




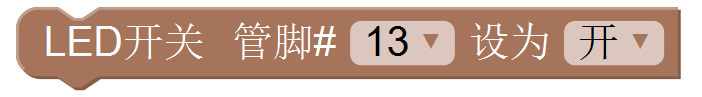
| pins_digital | 数字管脚 | 0 ~ 13,A0 ~ A7 |
| pins_analog | 模拟输入管脚 | A0 ~ A7 |
| pins_pwm | 模拟输出管脚 | 3,6,9,10,11,13 |
| pins_interrupt | 中断管脚 | 0,1,2,3,7 |
| setColour() | 设置图形块颜色,颜色值是HUE格式,范围为0~360,具体颜色值可通过网络查找。 | 0: 红色120: 绿色240: 蓝色300: 紫色 |
| setPreviousStatement() | 设置是否可以跟上一模块连接。 | true: false:  |
| setNextStatement() | 设置是否可以跟下一模块连接 | true: false:  |
| setInputsInline() | 设置模块为单行或多行,当模块输入参数较多时可以设为false。 | true: false:  |
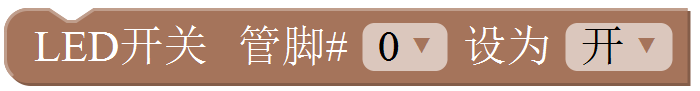
| setTooltip() | 设置模块说明文字,可以直接输入文本,或者通过语言变量定义。 | Blockly.MAKER_LED_SWITCH_TOOLTIP在语言文件中定义该语言变量具体的内容。 |
| setOutput(Boolean, type) | 设置是否为输出模式。当参数Boolean为true时则该模块的左侧有个连接点,该模块可以放到其他模块的输入框中。为了控制该模块输出的数据类型,可以通过参数type来定义。 | type可选值有Number(数值),String(字符串),Boolean(布尔型),Array(数组), 'IPAddress'(IP地址)等。多类型可用[Number, Boolean]这样的形式表示。 |




 举报
举报
更多回帖
