前文经历了比较枯燥的阶段,分析了一下widget demo的代码和涉及到的LVGL数据结构。从今天起开始进入下一个阶段。计划先把官方给出的例程逐个玩一玩。平台的话就还是用N9H30的
开发板。既然有了硬件平台,就懒得再去搭建一个模拟平台了。
sta
tic void btn_event_cb(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * btn = lv_event_get_target(e);
if(code == LV_EVENT_CLICKED) {
static uint8_t cnt = 0;
cnt++;
/*Get the first child of the button which is the label and change its text*/
lv_obj_t * label = lv_obj_get_child(btn, 0);
lv_label_set_text_fmt(label, "Button:#ff0000 %d#", cnt);
lv_label_set_recolor(label, true);
}
}
/**
* Create a button with a label and react on click event.
*/
void lv_example_get_started_1(void)
{
lv_obj_t * btn = lv_btn_create(lv_scr_act()); /*Add a button the current screen*/
lv_obj_set_pos(btn, 10, 10); /*Set its position*/
lv_obj_set_size(btn, 120, 50); /*Set its size*/
lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL); /*Assign a callback to the button*/
lv_obj_t * label = lv_label_create(btn); /*Add a label to the button*/
lv_label_set_text(label, "Button"); /*Set the labels text*/
lv_obj_center(label);
}
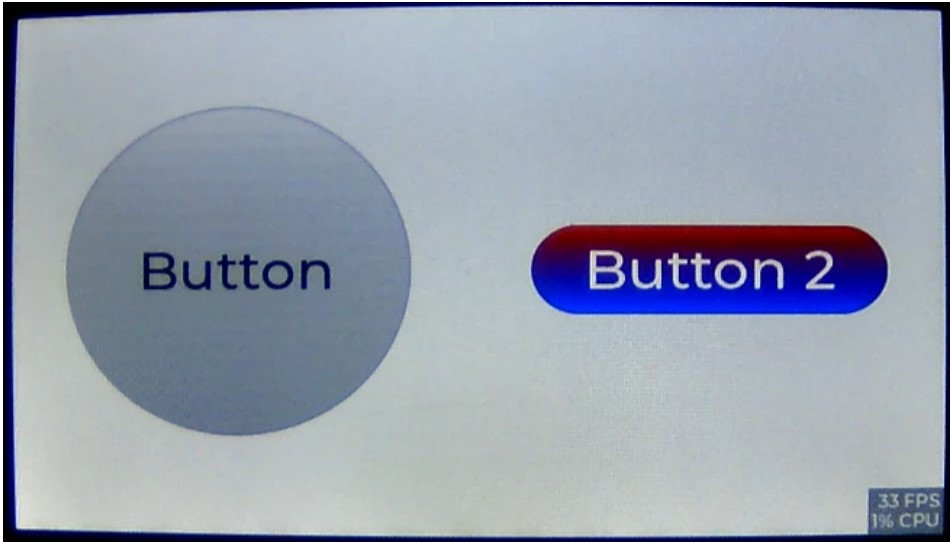
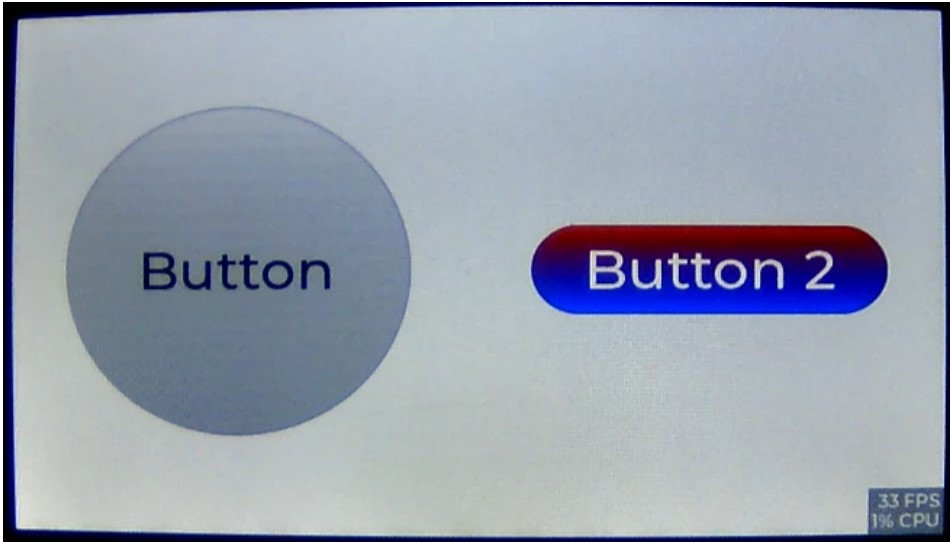
接下来玩一玩lv_example_get_started_2().源码做了一些改动,首先为了演示效果,增大了字体和button大小。其次把button1改成了圆形,button2字体改成了白色。效果如下:
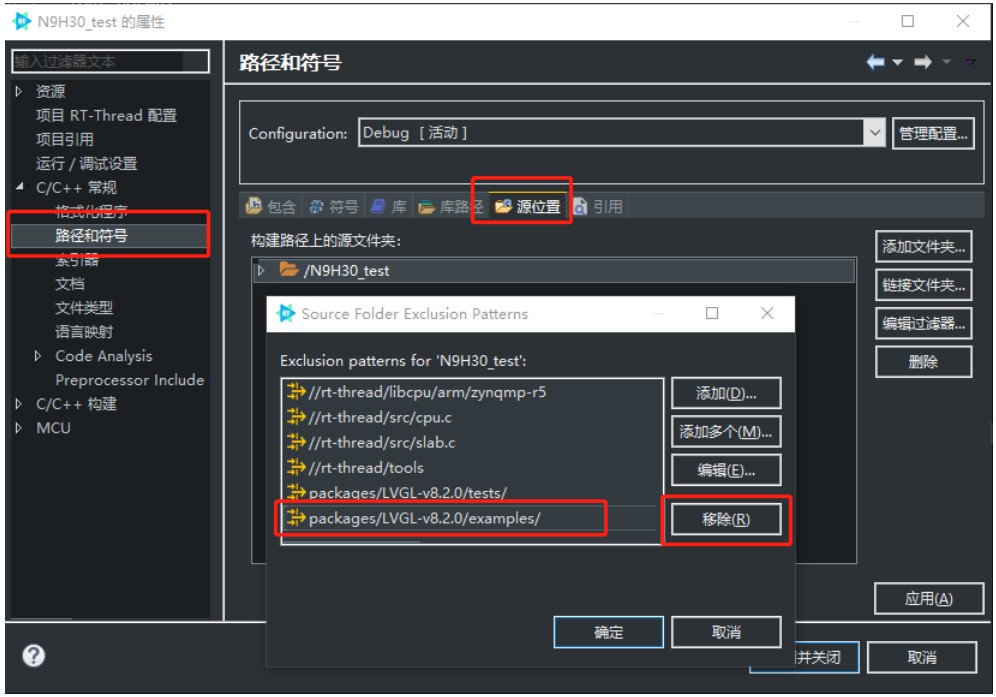
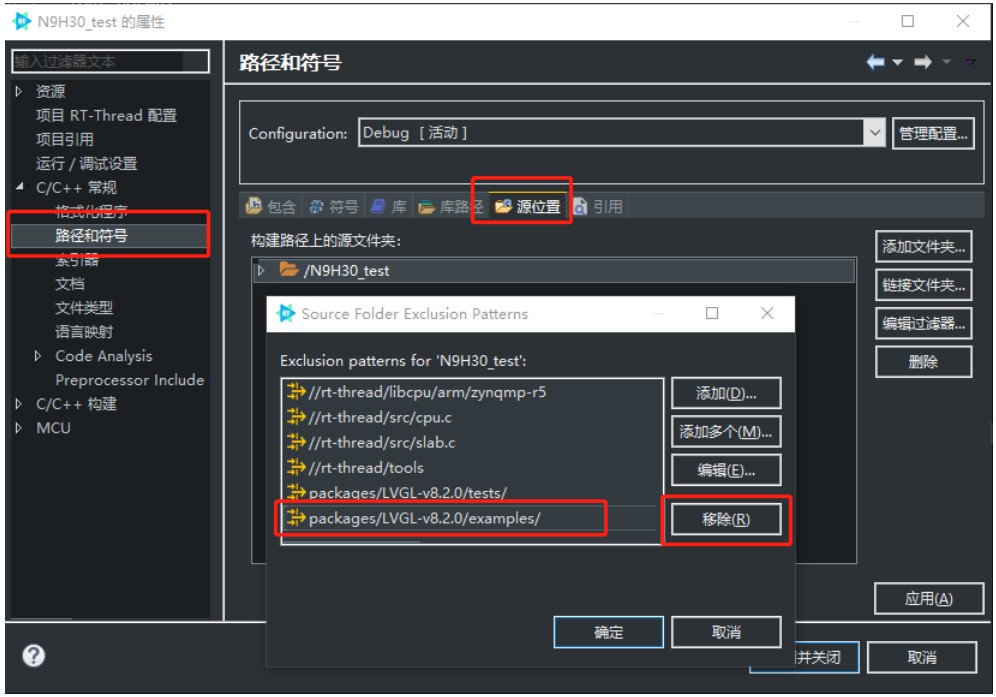
第一步先把源码当中的”examples”拿出来,如下:

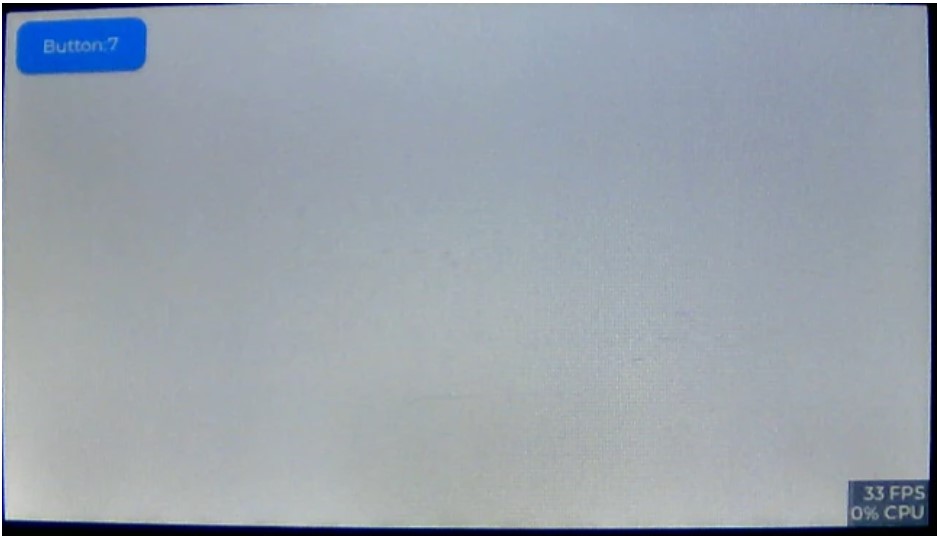
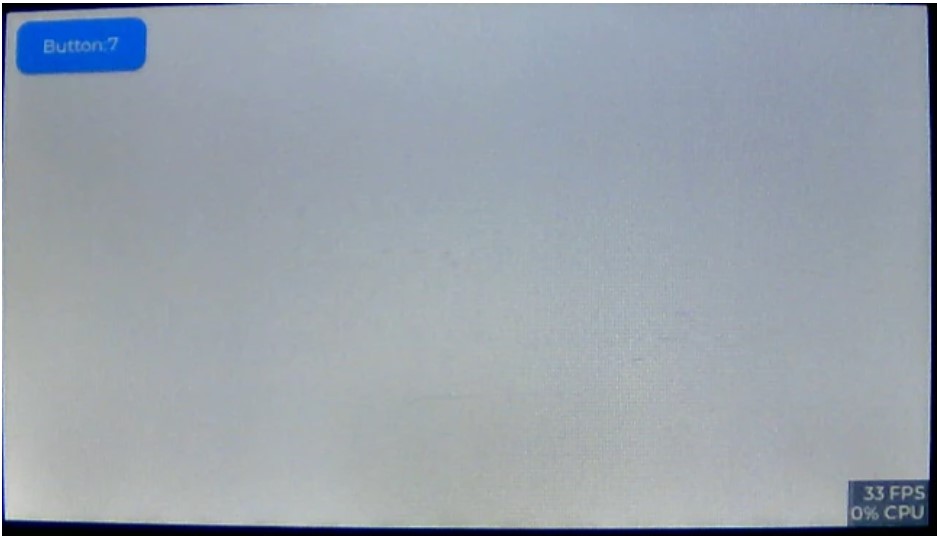
然后在main函数接口或者新创建一个线程,调用第一个例程函数lv_example_get_started_1()。编译下载,运行效果如下:

button自身暂时没什么好说的。例程代码也都有注释。不过看label的API里面有个好玩的想先试一下。修改后的代码如下,只修改的第10和11行。可以把Button上面的数字换成红色。

代码如下:
static lv_style_t style_screen;
static lv_style_t style_btn;
static lv_style_t style_btn_pressed;
static lv_style_t style_btn_red;
static lv_color_t darken(const lv_color_filter_dsc_t * dsc, lv_color_t color, lv_opa_t opa)
{
LV_UNUSED(dsc);
return lv_color_darken(color, opa);
}
static lv_color_t lighten(const lv_color_filter_dsc_t * dsc, lv_color_t color, lv_opa_t opa)
{
LV_UNUSED(dsc);
return lv_color_lighten(color, opa);
}
static void style_init(void)
{
/*Create a simple button style*/
lv_style_init(&style_screen);
lv_style_set_text_font(&style_screen, &lv_font_montserrat_48);
lv_style_init(&style_btn);
lv_style_set_radius(&style_btn, LV_RADIUS_CIRCLE);
lv_style_set_bg_opa(&style_btn, LV_OPA_COVER);
lv_style_set_bg_color(&style_btn, lv_palette_lighten(LV_PALETTE_GREY, 3));
lv_style_set_bg_grad_color(&style_btn, lv_palette_main(LV_PALETTE_GREY));
lv_style_set_bg_grad_dir(&style_btn, LV_GRAD_DIR_VER);
lv_style_set_border_color(&style_btn, lv_color_black());
lv_style_set_border_opa(&style_btn, LV_OPA_20);
lv_style_set_border_width(&style_btn, 2);
lv_style_set_text_color(&style_btn, lv_color_black());
/*Create a style for the pressed state.
*Use a color filter to simply modify all colors in this state*/
static lv_color_filter_dsc_t color_filter;
lv_color_filter_dsc_init(&color_filter, lighten);
lv_style_init(&style_btn_pressed);
lv_style_set_color_filter_dsc(&style_btn_pressed, &color_filter);
lv_style_set_color_filter_opa(&style_btn_pressed, LV_OPA_20);
/*Create a red style. Change only some colors.*/
lv_style_init(&style_btn_red);
lv_style_set_bg_color(&style_btn_red, lv_palette_user(LV_PALETTE_RED));
lv_style_set_bg_grad_color(&style_btn_red, lv_palette_user(LV_PALETTE_BLUE));
}
/**
* Create styles from scratch for buttons.
*/
void lv_example_get_started_2(void)
{
/*Initialize the style*/
style_init();
lv_obj_add_style(lv_scr_act(), &style_screen, 0);
/*Create a button and use the new styles*/
lv_obj_t * btn = lv_btn_create(lv_scr_act());
/* Remove the styles coming from the theme
* Note that size and position are also stored as style properties
* so lv_obj_remove_style_all will remove the set size and position too */
lv_obj_remove_style_all(btn);
lv_obj_set_pos(btn, 50, LV_VER_RES/2-150);
lv_obj_set_size(btn, 300, 300);
lv_obj_add_style(btn, &style_btn, 0);
lv_obj_add_style(btn, &style_btn_pressed, LV_STATE_PRESSED);
/*Add a label to the button*/
lv_obj_t * label = lv_label_create(btn);
lv_label_set_text(label, "Button");
lv_obj_center(label);
/*Create another button and use the red style too*/
lv_obj_t * btn2 = lv_btn_create(lv_scr_act());
lv_obj_remove_style_all(btn2); /*Remove the styles coming from the theme*/
lv_obj_set_pos(btn2, 450, LV_VER_RES/2-40);
lv_obj_set_size(btn2, 300, 80);
lv_obj_add_style(btn2, &style_btn, 0);
lv_obj_add_style(btn2, &style_btn_red, 0);
lv_obj_add_style(btn2, &style_btn_pressed, LV_STATE_PRESSED);
lv_obj_set_style_radius(btn2, LV_RADIUS_CIRCLE, 0); /*Add a local style too*/
lv_obj_set_style_text_color(btn2, lv_color_white(), 0);
label = lv_label_create(btn2);
lv_label_set_text(label, "Button 2");
lv_obj_center(label);
}
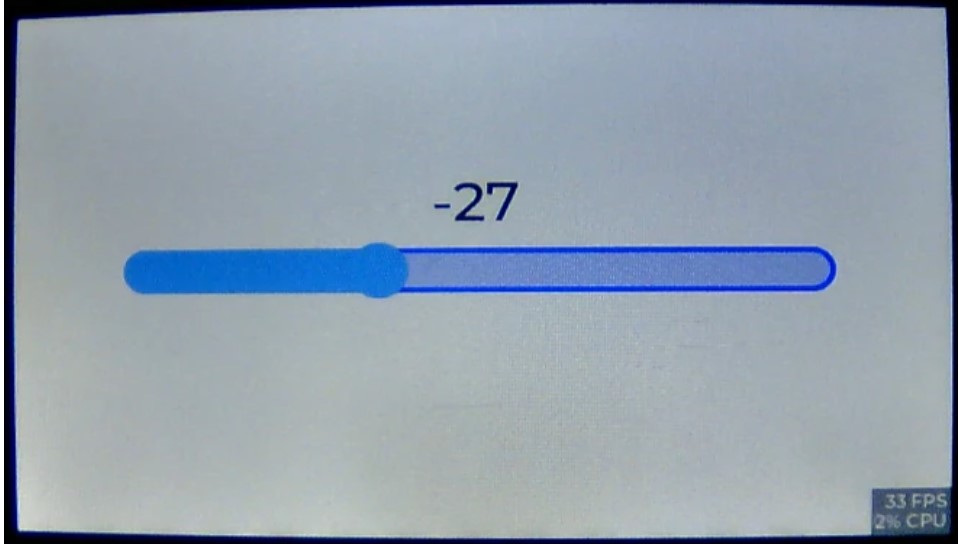
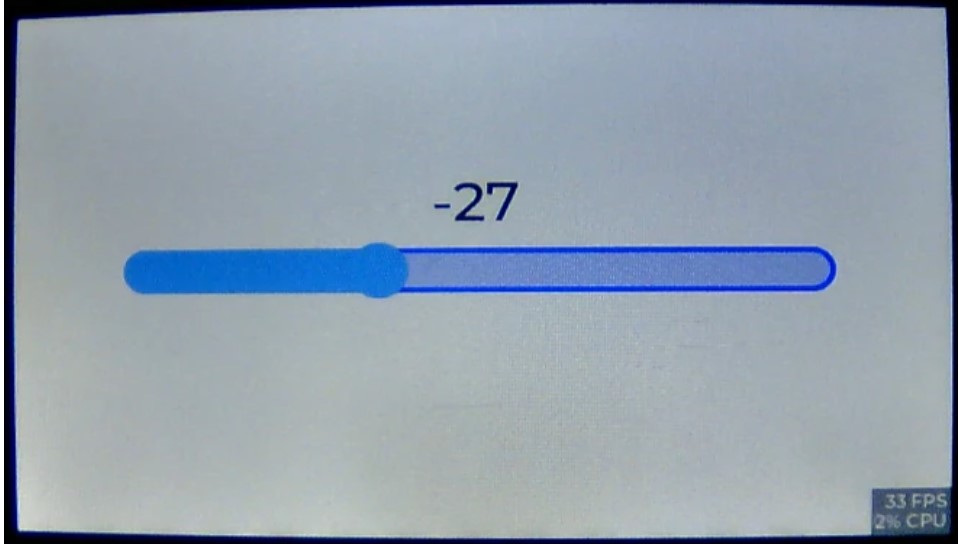
调用lv_example_get_started_3()函数。这个例程是一个滑块。对源码做了些许改动,玩了玩改变颜色,大小等。效果如下:

但是颜色只改变了背景色和边框颜色,想改变一下前景色,没能实现。等后面学了更多的内容再返回来实现。代码如下:
static lv_obj_t * label;
static lv_style_t style_screen;
static void slider_event_cb(lv_event_t * e)
{
lv_obj_t * slider = lv_event_get_target(e);
/*Refresh the text*/
lv_label_set_text_fmt(label, "%"LV_PRId32, lv_slider_get_value(slider));
lv_obj_align_to(label, slider, LV_ALIGN_OUT_TOP_MID, 0, -15); /*Align top of the slider*/
}
/**
* Create a slider and write its value on a label.
*/
void lv_example_get_started_3(void)
{
lv_style_init(&style_screen);
lv_style_set_text_font(&style_screen, &lv_font_montserrat_48);
lv_obj_add_style(lv_scr_act(), &style_screen, 0);
/*Create a slider in the center of the display*/
lv_obj_t * slider = lv_slider_create(lv_scr_act());
lv_obj_set_width(slider, 600); /*Set the width*/
lv_obj_set_height(slider, 40);
lv_obj_set_style_bg_color(slider, lv_palette_user(LV_PALETTE_BLUE), 0);
lv_obj_set_style_border_color(slider, lv_palette_user(LV_PALETTE_BLUE), 0);
lv_obj_set_style_border_width(slider, 5, 0);
lv_obj_center(slider); /*Align to the center of the parent (screen)*/
lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_VALUE_CHANGED, NULL); /*Assign an event function*/
lv_slider_set_range(slider, -100, 100);
lv_slider_set_value(slider, -50, LV_ANIM_ON);
/*Create a label below the slider*/
label = lv_label_create(lv_scr_act());
lv_label_set_text_fmt(label, "%d", lv_slider_get_value(slider));
lv_obj_align_to(label, slider, LV_ALIGN_OUT_TOP_MID, 0, -15); /*Align top of the slider*/
}
原作者:吉利咕噜2022