准备工作
确保安装了npm cli工具,安装方法参考waft基础教学一;
拉起dep_tools网页界面
进入我们的waft工程(自己建的或者通过下载的waft-ui工程均可)。
执行如下命令:
npm start
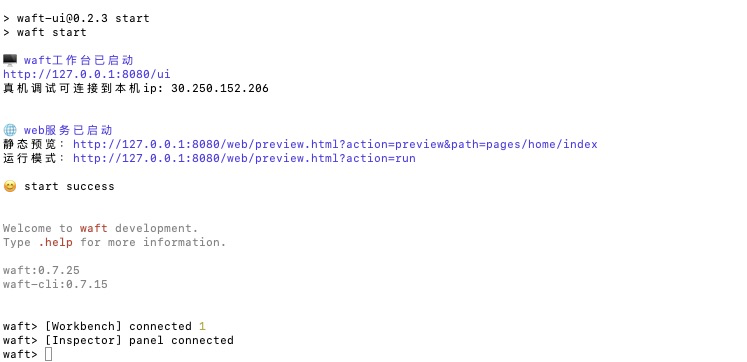
此时终端会出现以下信息:
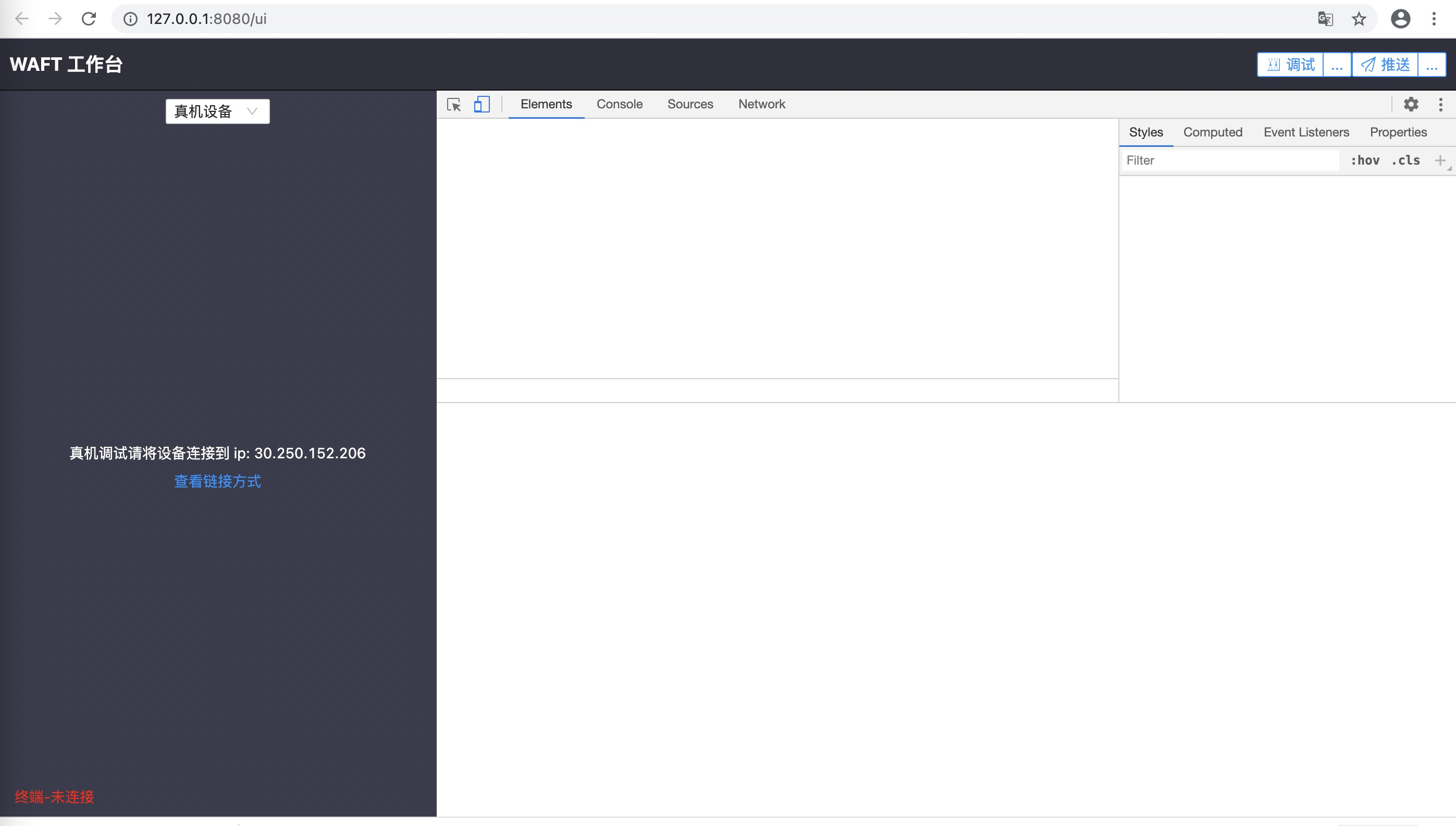
浏览器会自动打开页面(建议将chrome设置为默认浏览器)。
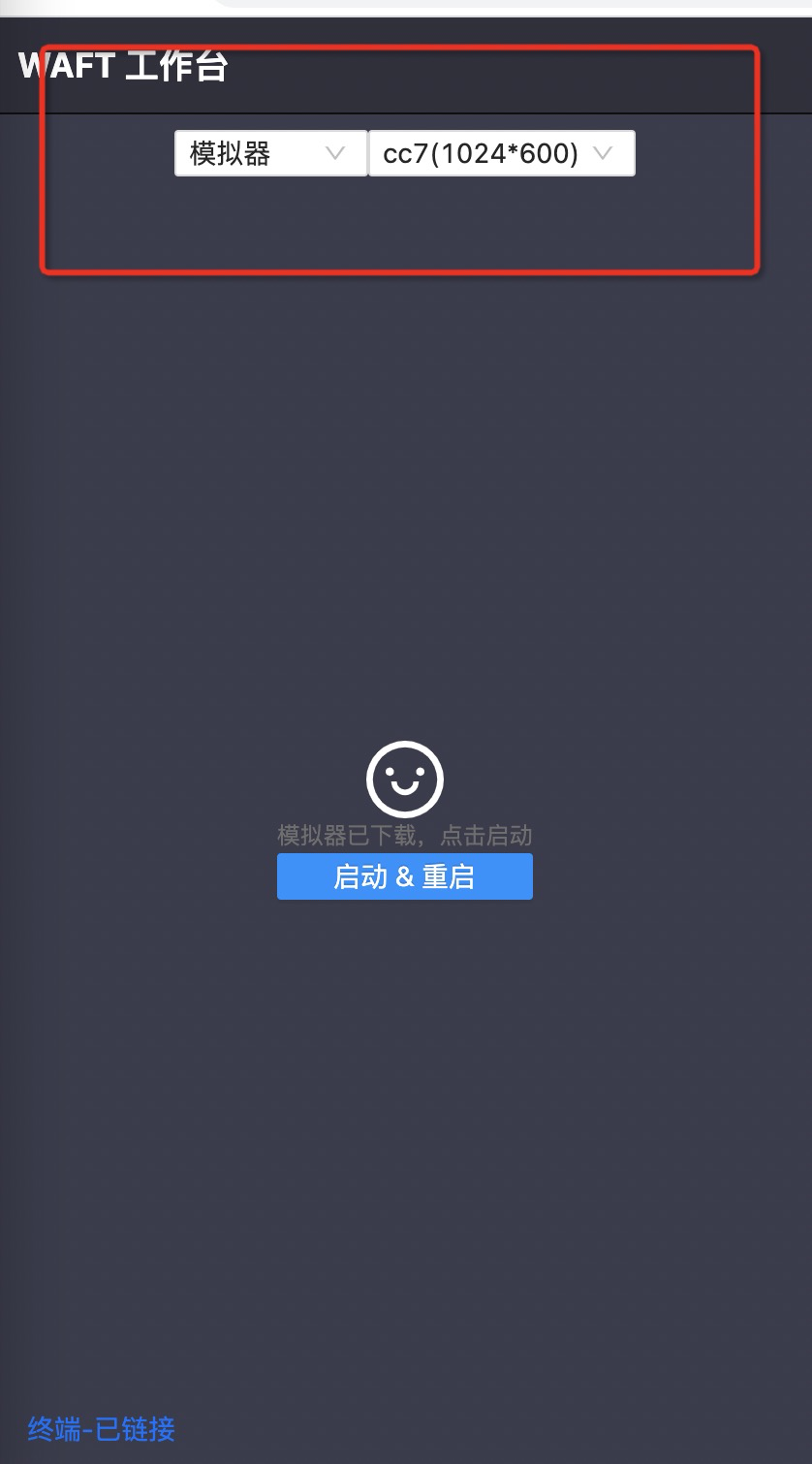
页面默认是真机设备界面,此时,pc端是一个server。除了连接真机设备调试,还可以选择模拟器设备。
点击“启动&重启”,即可看到模拟器加载的wasm页面。
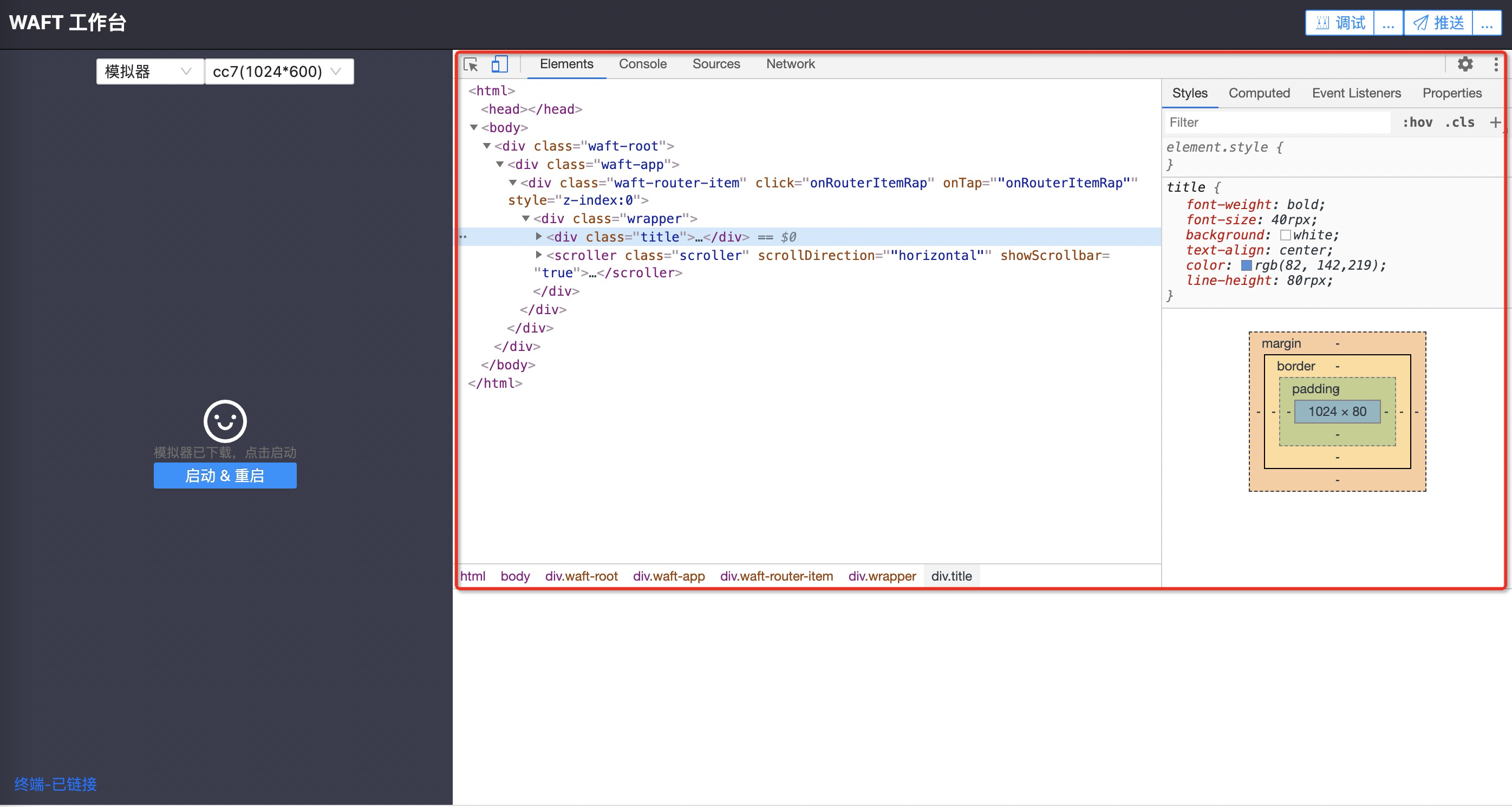
查看dom树
我们还可以在页面上查看dom树的结构,
在Console项还可以查看log
调试
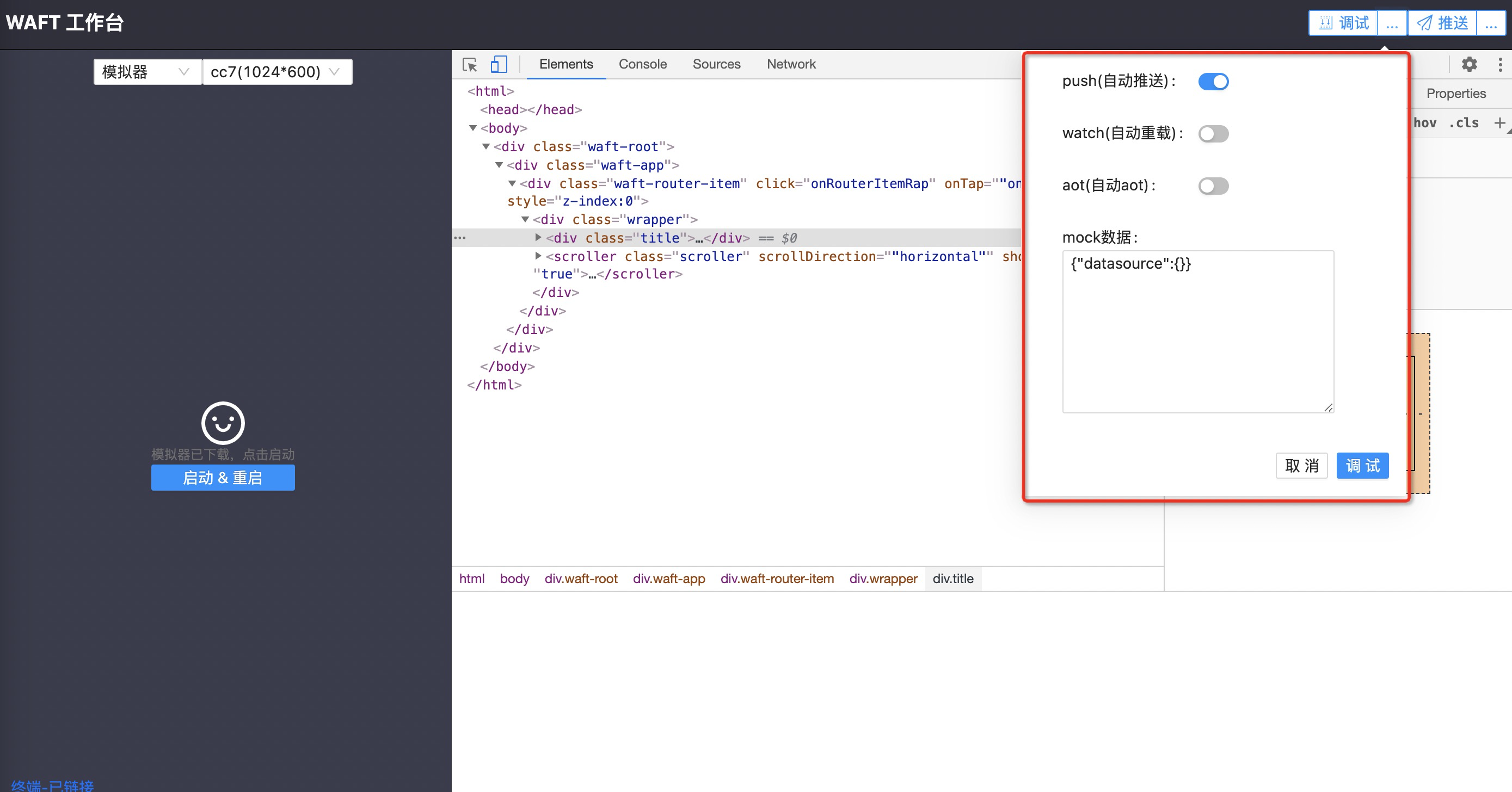
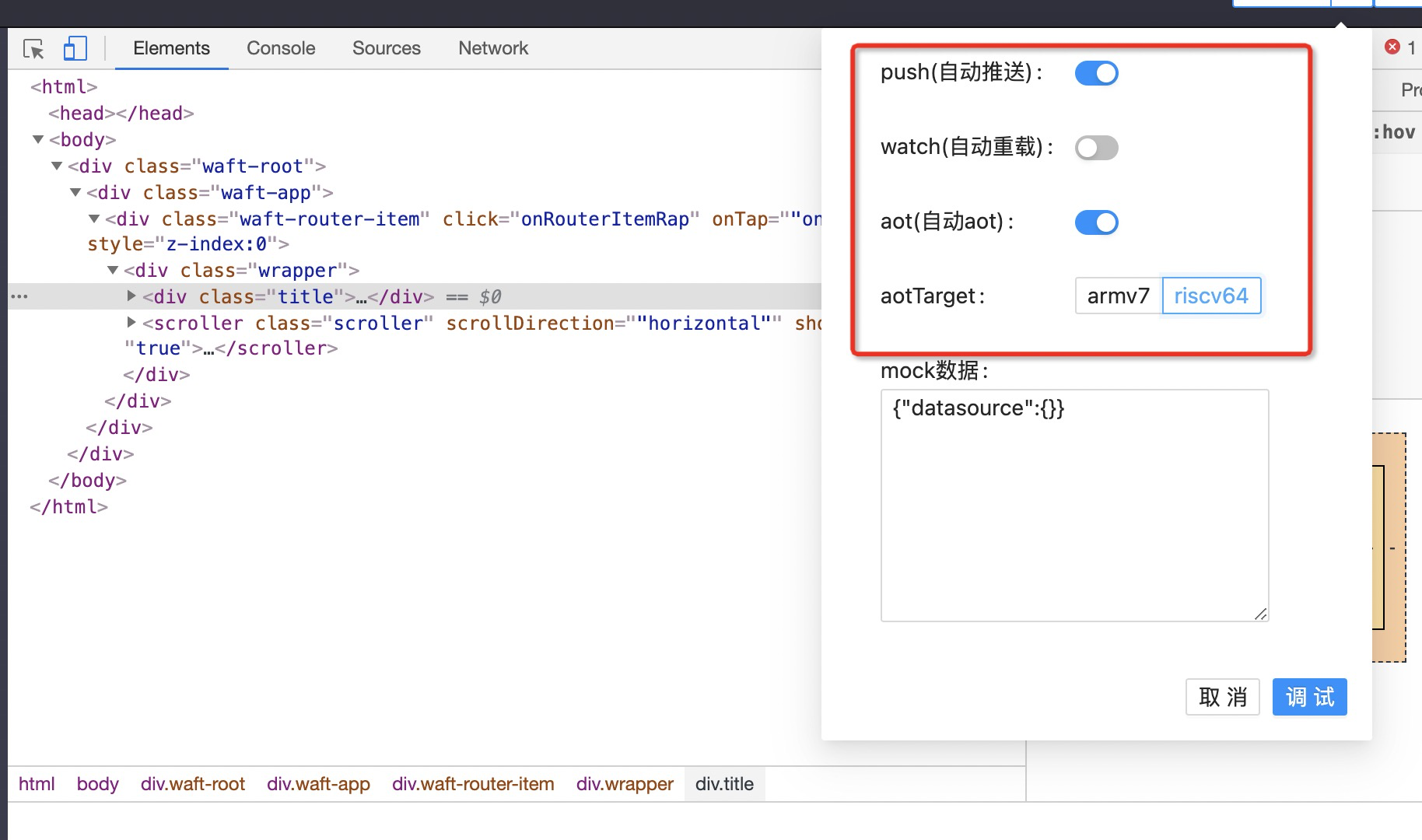
我们还可以修改前端页面,快速在模拟器中查看效果。点击右上角的调试:
点击调试,会生成wasm文件,并让模拟器自动加载build/目录下的app.wasm文件。
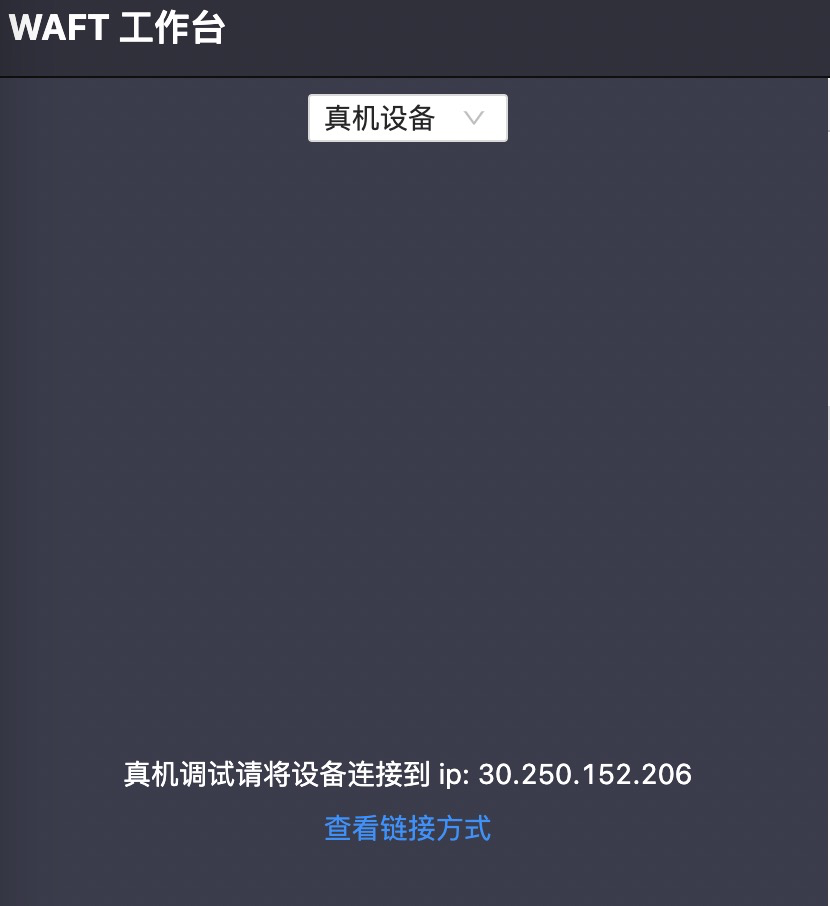
连接真机
网页版除了与模拟器能配合工作外,当然支持真机调试。选项切回真机设备,此时会看到server的ip地址,
通过adb shell命令登入设备。确保当前没有运行的waft_app,执行以下命令,杀死进程。
killall -9 waft_app
然后执行如下命令:
waft_app /waftapps/app_wifi.wasm 30.250.152.206 8030
连接成功后如下:
其他操作跟模拟器一样。在推送新包时,记得勾选下面选项
文章转载自:平头哥芯片开放社区 作者:晚空