相信很多人的童年是看哆啦A梦一起长大的吧,小时候是真的希望能有一个自己的蓝胖子,因为蓝胖子无所不能。它伴随着我很长的一段童年生活。那么这次试着用纯css来实现一个静态版本的蓝胖子吧。
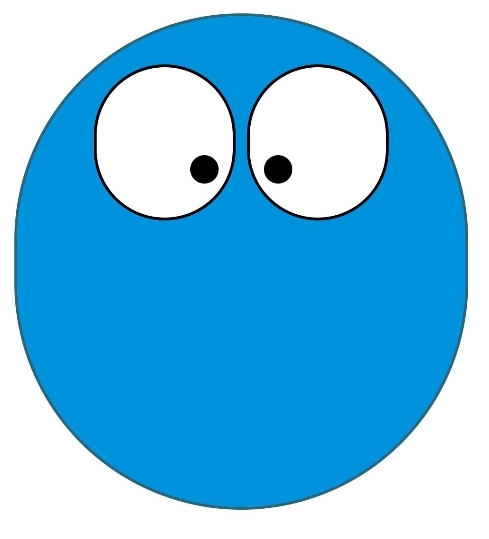
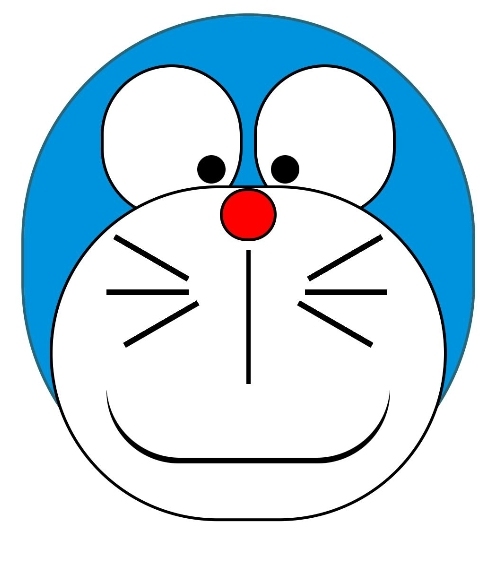
效果展示
 实现步骤
实现步骤
根据蓝胖子结构先定义好外部hml结构:
将head分解为三个部分分别为:眼睛(eyes),脸(face)和围巾(scarf)
hml代码:
css代码部分:
.container {
flex-direc
tion: column;
width: 100%;
height: 100%;}/*头部样式代码*/.head{
width:480px;
height:350px;
background-color: #0093dd;
position:relative;
margin:20px;
border-radius:220px;
border:2px solid rgb(41,102,123);
flex-direction: column;}/*眼睛部分样式代码*/.eyes{
position: relative;
top: 34px;
width: 208px;
height: 120px;
display:flex;
justify-content: center;
left:50%;
transform:translateX(-50%);}/*脸部外层css*/.face{
position: relative;
top: 10px;
width: 280px;
height: 260px;
border-radius: 180px;
border: 2px solid #000;
background-color:#fff;
left:50%;
transform:translateX(-50%);
flex-direction: column;}/*围脖部分的css*/.scarf{
position: relative;
z-index: 10;
top: 20px;
width: 300px;
height: 30px;
left:50%;
transform:translateX(-50%);
border: 2px solid #000;
border-radius: 16px;
background-image:linear-gradient(top,rgb(195,64,20),rgb(121,13,11));}
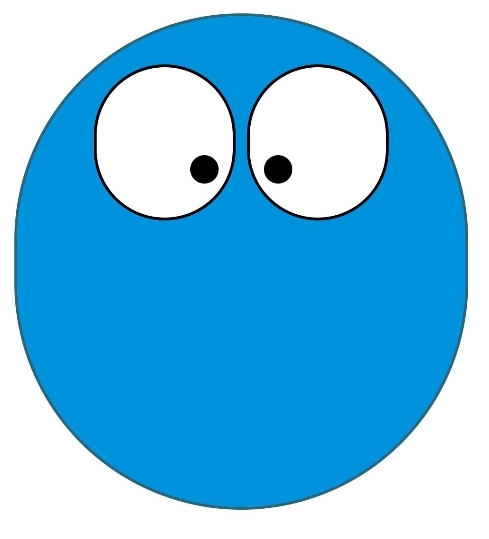
第一步:我们来看看眼睛是如何实现的:
眼睛部分的hml代码结构:
眼睛部分的css代码部分:
/*眼睛部分样式代码*/.eyes{
position: relative;
top: 34px;
width: 208px;
height: 120px;
display:flex;
justify-content: center;
left:50%;
transform:translateX(-50%);}/*左右眼公共的css*/.left-e,.right-e{
position: absolute;
width: 100px;
height: 110px;
border: 2px solid black;
border-radius: 50px;
background-color:#fff;
z-index: 3;}/*左眼定位css*/.left-e{
left:0;}/*右眼定位css*/.right-e{
right:0;}/*黑色的眼球部分的css*/.eyeball-left,.eyeball-right{
position: absolute;
top: 70px;
background-color:#000;
width: 20px;
height: 20px;
border-radius: 10px;}/*左眼球css*/.eyeball-left{
right:10px;
top: 62px;}/*右眼球css*/.eyeball-right{
left: 10px;
top: 62px;}
此时的效果图为:
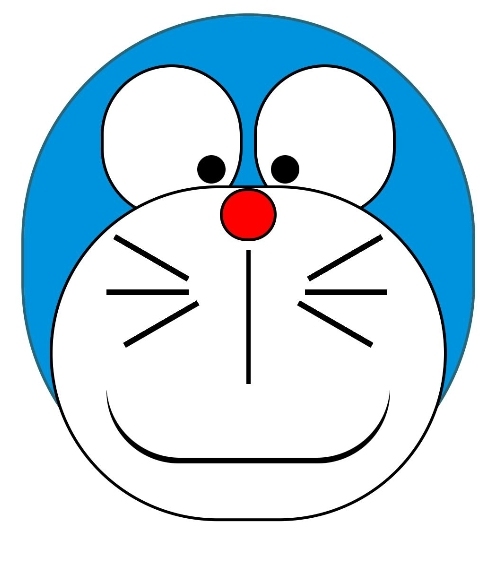
 第二步:我们来看看脸是如何实现的
第二步:我们来看看脸是如何实现的
脸(face)的部分可分解为:鼻子(nose),胡须(whiskers),中间的对称线(symmetric-line),嘴巴(mouth)
脸部分hml代码:
脸部分的css代码:
/*脸部外层css*/.face{
position: relative;
top: 10px;
width: 280px;
height: 260px;
border-radius: 180px;
border: 2px solid #000;
background-color:#fff;
left:50%;
transform:translateX(-50%);
flex-direction: column;}/*鼻子部分的css*/.nose{
position: relative;
left:50%;
transform:translateX(-50%);
top:0px;
width: 40px;
height: 40px;
border: 2px solid #000;
border-radius: 20px;
background-color:red;
z-index:4;}/*胡须部分的css*/.whiskers{
position: relative;
top: 20px;
left:50%;
transform:translateX(-50%);
width: 200px;
height: 50px;}/*左胡须*/.whiskers-left{
position: absolute;
left: 0;
flex-direction: column;}/*右胡须*/.whiskers-right{
position: absolute;
right: 0;
flex-direction: column;}/*第一个胡须的css*/.wlfirst,.wrfirst{
width: 60px;
height: 4px;
background-color:#000;
margin-bottom: 10px;}/*中间胡须的css*/.wlsecond,.wrsecond{
width: 58px;
height: 4px;
background-color:#000;}/*下边的胡须的css*/.wlthree,.wrthree{
width: 60px;
height: 4px;
background-color:#000;
margin-top: 10px;}/*左边上胡须的旋转*/.wlfirst{
transform-origin:50px 0;
transform: rotate(30deg);}/*有边上胡须的旋转*/.wrfirst{
transform-origin: 10px 0;
transform: rotate(-30deg);}/*左边下胡须的旋转*/.wlthree{
transform-origin: 50px 0;
transform: rotate(-30deg);}/*右边下胡须的旋转*/.wrthree{
transform-origin: 10px 0;
transform: rotate(30deg);}/*最中间的那个对称线css*/.symmetric-line{
position: relative;
top: -40px;
height: 160px;
width: 3px;
background-color:#000;
left:50%;
transform:translateX(-50%);}/*嘴巴最外层部分的css*/.mouth{
width: 200px;
height: 52px;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 142px;
background-color: #000;
border-radius: 200px 200px 4px 4px;}/*嘴巴部分的css*/.smile{
position: absolute;
width: 200px;
height: 52px;
border-radius: 200px 200px 0 0;
background-color: #fff;
left: 50%;
transform:translateX(-50%);
top:-4px;}
此时效果图:
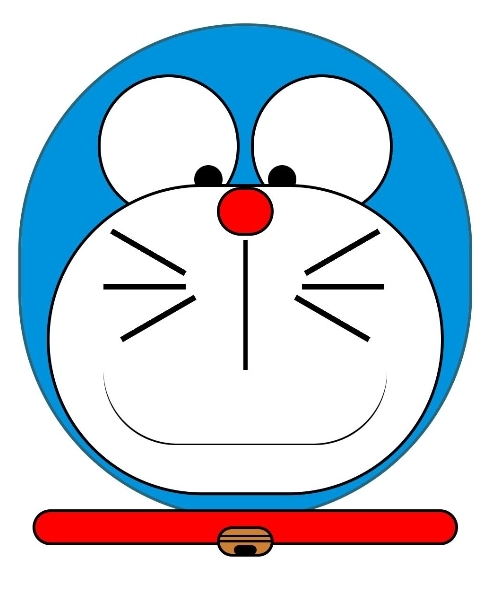
 第三步:实现围脖
第三步:实现围脖
接下来就是围脖这部分的代码了,围脖部分分为了两个部分:围脖,铃铛
hml代码:
css部分代码:
/*围脖部分的css*/.scarf{
position: relative;
z-index: 10;
top: 20px;
width: 300px;
height: 30px;
left:50%;
transform:translateX(-50%);
border: 2px solid #000;
border-radius: 16px;
background-image:linear-gradient(top,rgb(195,64,20),rgb(121,13,11));}/*铃铛部分css*/.bell{
position: relative;
top: 10px;
width: 40px;
height: 40px;
border: 2px solid #000;
border-radius: 40px;
background-color:#CD7F32;
left:50%;
transform:translateX(-50%);
flex-direction: column;}.bell-1,.bell-2,.bell-3,.bell-4{
position: relative;
background-color:#000;}/*第一个线条css*/.bell-1{
top: 4px;
width: 100%;
height: 4px;}/*第二个线条css*/.bell-2{
top: 6px;
width: 100%;
height: 4px;}/*铃铛上的孔css*/.bell-3{
left:50%;
transform:translateX(-50%);
top: 8px;
width: 16px;
height: 16px;
border-radius: 8px;}/*铃铛孔下面的黑线css*/.bell-4{
top: 2px;
height: 100%;
width: 4px;
left:50%;
transform:translateX(-50%);}
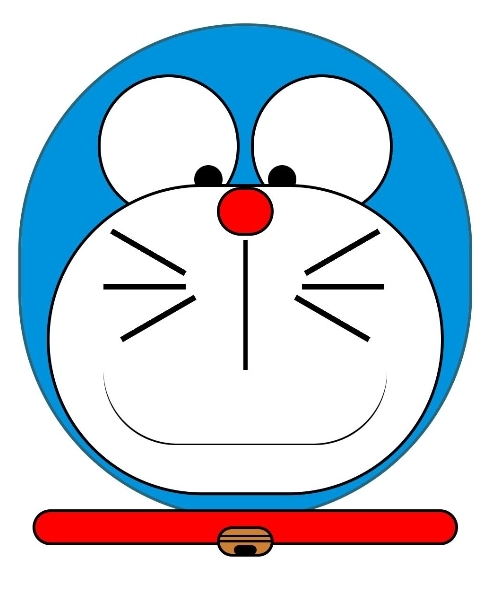
最终的效果图如下:
 总结
总结
以上就是所有的代码,最初的预览也如最上面的效果图的展示。其实写这个不难,主要是调试起来麻烦,而且也不像普通的css样式一样,在鸿蒙系统中存在着相当一部分的css样式不支持。主要是需要调试好position和css3transform属性的应用上。欢迎各位开发者一起讨论与研究,本次分享希望对大家的学习有所帮助。