自定义信号
当QML现有的信号无法满足时,我们就需要自定义信号了。通过关键字signal来添加自定义的信号。语法结构为:
signal 《name》[([《type》 《parameter name》[, 。..]])]
我们还是通过例子来了解自定义信号的使用,还是上一节中定义的矩形,我们在里面定义属性和信号。自定义属性的方法也很简单,语法结构如下:
[default] property 《propertyType》 《propertyName》 : 《value》
01Rectangle{
02 id: rect
03 anchors.fill: parent
04 color:“green”
05
06 property int clickcount: 0 //自定义点击次数
07
08 signal signal1 //自定义无参信号
09 signal signal2(string str,int value) //定义有参信号
10 }
在Qt c++中通过emit来发射信号,而在QML中直接将声明的信号当做函数来调用就可以触发了。所以我们继续在Rectangle对象中再定义一个按钮button,在其信号处理程序中直接调用定义的信号函数。
01Button{
02 text: “点击我”
03 anchors.centerIn: rect
04 onClicked: {
05 rect.clickcount++
06 rect.signal2(“点击第”,rect.clickcount)
07 if(rect.clickcount%5===0)
08 {
09 rect.signal1()
10 }
11 }
12 }
每次点击,点击次数都会累加且调用signal2函数,当点击次数增加到5时,同时调用siagnl1函数。既然定义了信号函数,必然会有信号处理函数。我们想要实现的效果是每次点击,都会输出现在点击的是第几次。当点击到第5和5的倍数次时,矩形的颜色随机改变。还是在Rectangle对象中输入以下代码
1onSignal1: {
2 rect.color = Qt.rgba(Math.random(), Math.random(),Math.random(), 1)
3}
4
5onSignal2: {
6 console.log(str,value,“次”)
7}
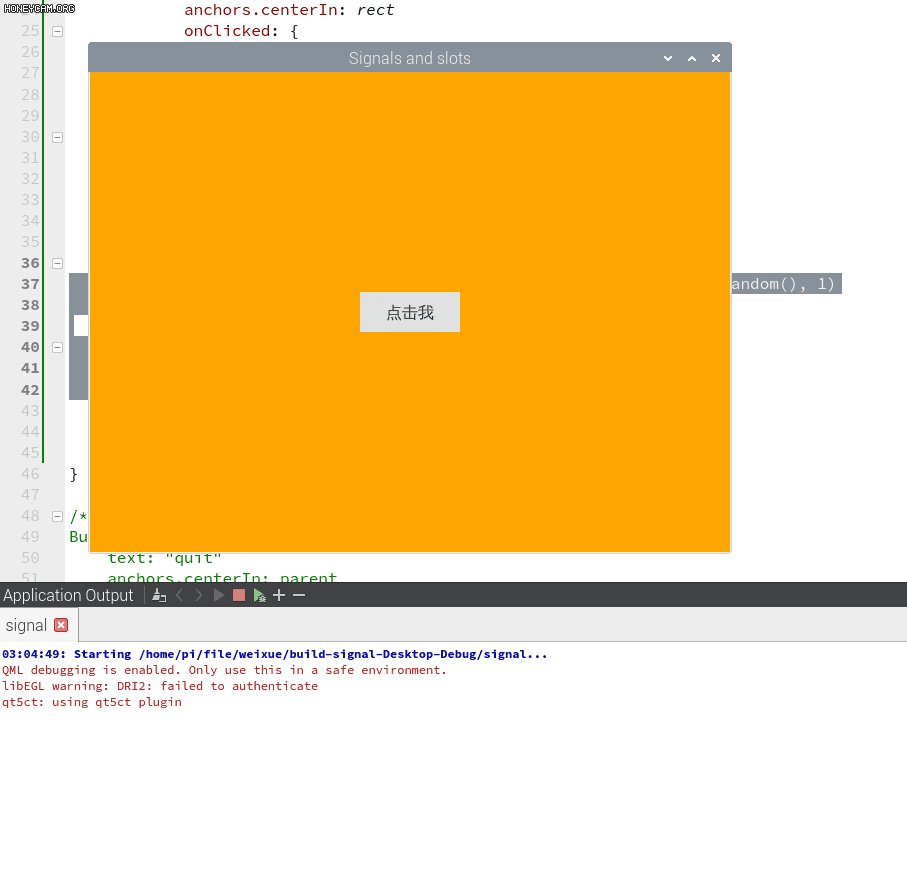
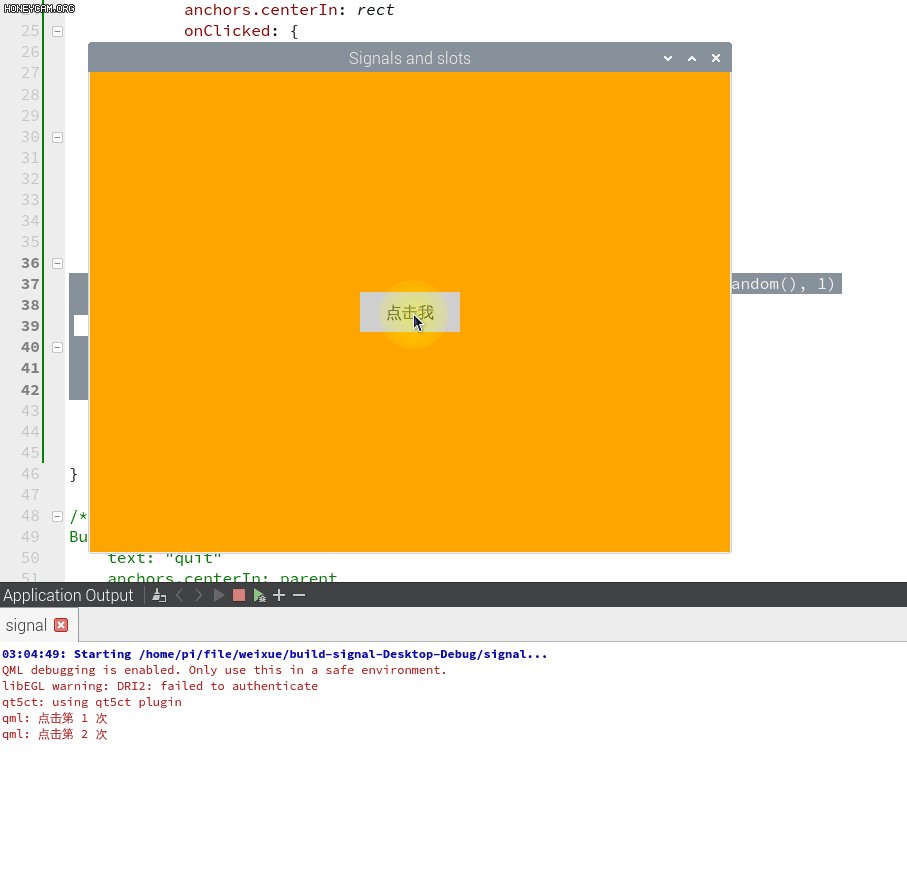
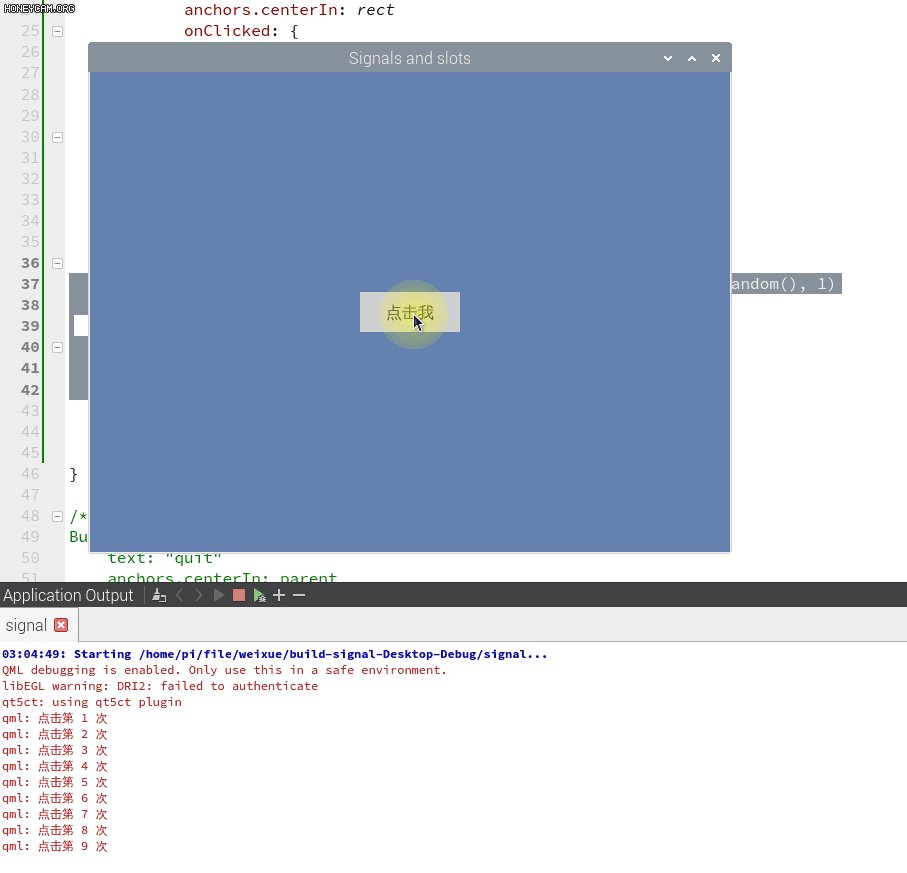
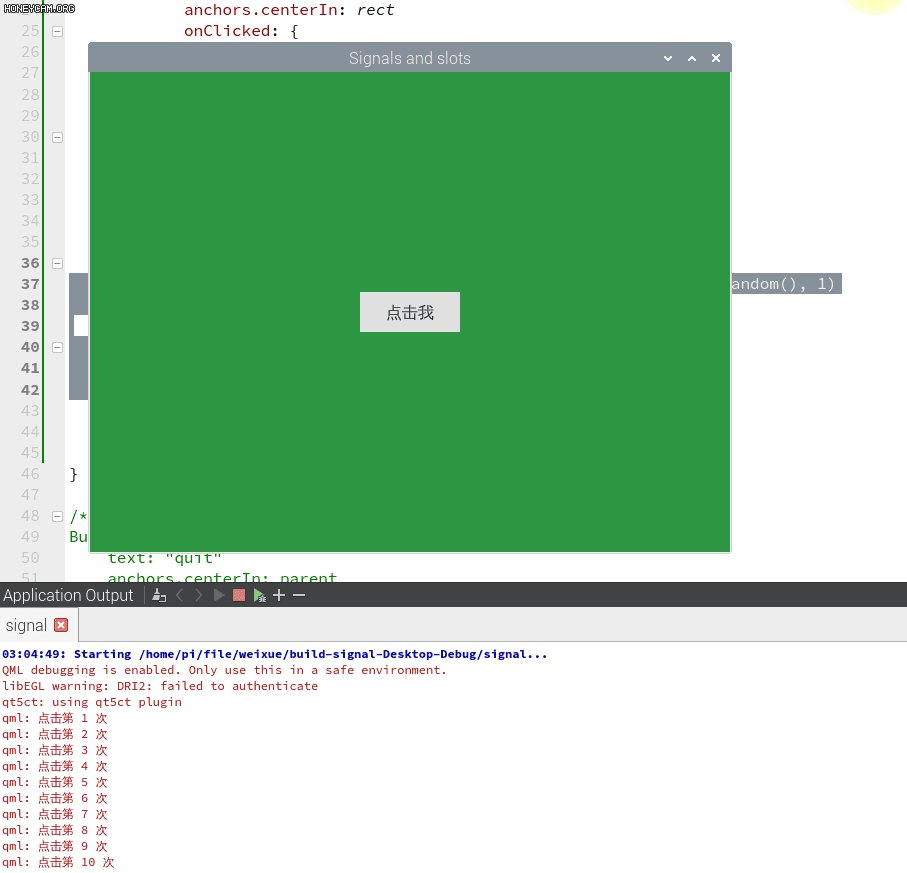
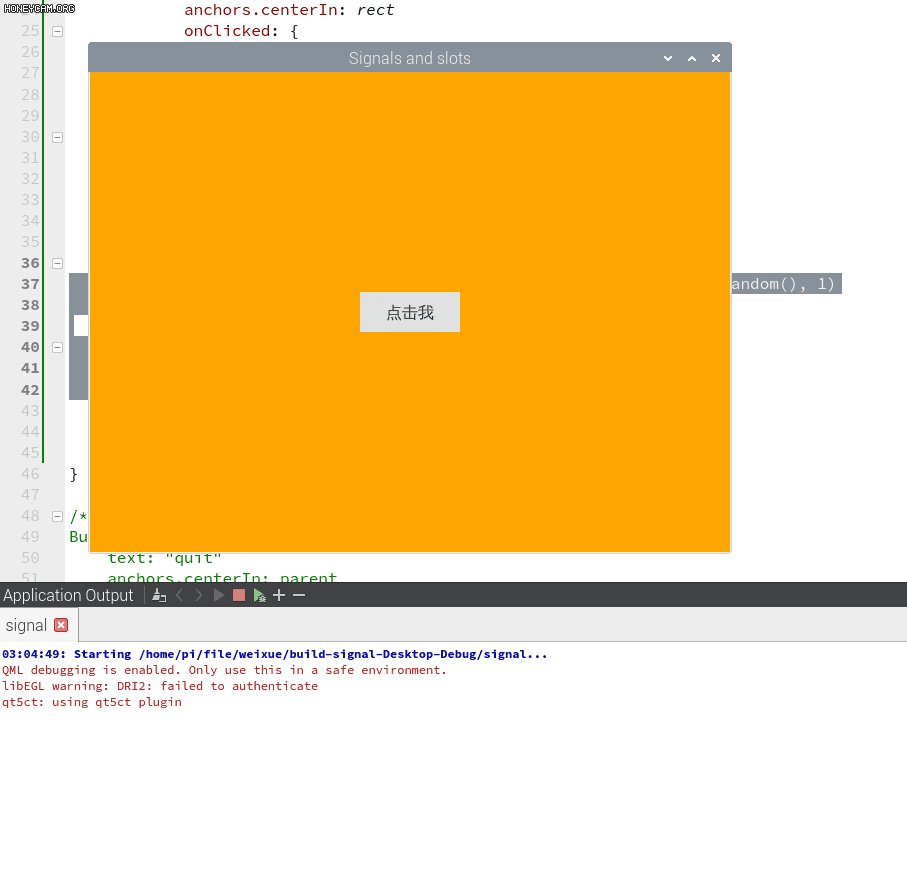
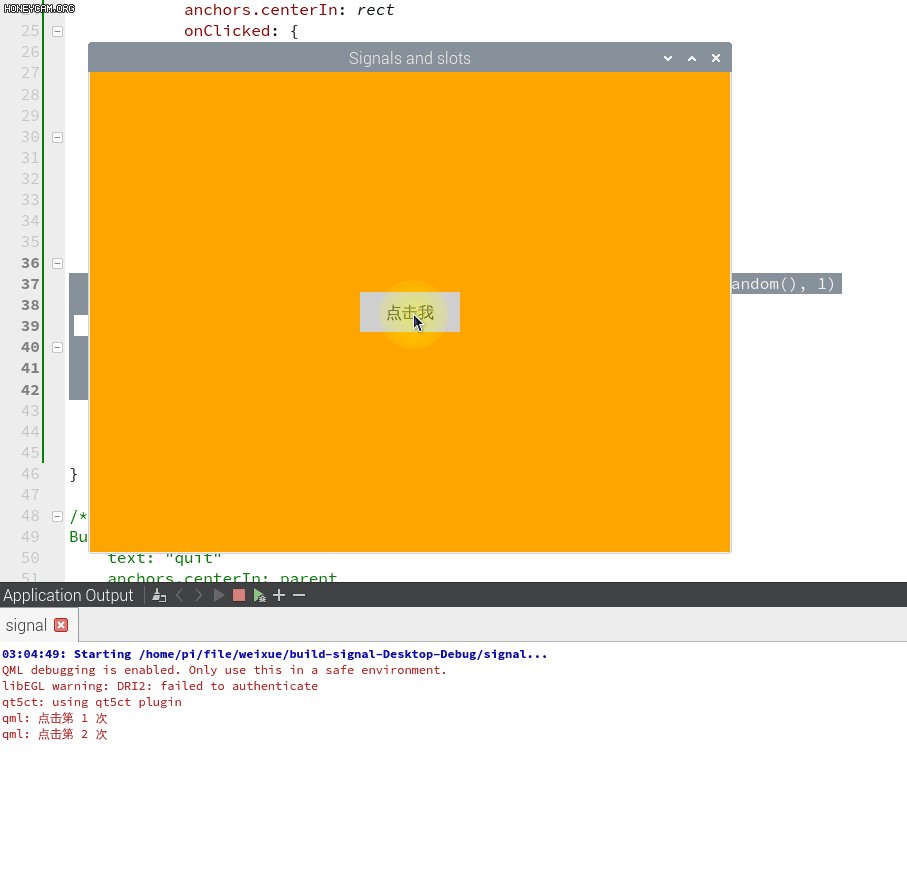
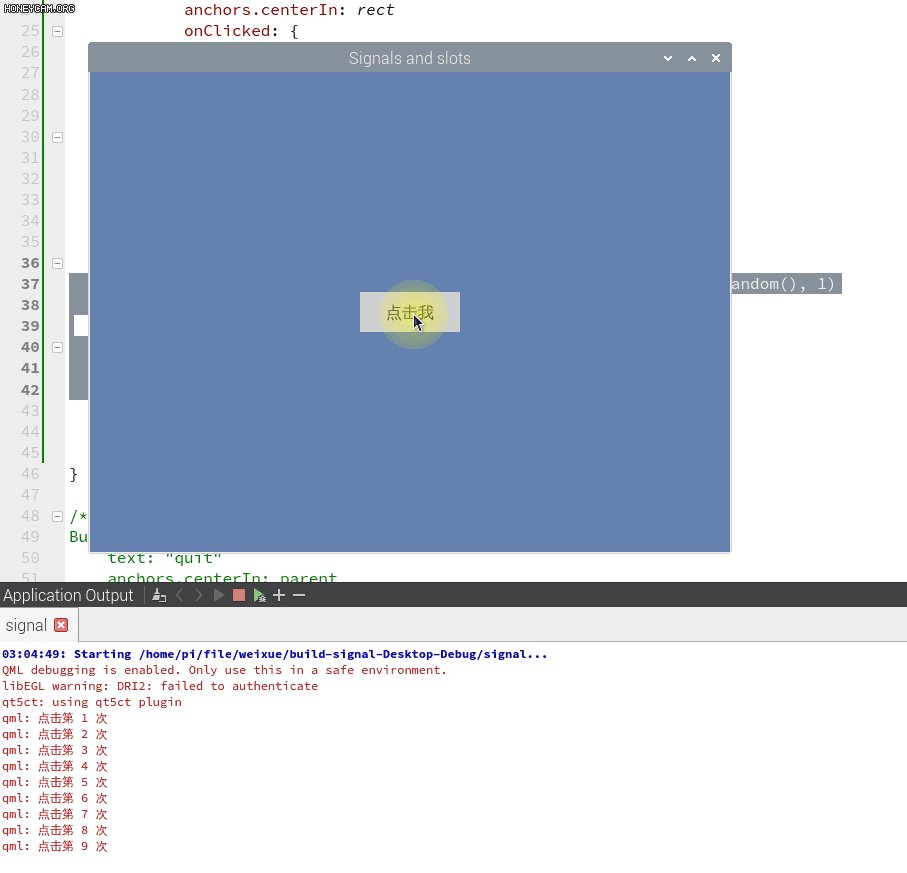
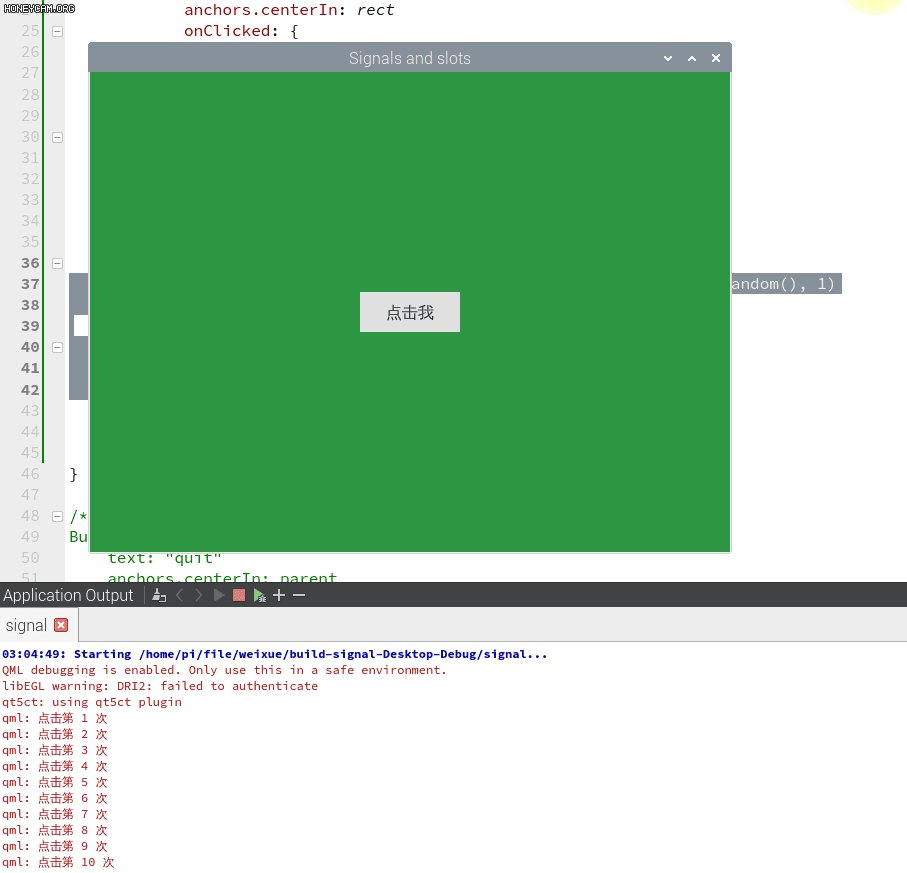
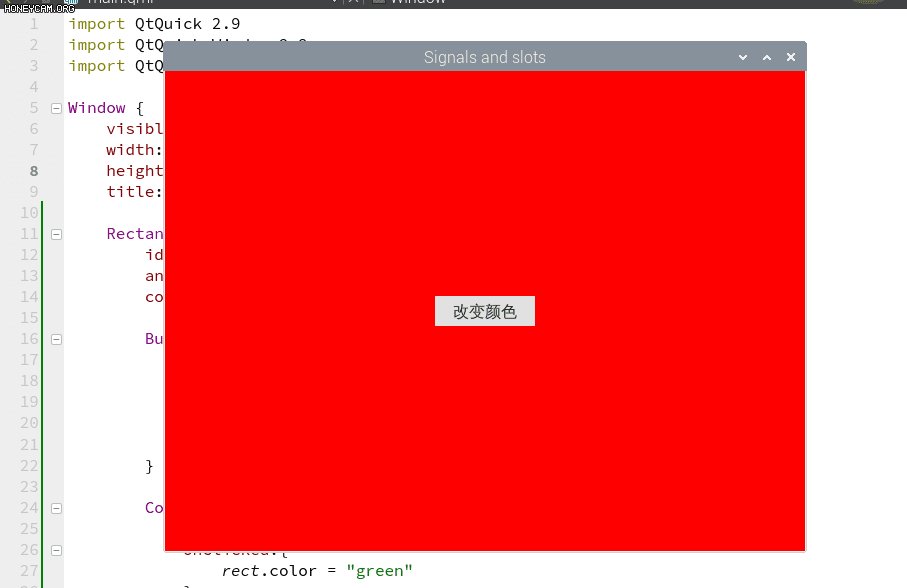
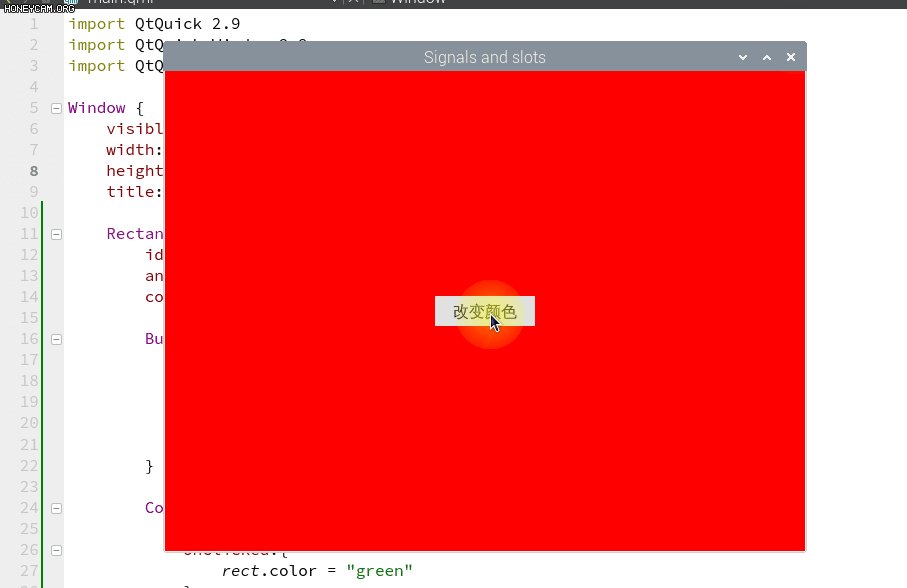
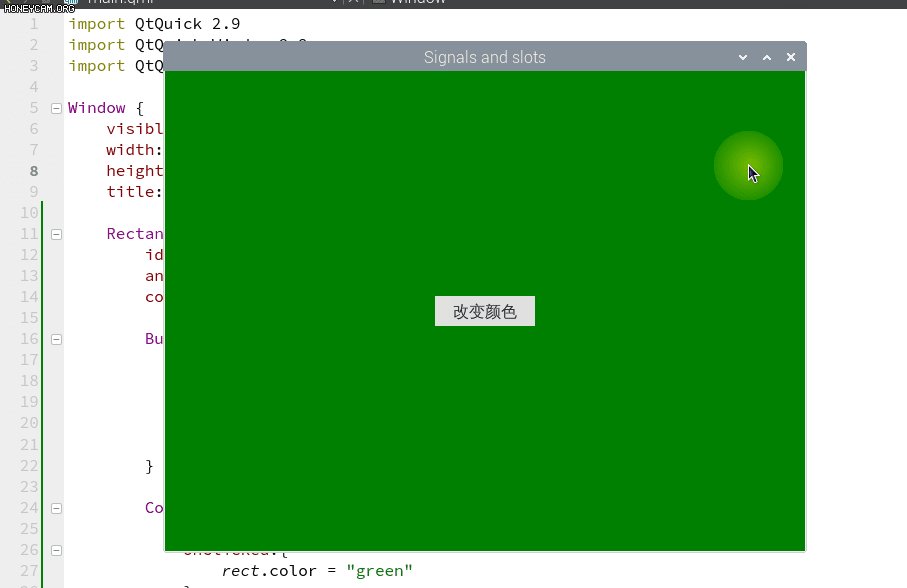
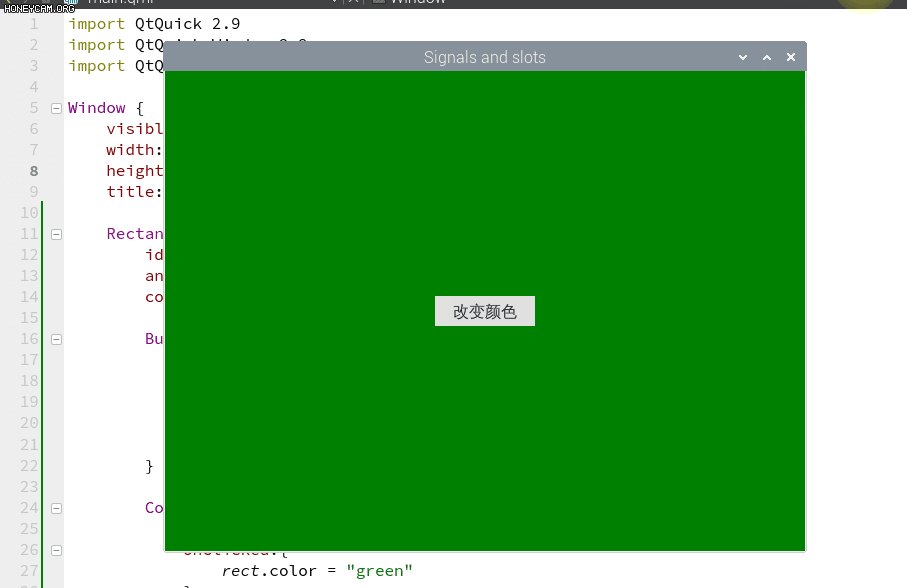
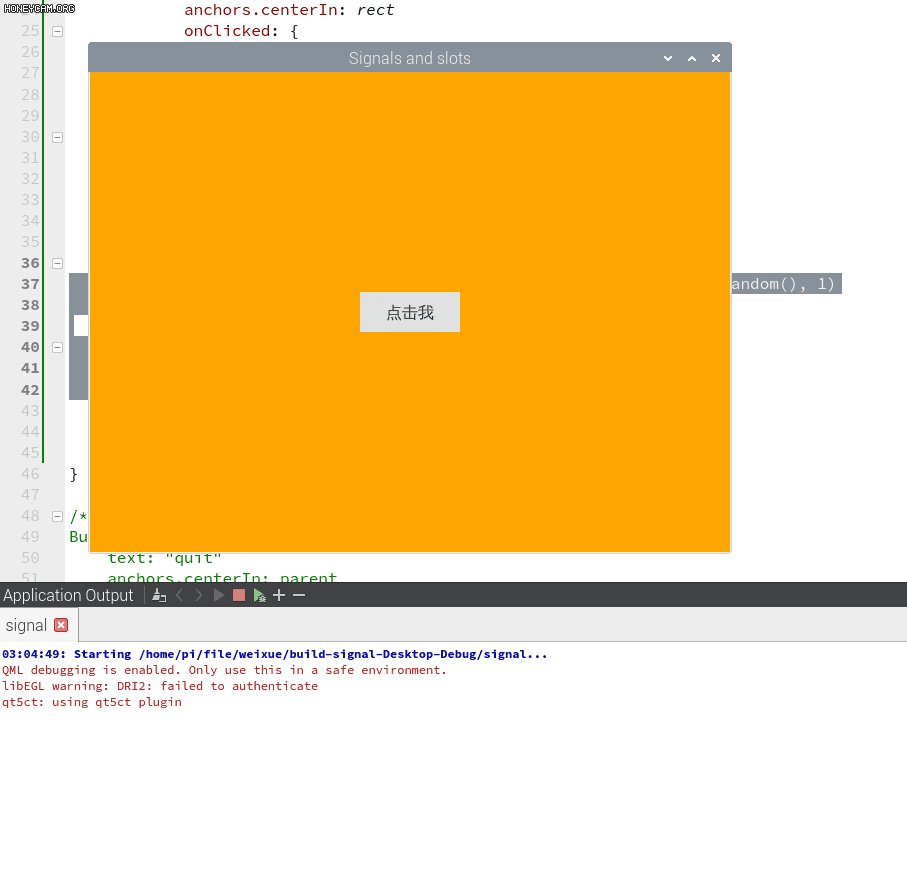
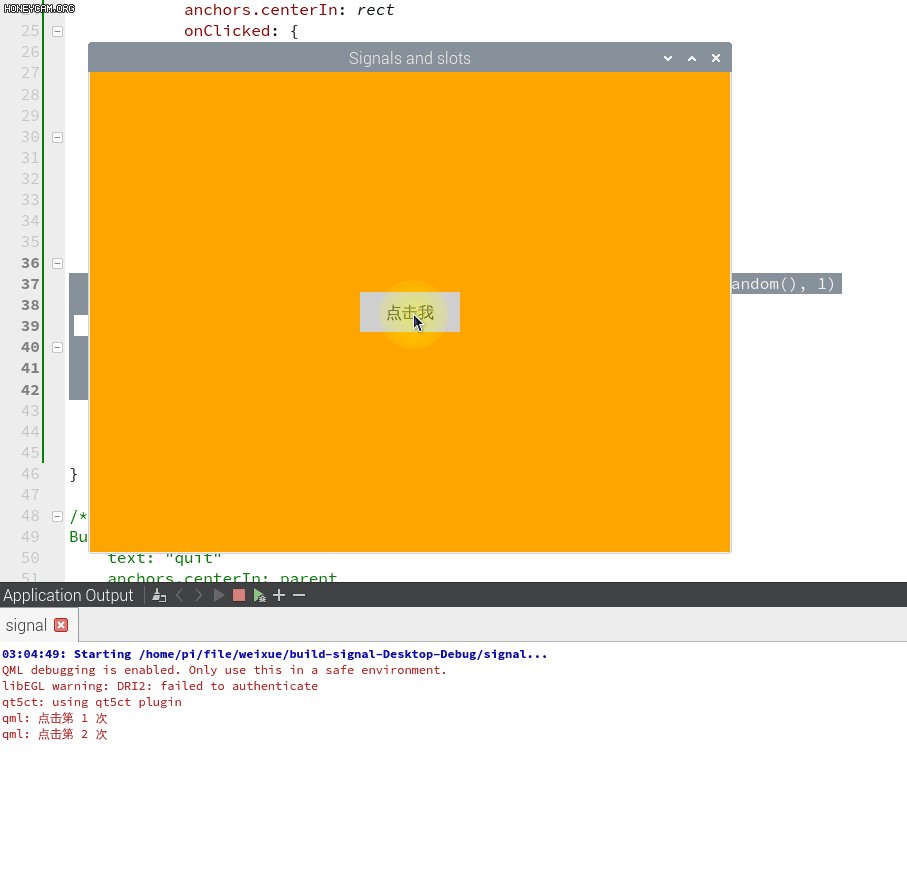
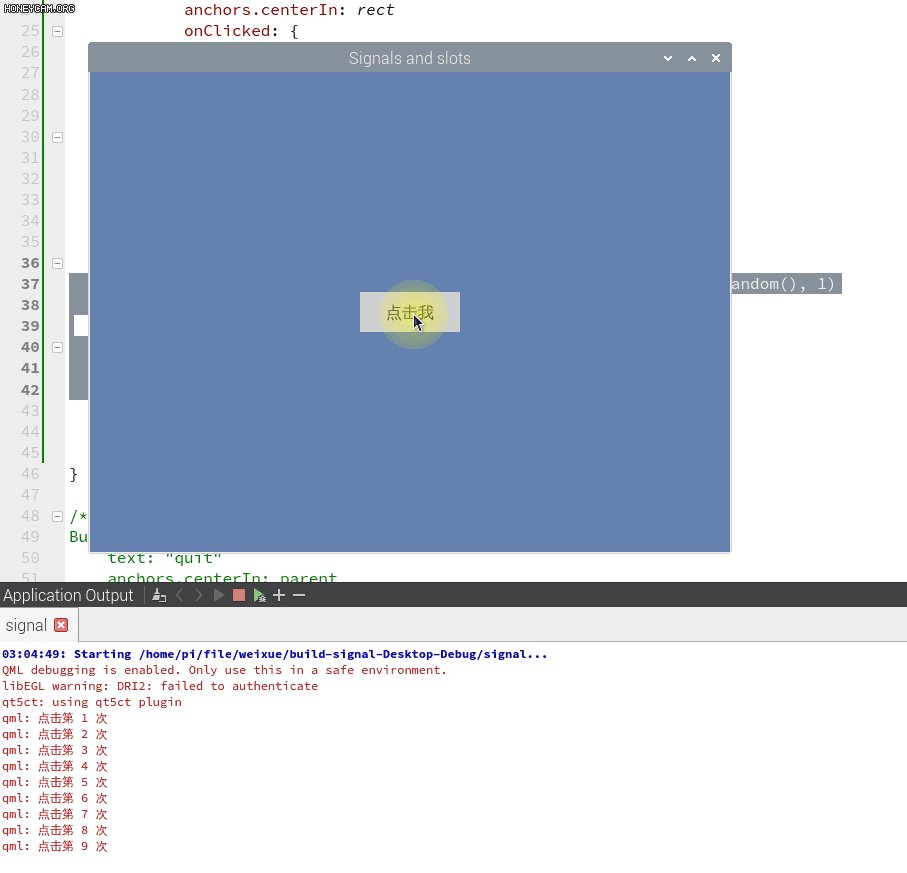
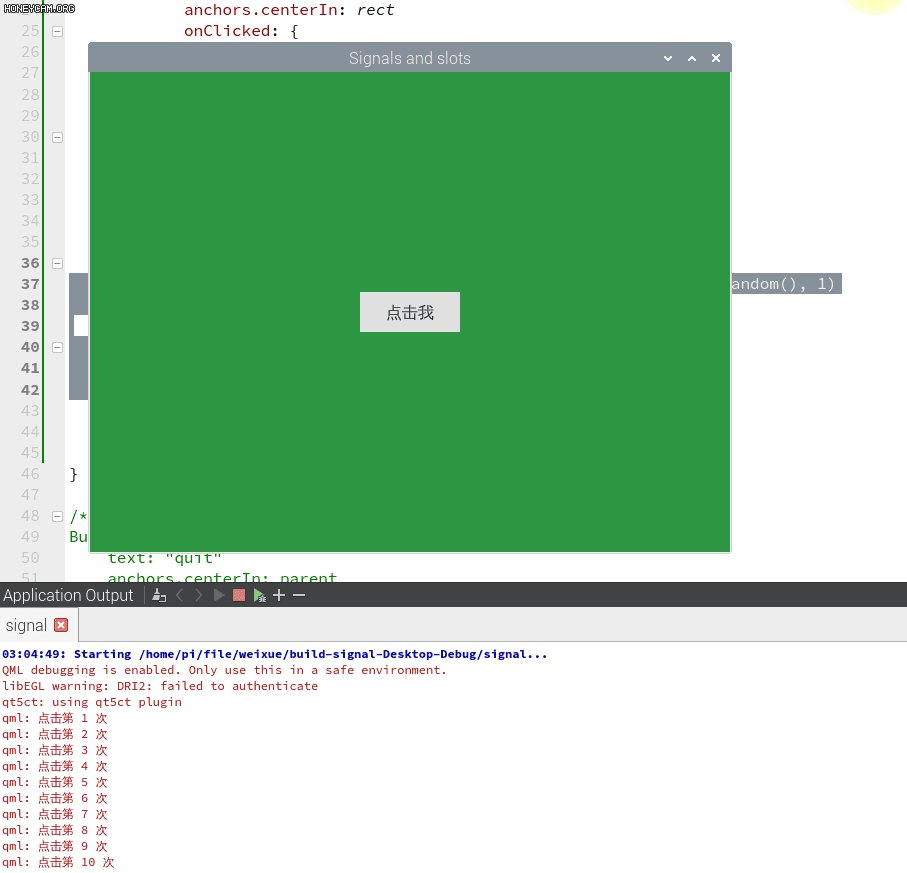
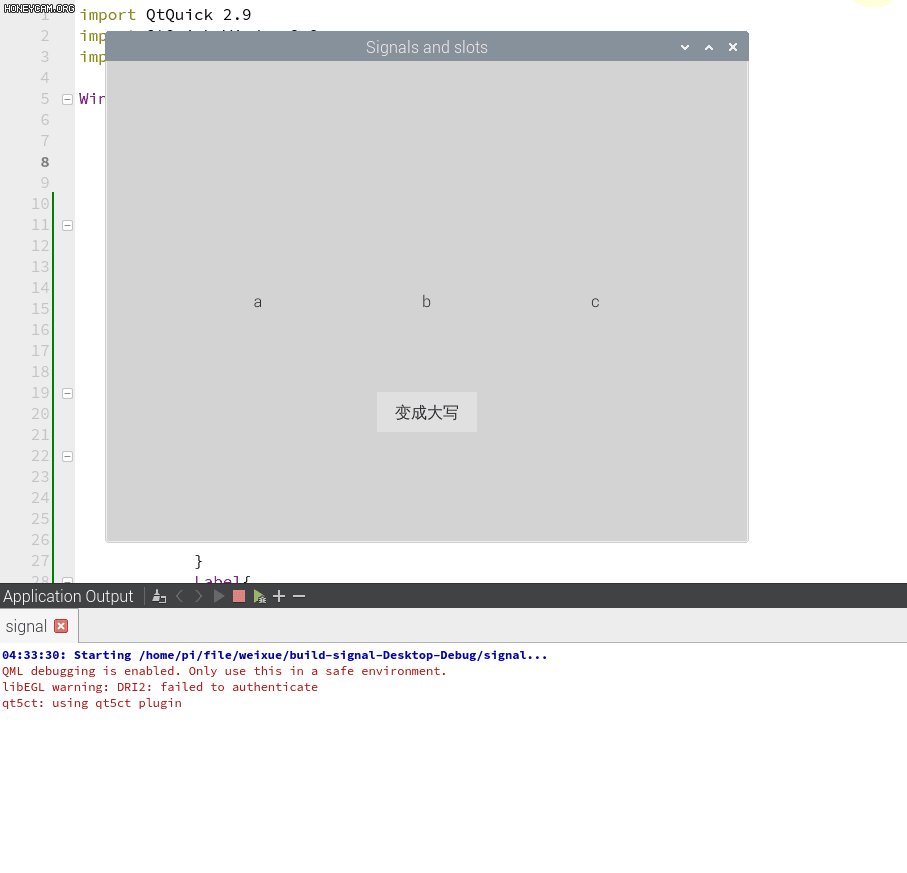
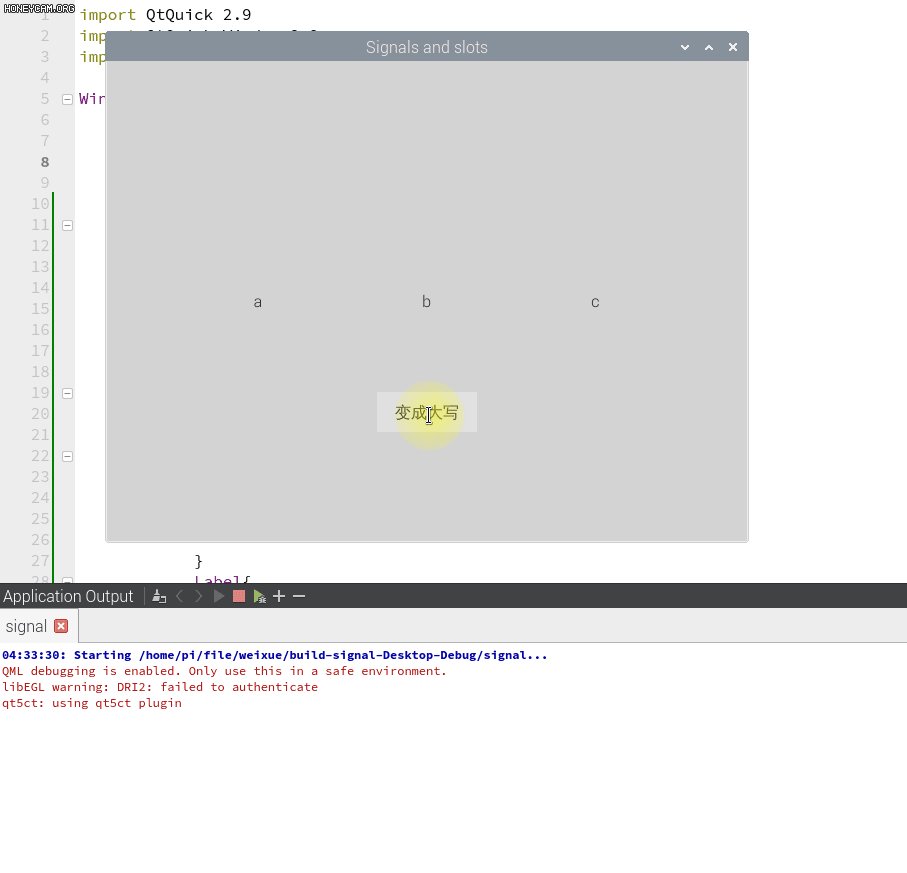
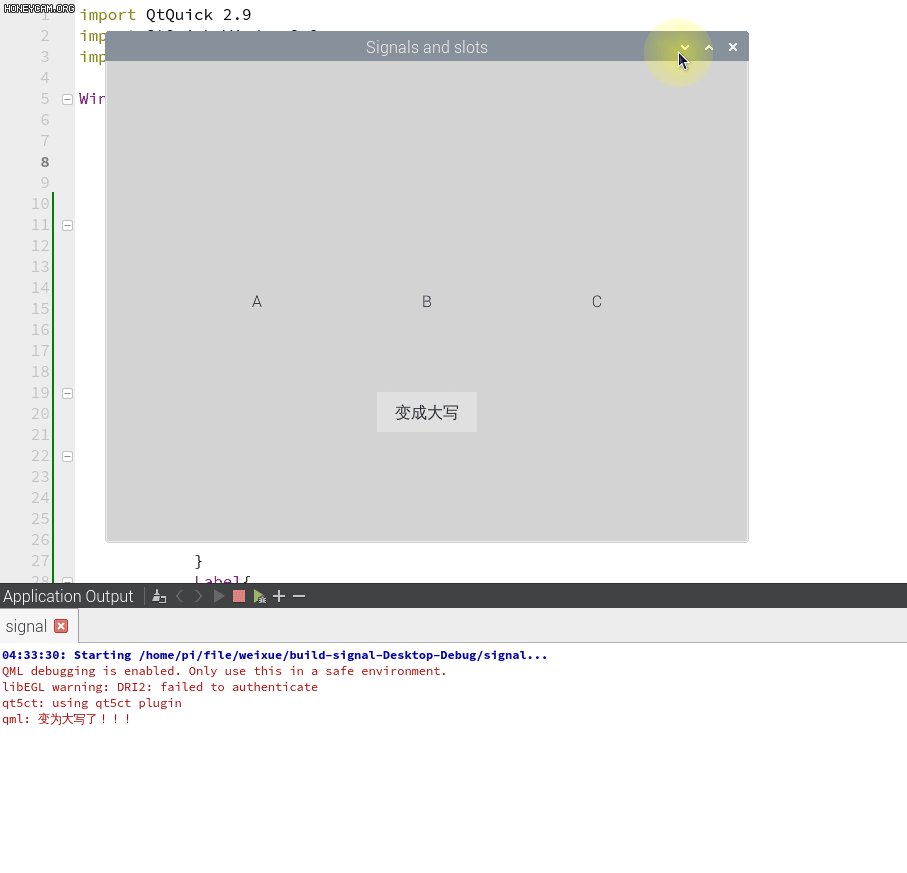
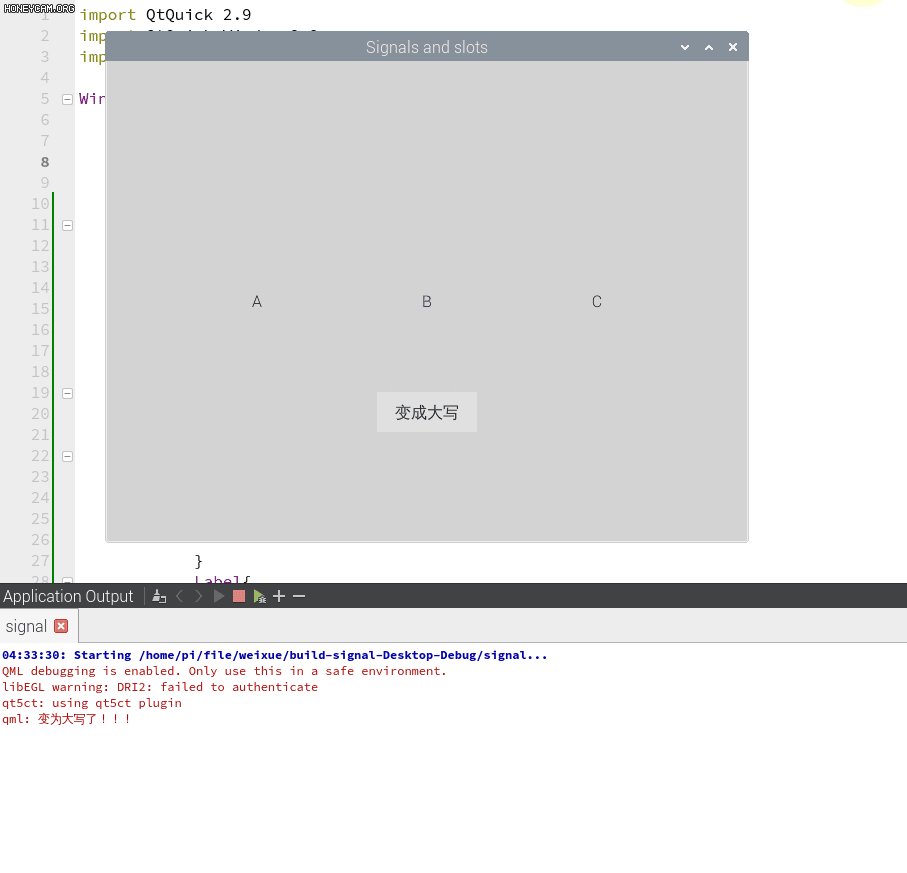
最后实现效果如下:

自定义信号
当QML现有的信号无法满足时,我们就需要自定义信号了。通过关键字signal来添加自定义的信号。语法结构为:
signal 《name》[([《type》 《parameter name》[, 。..]])]
我们还是通过例子来了解自定义信号的使用,还是上一节中定义的矩形,我们在里面定义属性和信号。自定义属性的方法也很简单,语法结构如下:
[default] property 《propertyType》 《propertyName》 : 《value》
01Rectangle{
02 id: rect
03 anchors.fill: parent
04 color:“green”
05
06 property int clickcount: 0 //自定义点击次数
07
08 signal signal1 //自定义无参信号
09 signal signal2(string str,int value) //定义有参信号
10 }
在Qt c++中通过emit来发射信号,而在QML中直接将声明的信号当做函数来调用就可以触发了。所以我们继续在Rectangle对象中再定义一个按钮button,在其信号处理程序中直接调用定义的信号函数。
01Button{
02 text: “点击我”
03 anchors.centerIn: rect
04 onClicked: {
05 rect.clickcount++
06 rect.signal2(“点击第”,rect.clickcount)
07 if(rect.clickcount%5===0)
08 {
09 rect.signal1()
10 }
11 }
12 }
每次点击,点击次数都会累加且调用signal2函数,当点击次数增加到5时,同时调用siagnl1函数。既然定义了信号函数,必然会有信号处理函数。我们想要实现的效果是每次点击,都会输出现在点击的是第几次。当点击到第5和5的倍数次时,矩形的颜色随机改变。还是在Rectangle对象中输入以下代码
1onSignal1: {
2 rect.color = Qt.rgba(Math.random(), Math.random(),Math.random(), 1)
3}
4
5onSignal2: {
6 console.log(str,value,“次”)
7}
最后实现效果如下:


 举报
举报




 举报
举报


 举报
举报


 举报
举报

