![]()
![]()
HarmonyOS 电池充电
最近在学习HarmonyOS开发文档,发现transform样式动画感觉很有趣,用现有的方法写一个会动的充电效果。
 实现过程一、 绘制电池轮廓
实现过程一、 绘制电池轮廓
首先我们使用css画电池,绘制一个长方形需要给这个正方形四个角增加一点点的弧度,再给电池画一个头部,只有一个电池的轮廓就出来了,我在里面增添了一点颜色方便后面观察。

2.增加个div来实现动画效果,这个我打算用蒙版来处理,蒙版不需要增加太多细节宽高和蓝色div一样就行,然后通过overflow: hidden来实现蒙版效果,接下来就是让白色div动起来就行了。
public class TextFieldL extends TextField {
public TextFieldL(Context context, AttrSet attrSet) {
super(context, attrSet);
setCursorChangedListener(new CursorChangedListener() {
@Override
public void onCursorChange(TextField textField, int cursorIndex, int cursorIndex2) {
}
});
}
}
需要自定义TextField ,设置setCursorChangedListener()事件, onCursorChange()的参数就是光标的位置。
二、电池动画效果
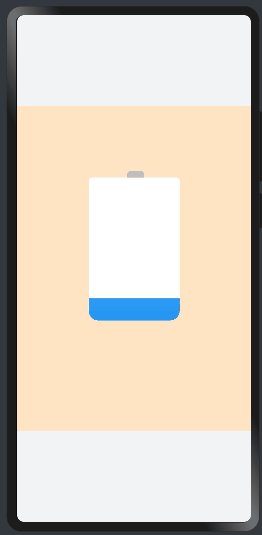
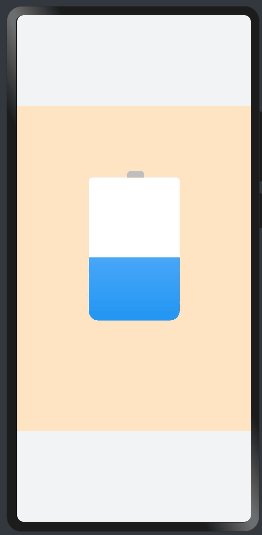
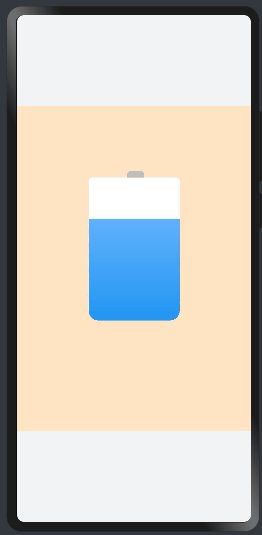
1.需要使电池出现一个充电的效果,这时候就需要使用一个让电池电量上升的一个效果,这个用平移动画就够了,如果加蒙版属性的话会更好一点。
.mask2 {
position: absolute;
height: 220px;
width: 140px;
left: 50%;
transform: translate(-50%, 50%);
border-radius: 15px 15px 5px 5px;
background: linear-gradient(#7abcff, #2196F3);
overflow: hidden;
}
电池渐变
background: linear-gradient(#7abcff, #2196F3);
蒙版效果
overflow: hidden;
.mask3 {
position: absolute;
width: 150px;
height: 220px;
bottom: 140px;
left: 50%;
transform: translate(-50%, -80);
z-index: 1;
animation: down 6s fast-out-linear-in infinite;
background-color: #ffffff;
}
电池平移动画
animation: down 6s fast-out-linear-in infinite;
/* css弹跳*/
@keyframes down {
/* 停止 */
0%{
transform: translate(0px,200px);
}
/* 上升 */
10%{
transform: translate(0px,180px);
}
/* 上升 */
20%{
transform: translate(0px,160px);
}
/* 上升 */
30%{
transform: translate(0px,140px);
}
/* 上升 */
40%{
transform: translate(0px,120px);
}
/* 上升 */
50%{
transform: translate(0px,100px);
}
/* 上升 */
60%{
transform: translate(0px,80px);
}
/* 上升 */
70%{
transform: translate(0px,60px);
}
/* 上升 */
80%{
transform: translate(0px,40px);
}
/* 上升 */
90%{
transform: translate(0px,20px);
}
/* 起始位 */
100%{
transform: translate(0px,0px);
}
}
百分百给的越多动画就越细腻。
三、拓展1
 1.如果需要使电池充电时进行旋转也是可以的,只需要把平移效果换成旋转就可以了,
.mask3 {
position: absolute;
width: 150px;
height: 150px;
bottom: 140px;
left: 50%;
transform: translate(-50%, 0);
z-index: 1;
animation: rotate 4s infinite;
border-radius: 70px 63px 60px 66px;
background-color: #ffffff;
}
旋转动画
animation: rotate 4s infinite;
/* css旋转*/
@keyframes rotate {
from {
transform: rotate(0deg)
}
to {
transform: rotate(360deg);
}
}
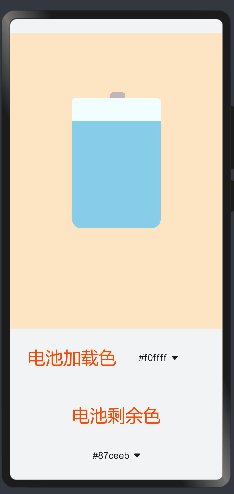
四、拓展2
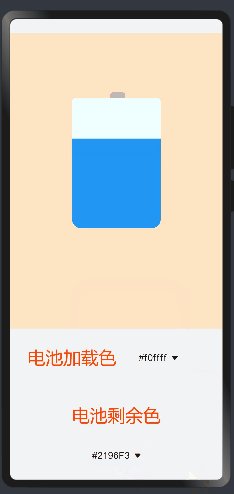
也可以通过添加按钮来增加可改变的颜色样式,首先需要把css中的颜色样式给移到js中这样方便后面的切换,然后在js中写入需要替换的电池颜色样式。
1.如果需要使电池充电时进行旋转也是可以的,只需要把平移效果换成旋转就可以了,
.mask3 {
position: absolute;
width: 150px;
height: 150px;
bottom: 140px;
left: 50%;
transform: translate(-50%, 0);
z-index: 1;
animation: rotate 4s infinite;
border-radius: 70px 63px 60px 66px;
background-color: #ffffff;
}
旋转动画
animation: rotate 4s infinite;
/* css旋转*/
@keyframes rotate {
from {
transform: rotate(0deg)
}
to {
transform: rotate(360deg);
}
}
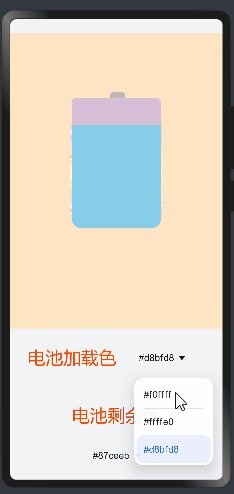
四、拓展2
也可以通过添加按钮来增加可改变的颜色样式,首先需要把css中的颜色样式给移到js中这样方便后面的切换,然后在js中写入需要替换的电池颜色样式。
 <div class="mask1">
<div class="mask4"></div>
<div class="mask2" value="{{qr_value}}" type="{{qr_type}}"
style="background-color: {{gradualChange}};">
<div class="mask3" value="{{qr_value}}" type="{{qr_type}}"
style="background-color: {{baseColor}};" ></div>
</div>
</div>
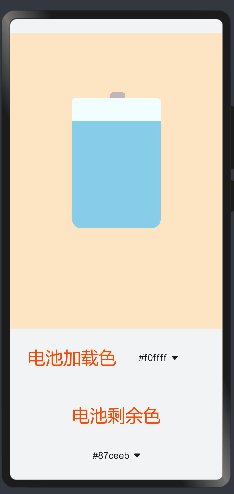
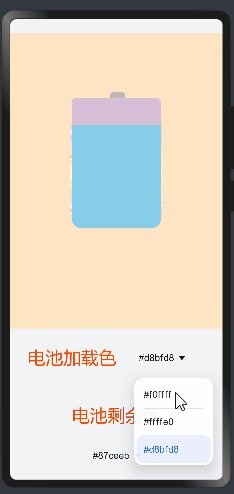
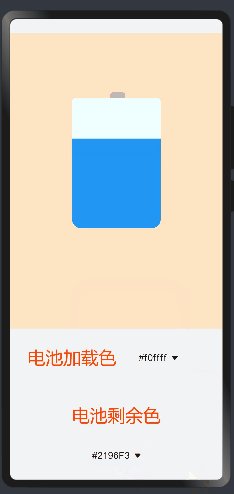
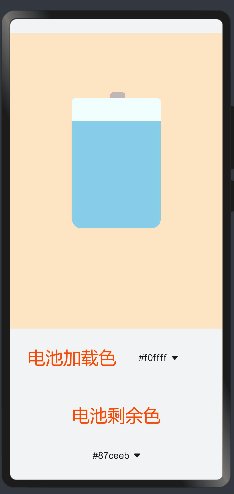
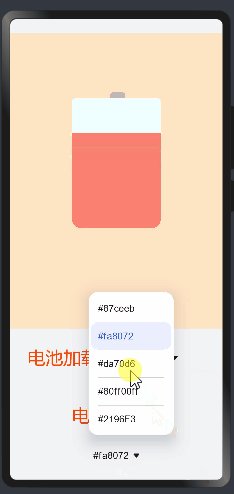
<div>
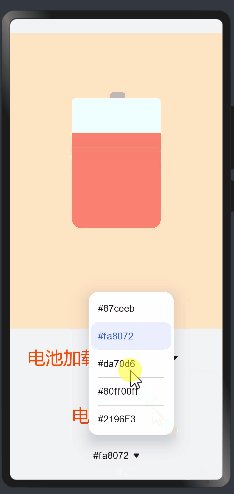
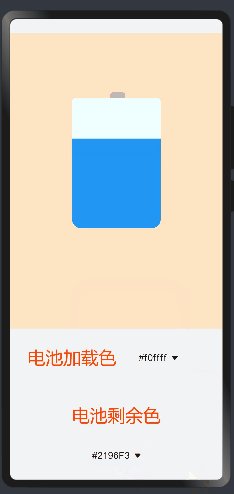
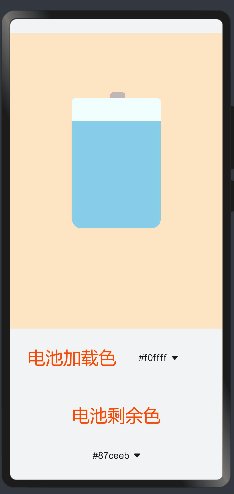
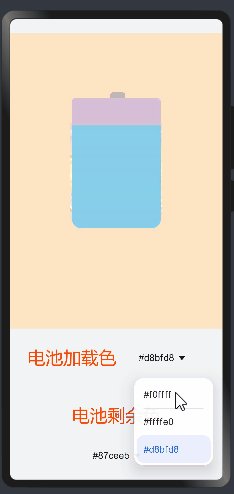
<text class="txt">电池加载色</text>
<select>
<option for="{{load}}" value="{{$item}}">{{$item}}</option>
</select>
</div>
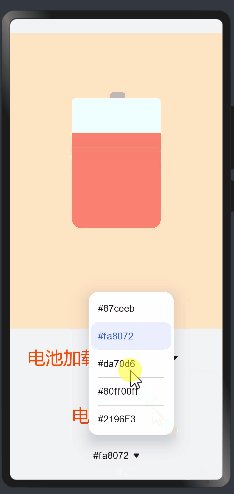
<text class="txt">电池剩余色</text>
<select>
<option for="{{remaining}}" value="{{$item}}">{{$item}}</option>
</select>
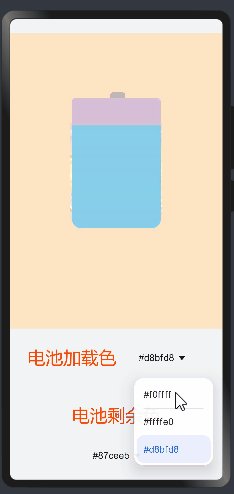
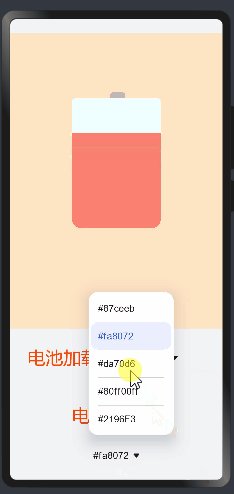
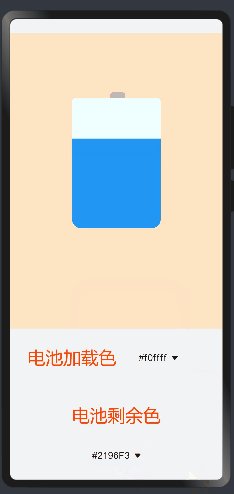
最终的效果
<div class="mask1">
<div class="mask4"></div>
<div class="mask2" value="{{qr_value}}" type="{{qr_type}}"
style="background-color: {{gradualChange}};">
<div class="mask3" value="{{qr_value}}" type="{{qr_type}}"
style="background-color: {{baseColor}};" ></div>
</div>
</div>
<div>
<text class="txt">电池加载色</text>
<select>
<option for="{{load}}" value="{{$item}}">{{$item}}</option>
</select>
</div>
<text class="txt">电池剩余色</text>
<select>
<option for="{{remaining}}" value="{{$item}}">{{$item}}</option>
</select>
最终的效果
 总结
这些还只是鸿蒙组件库中动画样式里的一小部分,如果再使用旋转加平移属性就能实现更加炫酷的动画效果,能够带来更好的视觉体验,组件库中还有着许多有趣的组件实例和详细的使用方法,掌握这些组件的使用可以使我们更好的了解和参与鸿蒙。
总结
这些还只是鸿蒙组件库中动画样式里的一小部分,如果再使用旋转加平移属性就能实现更加炫酷的动画效果,能够带来更好的视觉体验,组件库中还有着许多有趣的组件实例和详细的使用方法,掌握这些组件的使用可以使我们更好的了解和参与鸿蒙。
更多回帖