潭->长沙[style=dotted];
}
//------效果图
个人对 DOT & Graphviz 的感受如下:
1. Graphviz工具
graphviz是一个开源软件包,dot和gvedit等工具都在该软件包中,或者可以说graphviz是处理该DOT语言文件的一个集成化的工具。
2. DOT语言
DOT是一种文本图形描述语言。DOT语言文件通常具有.gv或是.dot的文件扩展名。它借助Graphviz等工具完成图形渲染生成.png、.jpg、.pdf等多种类型的图片。
3. DOT & graphviz的局限性
Graphviz中有很多工具可以将DOT语言的文本渲染成为图片,但正如我们所见,我们在享受方便的编码的同时,将图片的布局等任务交给了这些工具,虽然这些工具有很不错的布局算法支持,但仍不一定能满足我们的要求,所以当对图片的布局有特殊要求时,DOT & graphviz就显示出了它的局限性。当然,我们可以再使用其他图片编辑器校正DOT语言生成的图片,但这种时候,DOT & graphviz的方便性或许早就消失殆尽了。
4. DOT & graphviz的适用群体
就我个人体会而言,DOT & graphviz适合这些群体使用:
a> 绘图小白,像我一样的画图小白并且喜欢操作键盘远胜于鼠标;
b> 技能小白,没有熟练的掌握其他作图工具;
c> 布局需求低,对图片布局等没有特殊要求;
d> 流程图及结构图,要绘制的是流程图结构图之类的图而不是画小狗小猫山山水水。
//------end
更多回帖
