想要程序做什么首先自己要明确自己想要什么,通过分析选题思考程序需要哪些信息,如何与用户进行交互,以及以什么样的形式反馈给用户(即 UI 设计),最终通过运行调试完成整个应用程序的开发。

通过 3.2 小节了解了 Flex 容器组件及简单的使用方法,本小节将介绍 Column 组件,并重构标准计算器布局,实现和 Flex 组件相同的布局效果。

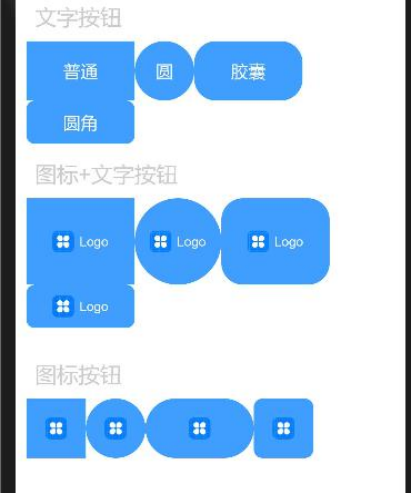
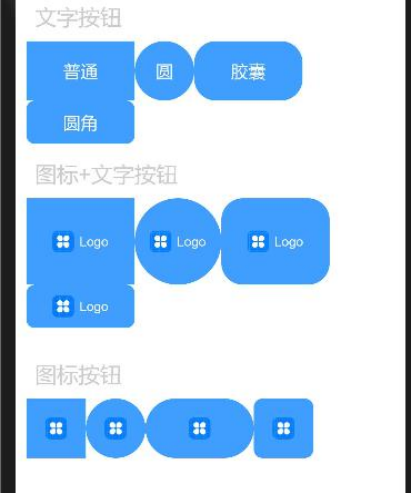
在 3.4 小节中,自定义左侧带图标的按钮时,我们使用了 Row 容器组件,Row 容器组件是什么呢?Row 容器组件称为沿水平方向布局容器,Column 容器组件是沿垂直方向布局容器,我将两者都称之为线性布局容器。
Row 容器组件的用法和 Column 容器组件的用法类似。

在前面的小节中无论是自定义按钮还是组件示例中都用了 Text 组件,用于呈现一段文本信息,描述各自的作用,Text 组件是应用程序中最常见的组件。