使用JS语言开发
为确保运行效果,本文以使用DevEco Studio 3.0.0.601 Beta1版本为例
编写第一个页面
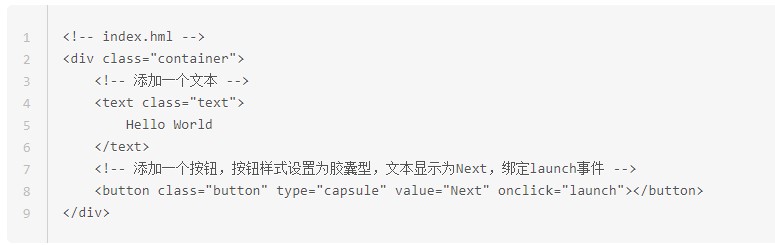
第一个页面内有一个文本和一个按钮,通过text和button组件来实现。 在“Project“窗口,选择entry > src > main > js > default > pages > index,打开index.hml文件,添加一个文本和一个按钮,示例代码如下:
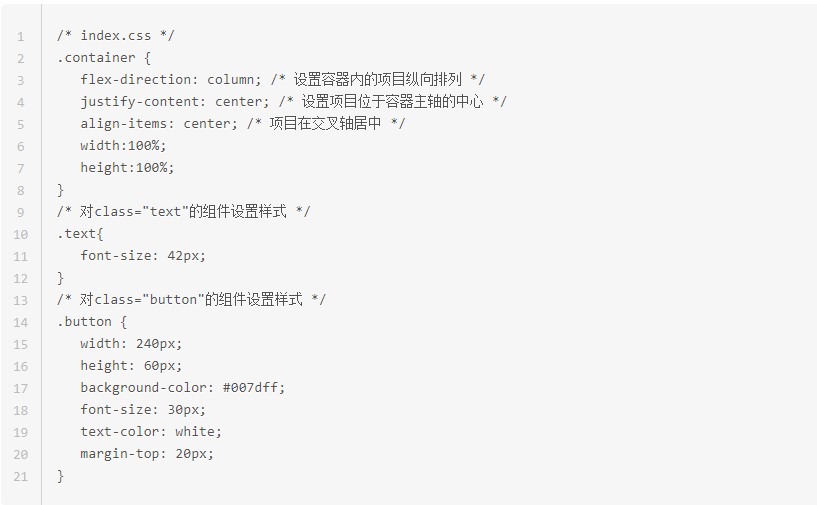
打开index.css文件,设置文本和按钮的样式,示例代码如下:
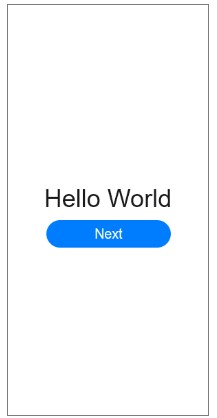
使用预览器 (opens new window)运行项目,效果如下图所示:
创建另一个页面
在“Project“窗口,打开entry > src > main > js > default,右键点击pages文件夹,选择New > JS Page,命名为details,单击回车键。 创建完成后,可以看到pages文件夹下的文件目录结构如下:
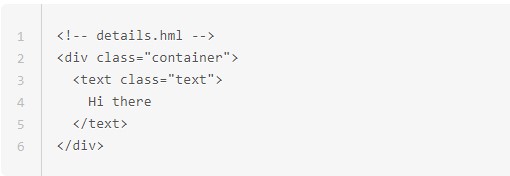
打开details.hml文件,添加一个文本,示例代码如下:
打开details.css文件,设置文本的样式,示例代码如下:
实现页面跳转
打开第一个页面的index.js文件,导入router模块,页面路由router根据页面的uri来找到目标页面,从而实现跳转。示例代码如下:
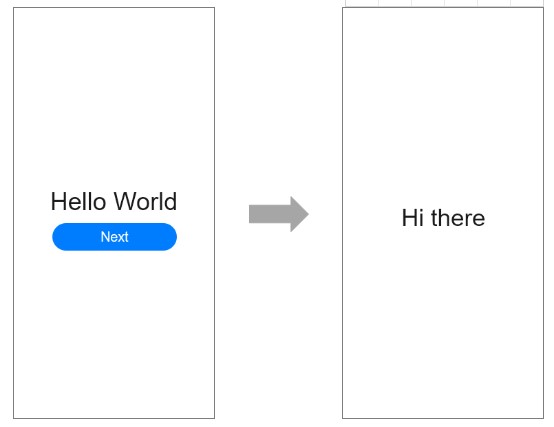
再次使用预览器 (opens new window)运行项目,效果如下图所示:
恭喜你,至此已成功完成OpenHarmony快速入门-使用JS语言开发。