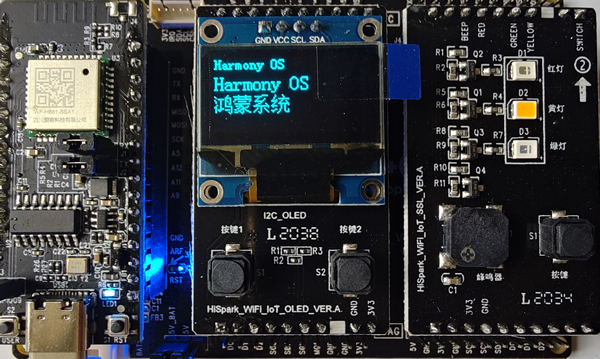
参考连老师的I2C驱动 Hi3861 驱动OLED屏幕显示 的贴子,并增加了中文字符 显示、图片显示。


 特别提示:
特别提示:
OLED屏幕使用到的是I2C0,引脚是GPIO13、GPIO14,需要修改源码,在vendorhisihi3861hi3861appwifiiot_appinitapp_io_init.c 文件中,初始化I2C引脚的代码修改成如下:
- #ifdef CONFIG_I2C_SUPPORT
- /* I2C IO复用也可以选择3/4; 9/10,根据产品设计选择 */
- hi_io_set_func(HI_IO_NAME_GPIO_13, HI_IO_FUNC_GPIO_13_I2C0_SDA);
- hi_io_set_func(HI_IO_NAME_GPIO_14, HI_IO_FUNC_GPIO_14_I2C0_SCL);
- #endif
在applica
tionssamplewifi-iotapp下新建文件夹“oled_demo”,在oled_demo文件夹下有BUILD.gn、oled_demo.c、oled_dem.h和oledfont.h 四个文件,具体结构如下:
.
└── applications
└── sample
└── wifi-iot
└── app
│── oled_dem
│ │── BUILD.gn
│ └── oled_dem.c
│ └── oled_dem.h
│ └── oledfont.h
└── BUILD.gn
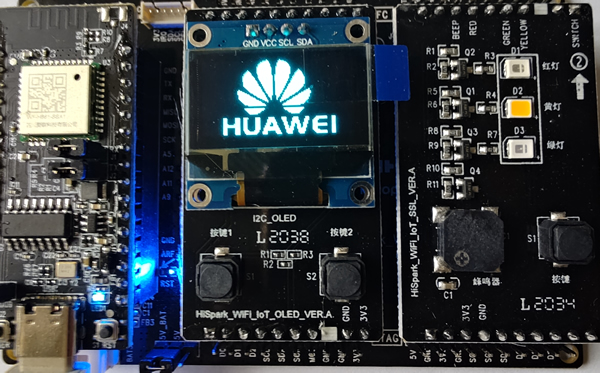
2.增加显示汉字和图片代码如下:
- /*************************************************************************/
- /*
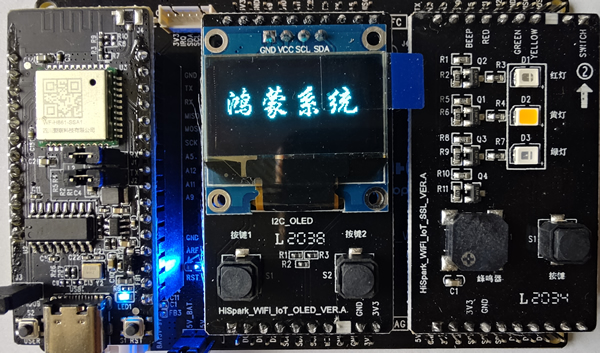
- 显示一个汉字
- x,y:起点坐标
- num :字库中第几个汉字
- size:字体大小
- */
- /*************************************************************************/
- void OLED_ShowGBK(u8 x, u8 y, u8 num, u8 size)
- {
- u8 temp,t,t1;
- u8 y0=y;
- u8 csize=(size/8 + ((size%8)?1:0)) * size; //得到字体一个字符对应点阵集所占的字节数
- for(t=0;t
- {
- // 定义16,12号字体选择
- // if(size==12) temp = gbk_1212[num][t]; //调用1212字体
- // else if(size==16) temp = gbk_1616[num][t]; //调用1616字体
- // else return; //没有的字库
- temp = gbk_1616[num][t]; //我只定义了16号字体
- for(t1=0;t1<8;t1++)
- {
- if(temp&0x80)OLED_DrawPoint(x,y);
- else OLED_ClearPoint(x,y);
- temp<<=1;
- y++;
- if((y-y0)==size)
- {
- y=y0;
- x++;
- break;
- }
- }
- }
- }
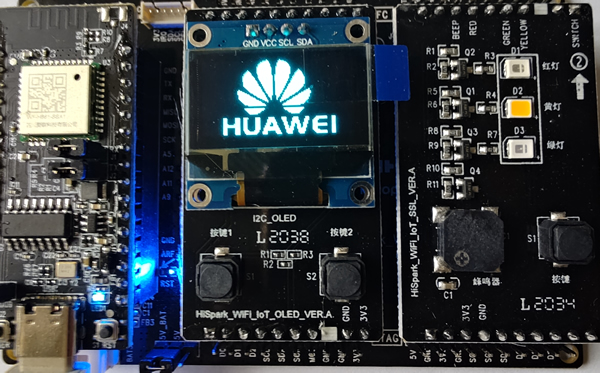
- //在指定位置,显示一个图片
- //x,y :起始坐标
- //fnum:编号(在字库数组里面的编号)
- void OLED_ShowBMP(u8 x,u8 y,u8 fno)
- {
- u16 temp,t,t1;
- u8 y0=y;
- for(t=0;t<1024;t++)
- {
- temp=BMP_12864[fno][t];
- for(t1=0;t1<8;t1++)
- {
- if(temp&0x80)OLED_DrawPoint(x,y);
- else OLED_ClearPoint(x,y);
- temp<<=1;
- y++;
- if((y-y0)==64)
- {
- y=y0;
- x++;
- break;
- }
- }
- }
- }
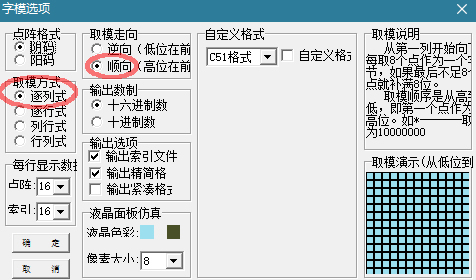
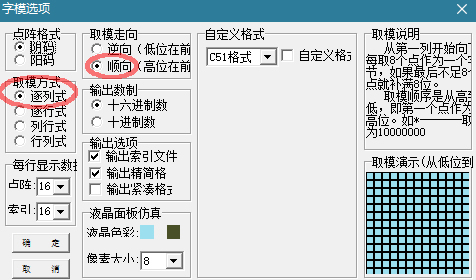
取模软件使用了pctolcd,绿色软件不用安装,取模方式设置很重要:阴码+逐列式+顺向+C51格式,看注释也很重要。

- //16x16 汉字点阵
- //每个汉字占32个字节
- //取模方式设置:阴码+逐列式+顺向+C51格式
- //每个汉字所占用的字节数为:(size/8+((size%8)?1:0))*(size),
- //其中size:是字库生成时的点阵大小(12/16/24...)
- const unsigned char gbk_1616[4][32]={
- {0x48,0x20,0x26,0x7E,0x00,0x80,0x10,0x08,0x10,0x0C,0x1F,0xF8,0x10,0x10,0x10,0x10,0x00,0x00,0x3F,0xC8,0x68,0x48,0xA4,0x48,0x21,0x4A,0x3F,0x41,0x00,0x7E,0x00,0x00},/*"鸿",0*/
- {0x44,0x00,0x59,0x0A,0x51,0x4A,0x51,0x52,0xF5,0x54,0x55,0xA4,0x55,0xCA,0x55,0x51,0x55,0x3E,0x55,0x10,0xF5,0x28,0x51,0x24,0x51,0x44,0x55,0x02,0x58,0x02,0x00,0x00},/*"蒙",1*/
- {0x00,0x00,0x00,0x42,0x44,0x44,0x4C,0xC8,0x54,0xD0,0x65,0x42,0x45,0x41,0x46,0x7E,0x84,0x40,0x88,0x40,0x90,0x50,0x81,0x48,0x80,0xC4,0x00,0x62,0x00,0x00,0x00,0x00},/*"系",2*/
- {0x04,0x44,0x0C,0xE6,0x35,0x44,0xC6,0x48,0x0C,0x48,0x00,0x01,0x11,0x02,0x13,0x0C,0x15,0xF0,0x99,0x00,0x71,0x00,0x11,0xFC,0x15,0x02,0x13,0x02,0x11,0x8E,0x00,0x00},/*"统",3*/
- };
applicationssamplewifi-iotapp中的BUILD.gn代码
import("//build/lite/config/component/lite_component.gni")
lite_component("app") {
features = [
"buzzer_test:buzzer_test",
]
}