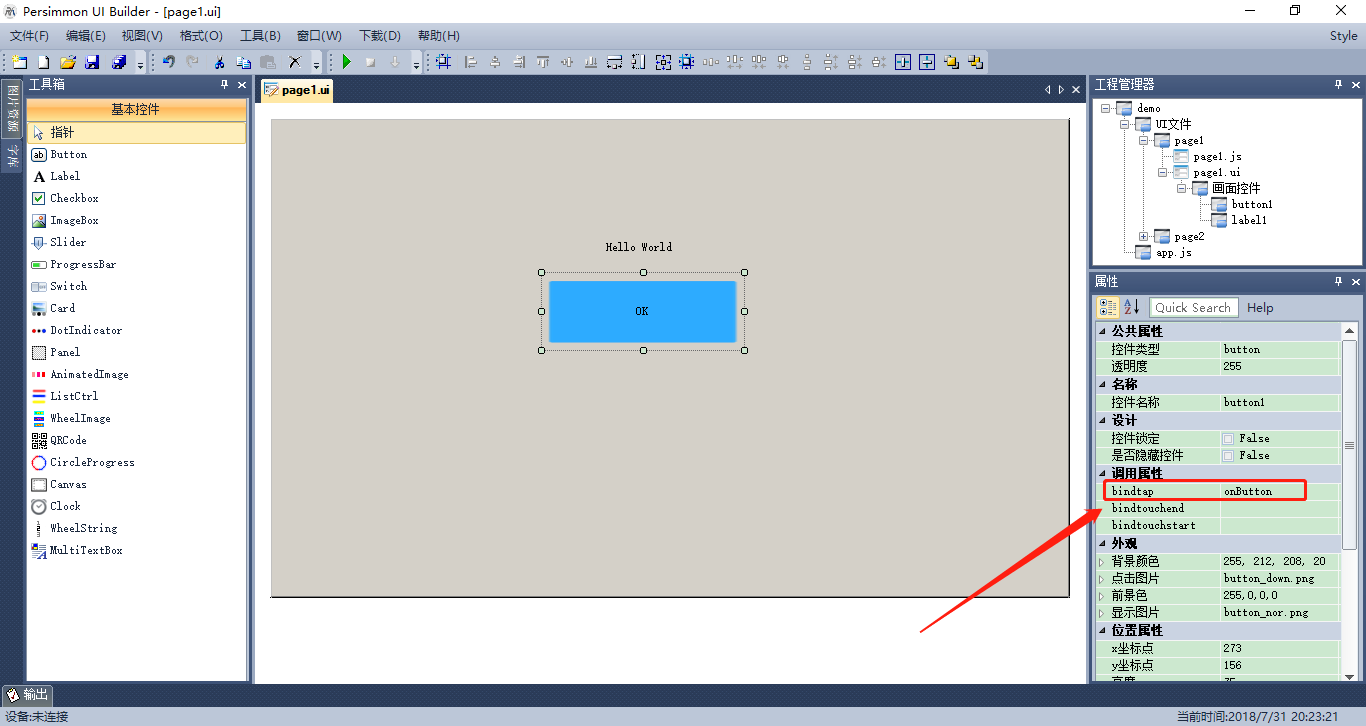
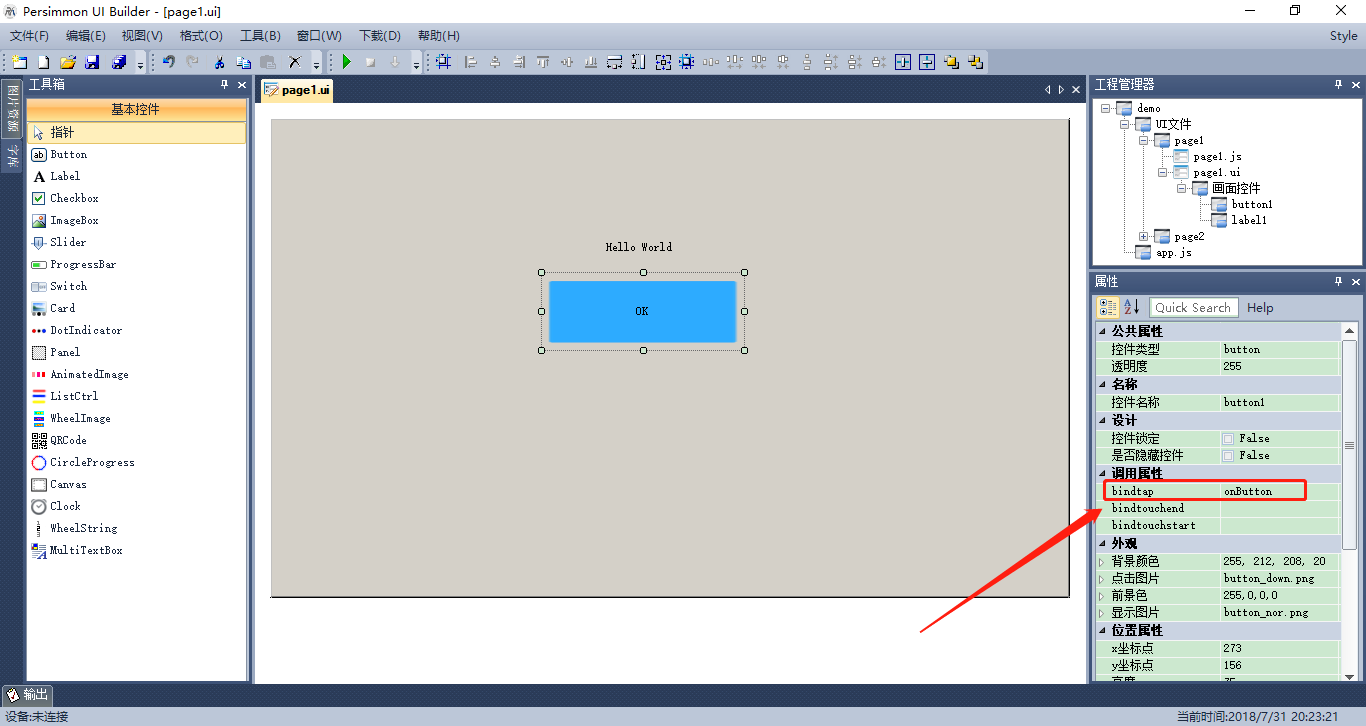
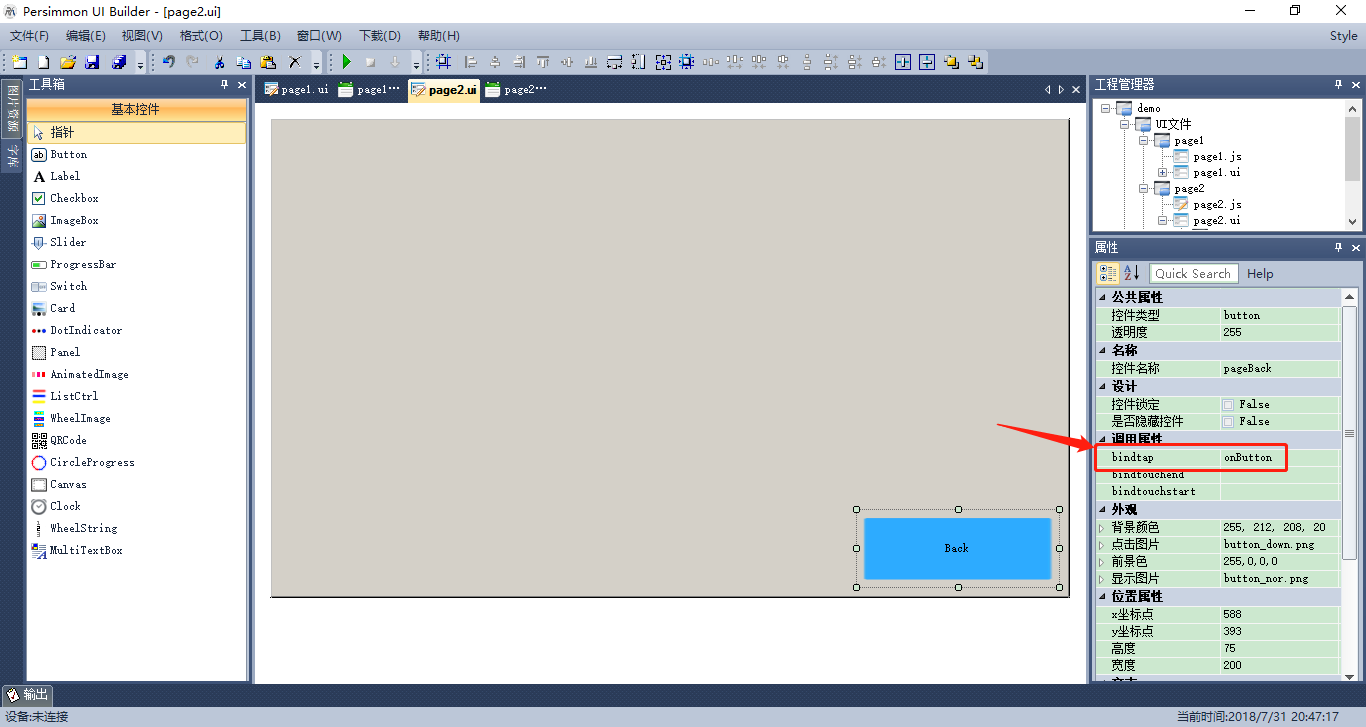
脚本及事件、数据绑定在上一篇文章中,我们介绍了可以用于界面设计的设计器:设计器可以拖动一些常见控件到页面中,并在页面上进行摆放或者调整大小,属性等。对于一个按钮,例如点击它,对应的事件动作处理,却是设计器所不能处理的。例如,上篇文章给出的界面设计稿是label显示了一个"Hello World",我们通过点击下面的 OK 按钮,让它更改文本为"Hello RT-Thread"。在设计器中,我们先选中这个button1对象,在设计器的属性栏中,把调用属性的bindtap栏内容填上onButton;

然后打开这个页面的脚本文件page1.js。这个脚本文件是一个JavaScript文件,以完整的ES5语法形式使用。这里可以在page对象中添加对应的onButton方法,我们先简单的在其中输出"clicked"的日志信息:
var page = { onButton: func
tion(e) { console.log("clicked"); }};Page(page);然后我们可以按工具栏的运行按钮

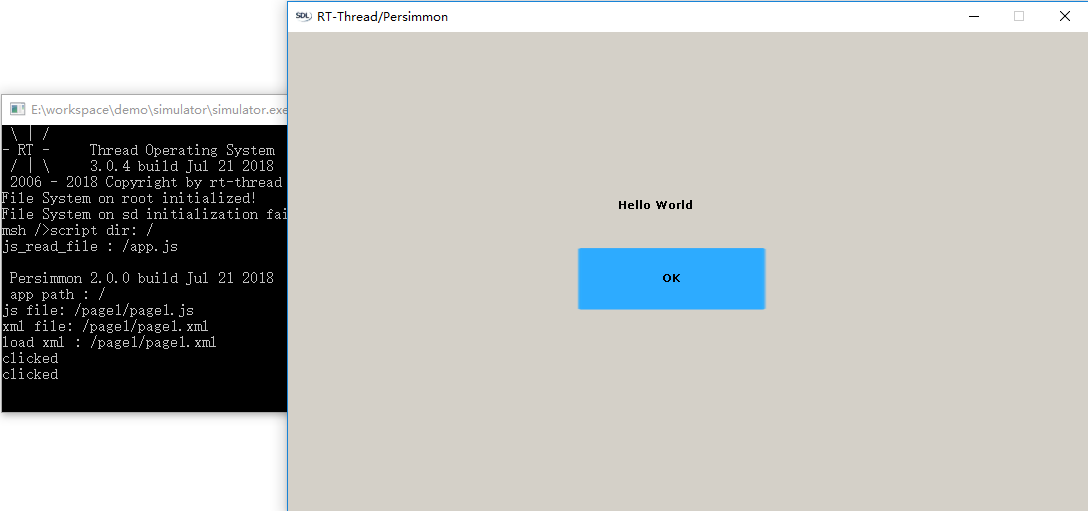
它会直接在PC上以模拟执行方式运行,这样开发工程师就可以直接查看效果,而不需要一定更新到
开发板上才能看到效果:

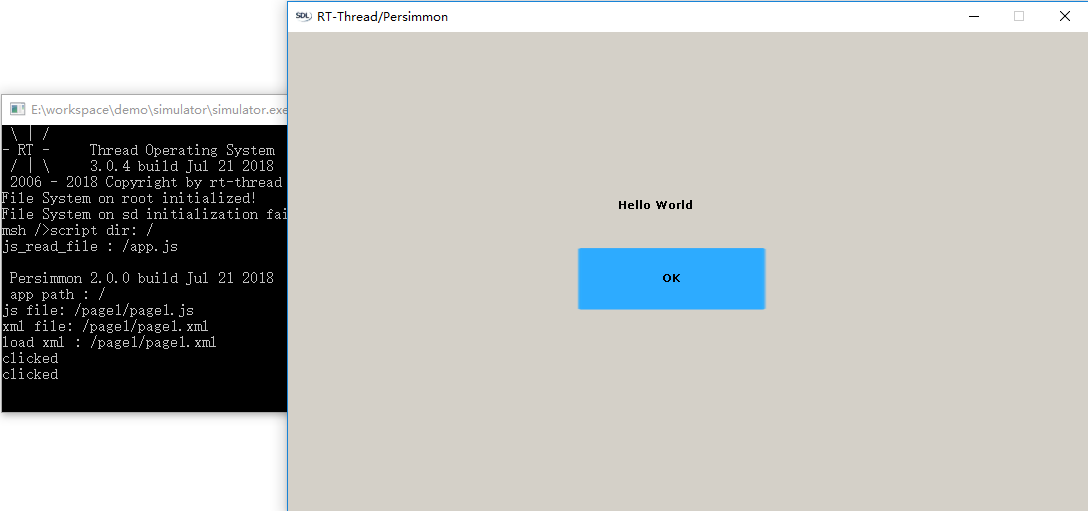
我们可以看到,当点击 OK 按钮时,后面的命令行会输出"clicked"的日志信息。
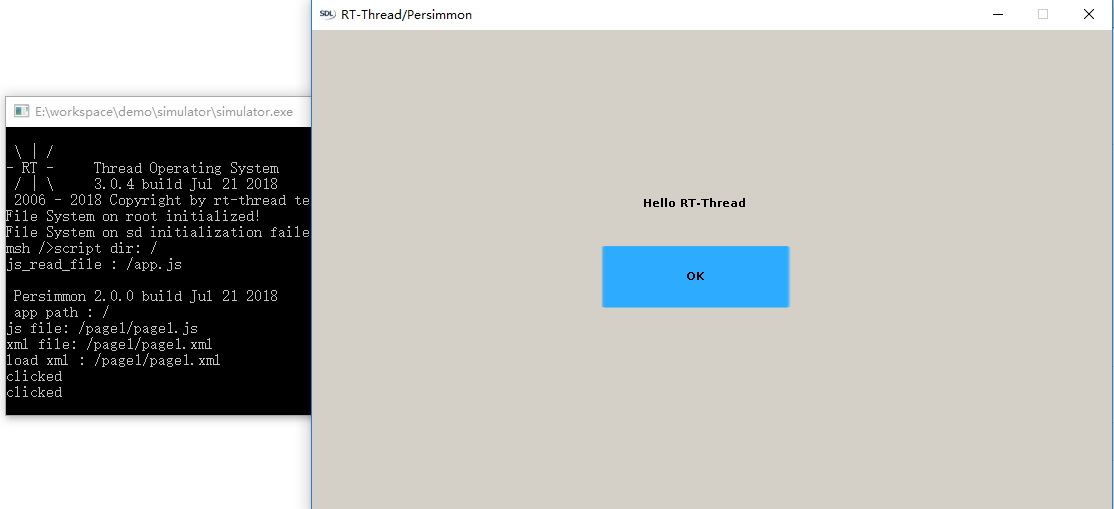
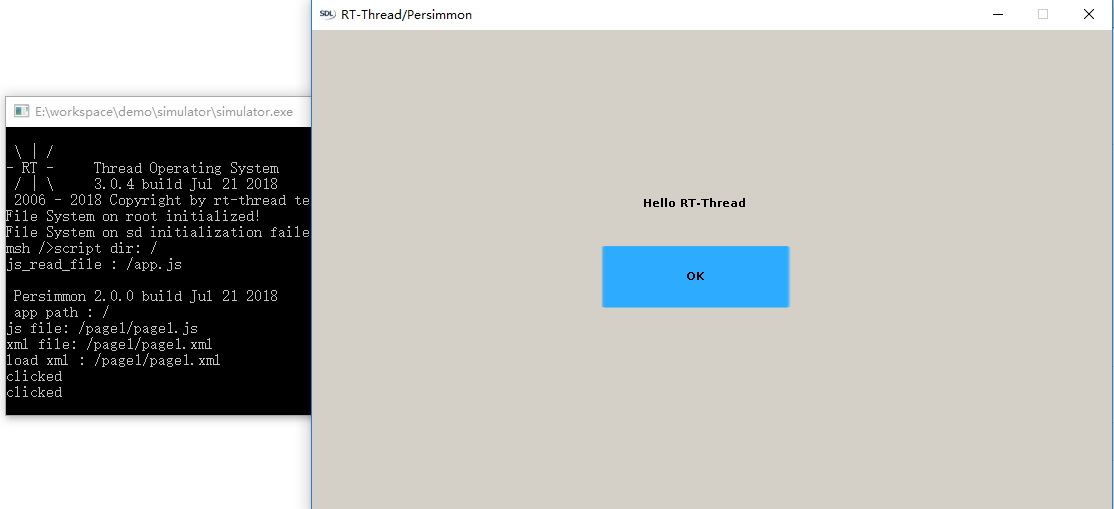
接下来,我们介绍如何去更改label的显示文本。在一个page对象上,都会存在setData方法,可以通过这样的方式来设置这个page对象内控件的属性,例如这里添加的label1对象的文本信息:var page = { onButton: function(e) { console.log("clicked"); this.setData({label1: { value : "Hello RT-Thread", refresh : true}}); }};Page(page);在这个脚本中,我们会调用this.setData方法,并传递了一个对象进去:{label1: { value : "Hello RT-Thread", refresh : true}}这个参数对象的意思就是告诉page,我需要把名字是"label1"的对象的值设置成"Hello RT-Thread",同时刷新这个对象(refresh : true)。我们可以运行下,然后点击下OK按钮试试:

果真,可以更改上面的文本。关于不同针对不同对象的setData,可以查看我们的API手册获得更多的信息。
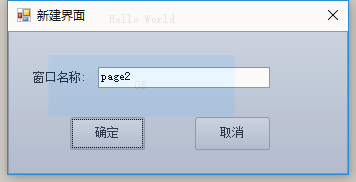
页面切换以上是一个页面的情况,我们可以多创建一些页面,选中工程文件树区域的UI文件,在上面点击鼠标右键,选择新建,直接点击确定

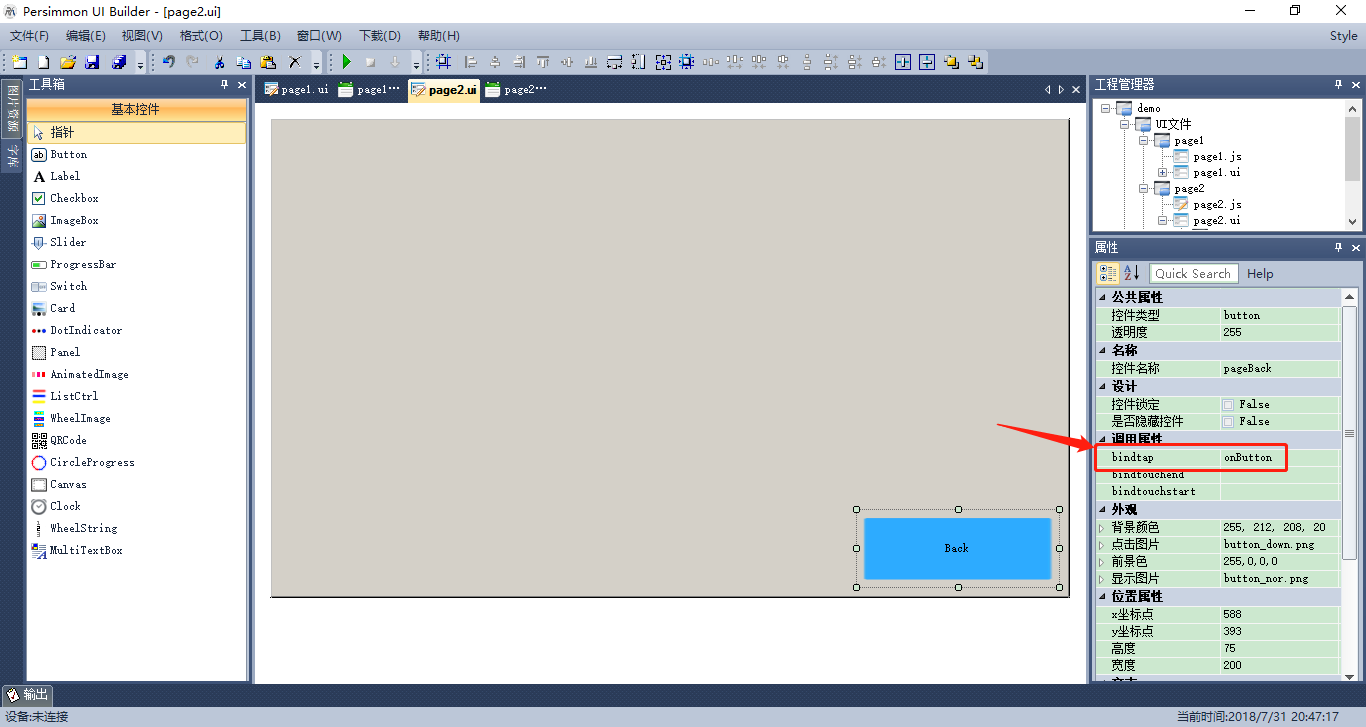
然后会创建出页面2,在页面2上我们只添加一个按钮,同时调整它的文本内容为"Back",以及同样的,先设置它的bindtap属性为onButton

回过头来看page1,因为它是首先要显示的页面,我们对button1的bindtap函数做一定的改动,能够点击它后,跳转到page2:
var page = { onButton: function(e) { console.log("clicked"); // this.setData({label1: { value : "Hello RT-Thread", refresh : true}}); pm.navigateTo({url: "page2/page2"}); }};Page(page);
(对于原来的 this.setData 我们先注释掉)在这里,当点击事件发生时,将执行pm.navigateTo({url : "page2/page2"}),即让UI导航切换到page2/page2的URL。相当于切换到page2。同样的,当切换到page2以后,对于唯一的Back按钮,我们可以点击它,需要它回到page1,可以这样:var page = { onButton : function(e) { pm.navigateBack(); }};Page(page);即调用pm.navigateBack(),切换回page1。我们可以下到板子上,让他们飞下……
另外,函数redirectTo也可供用于切换page。与navigateTo不同的是,redirectTo会先关闭当前page再跳转到目标page。
如果在上述Sample的page1中执行pm.redirectTo({url : "page2/page2"})后,再执行page2中pm.navigateBack(),界面不会切换page1,因为page1已经关闭,此时界面回切换到一个空page。因此在此仅做说明,不推荐使用。
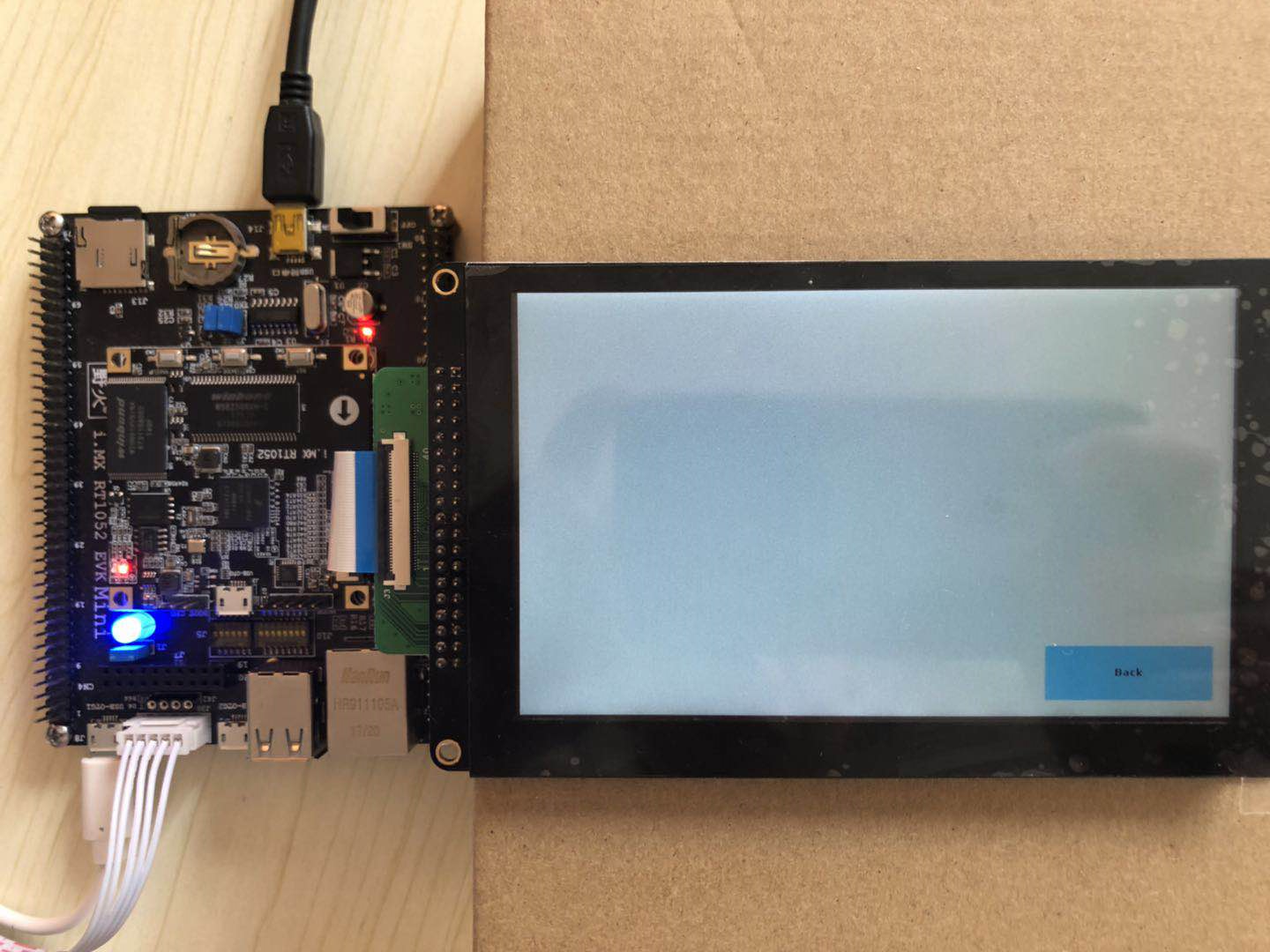
实际效果
 计算器
计算器
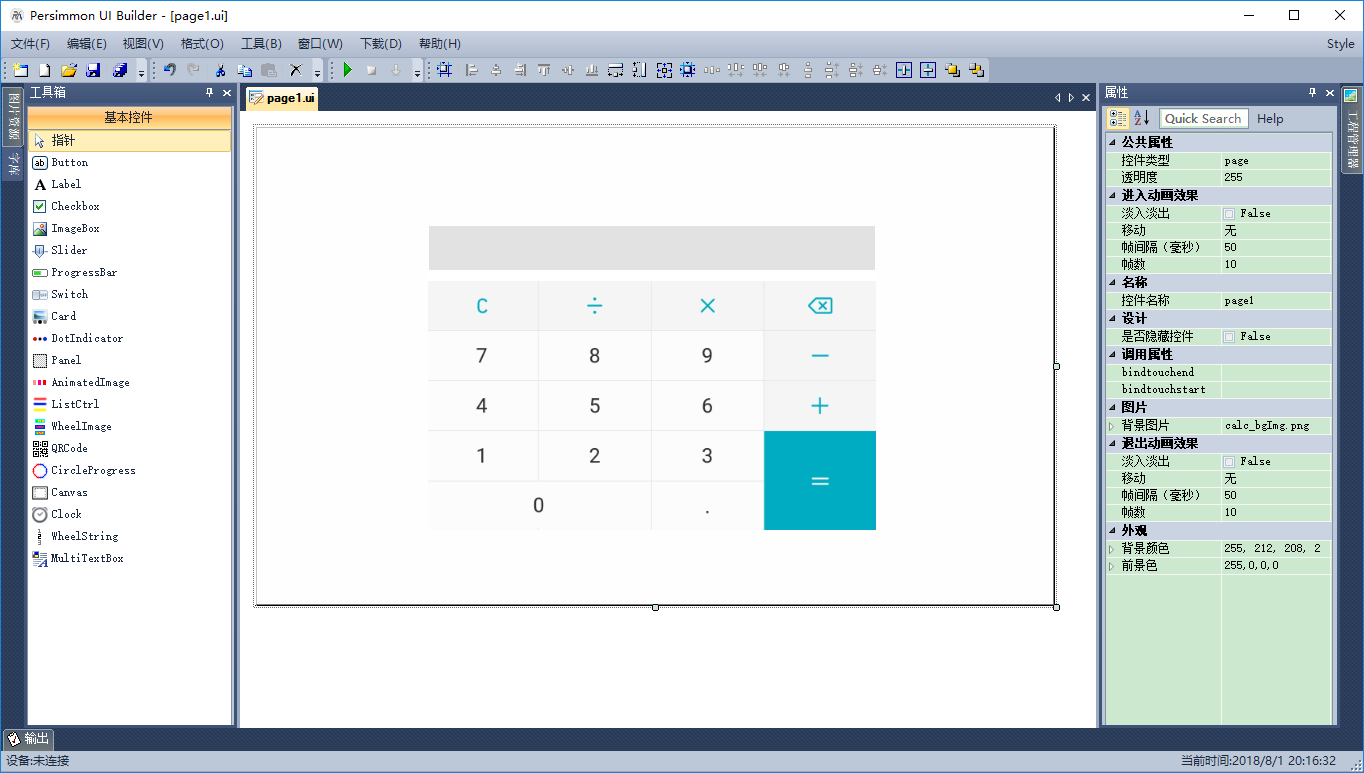
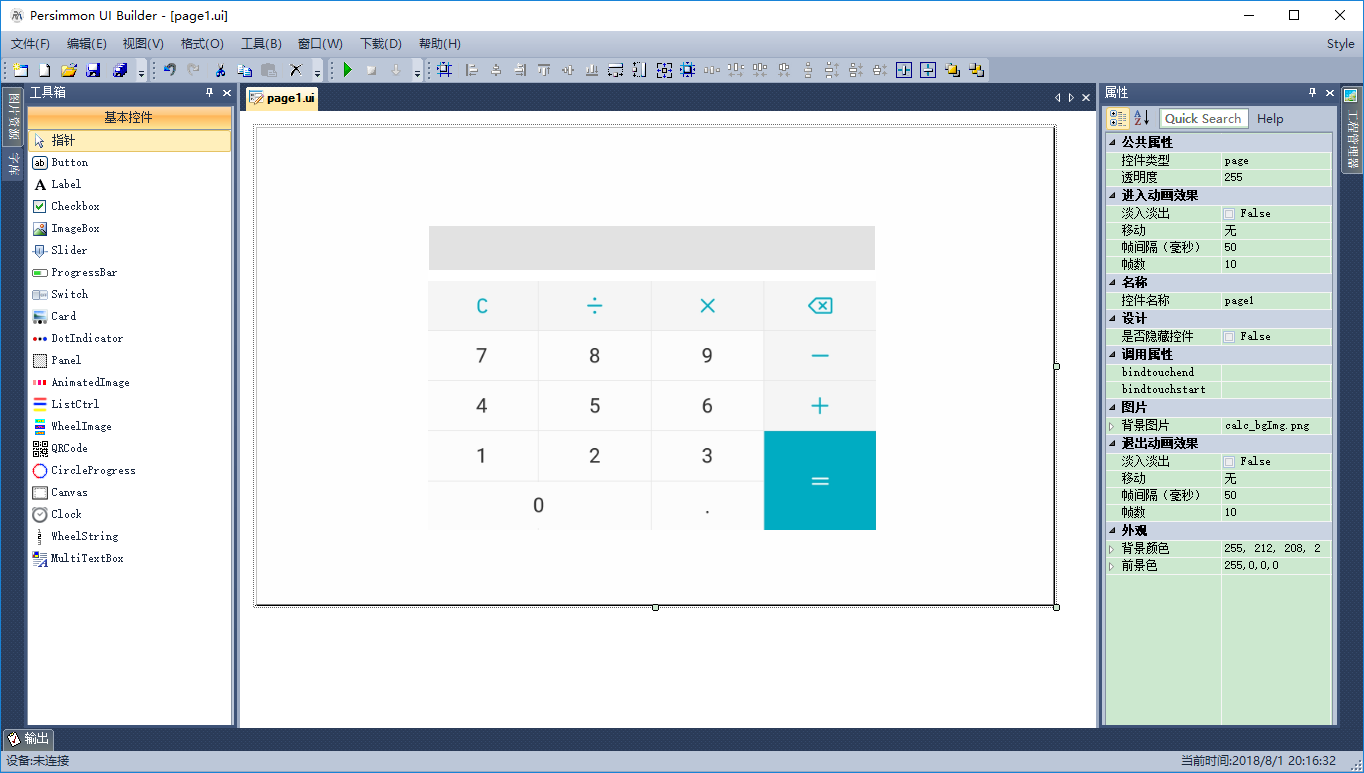
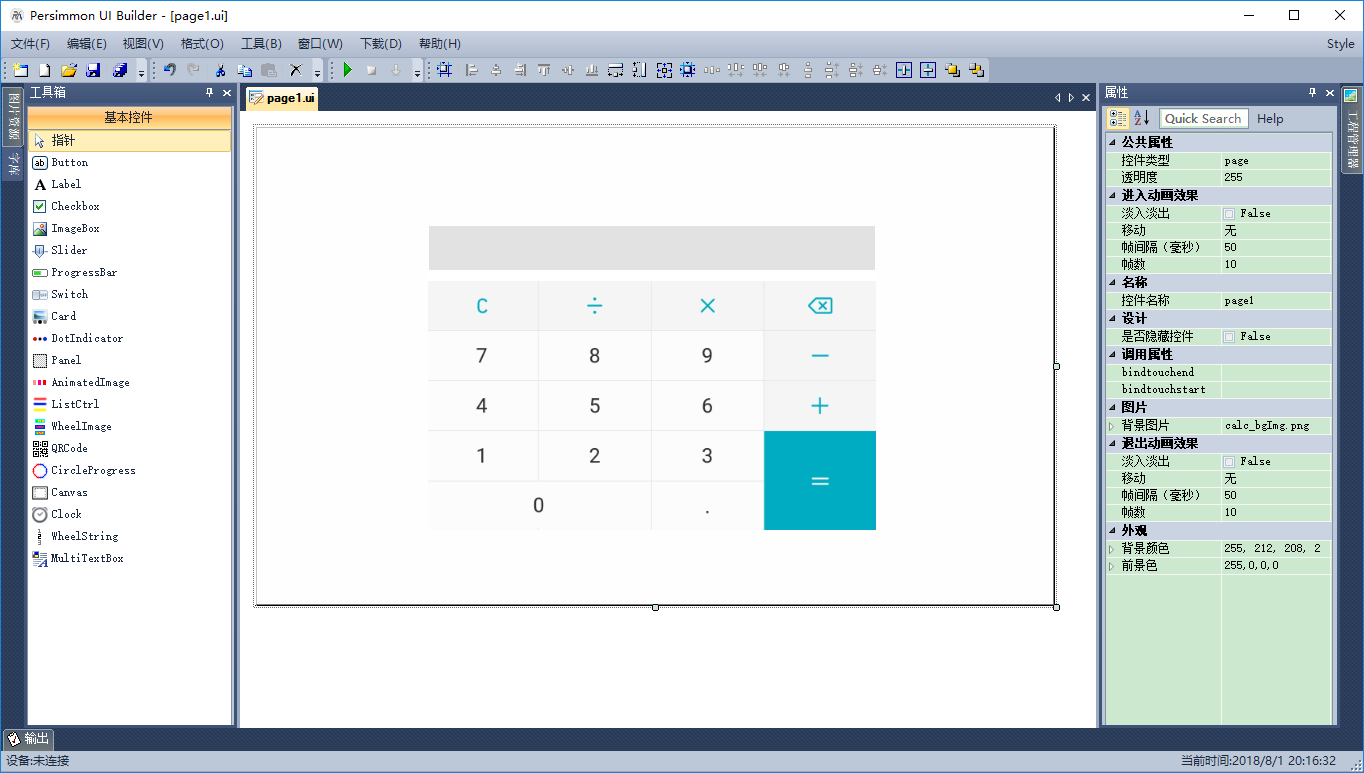
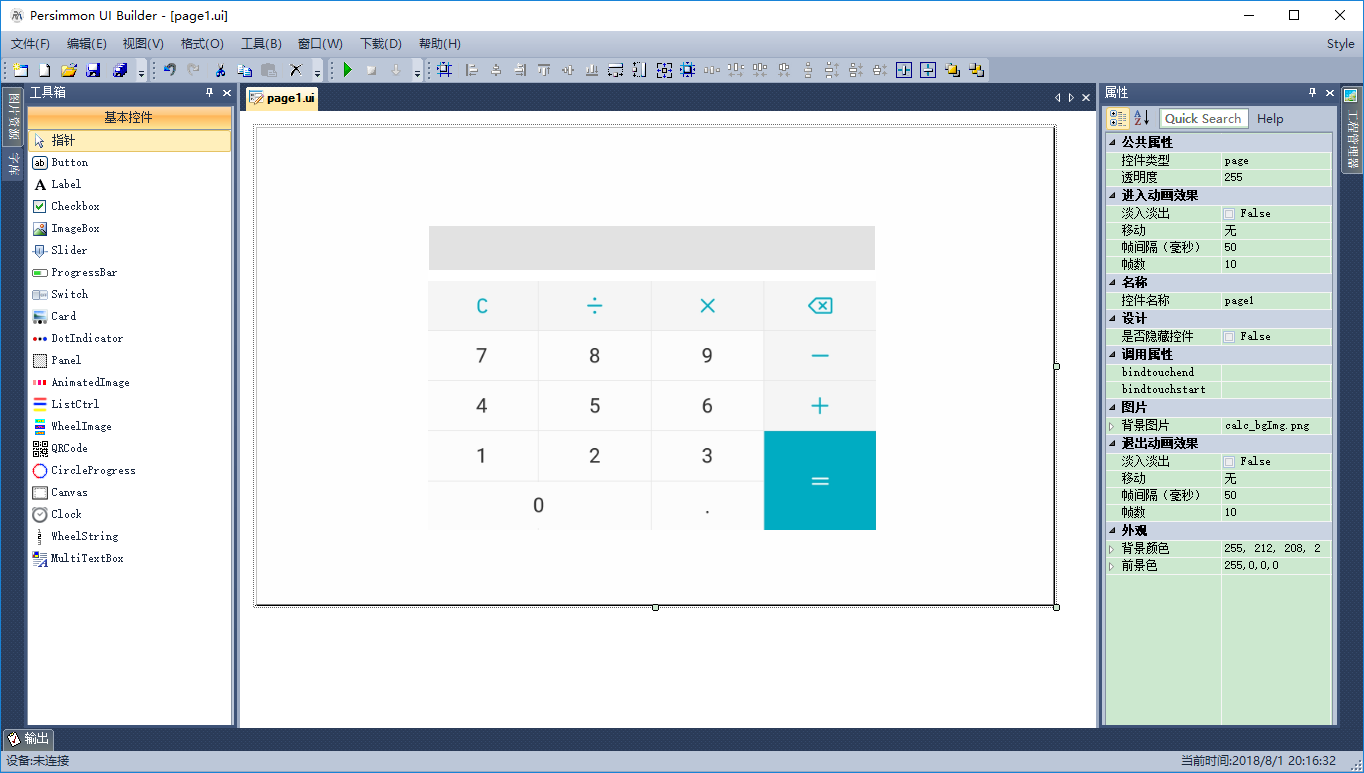
上一小节中,我们了解到了事件,以及setData绑定数据的情况。作为小结,我们这个章节以实现一个计算器来结束。首先是计算器界面本身的UI设计。首先咱们给page控件设置一个带有计算器图片的背景图

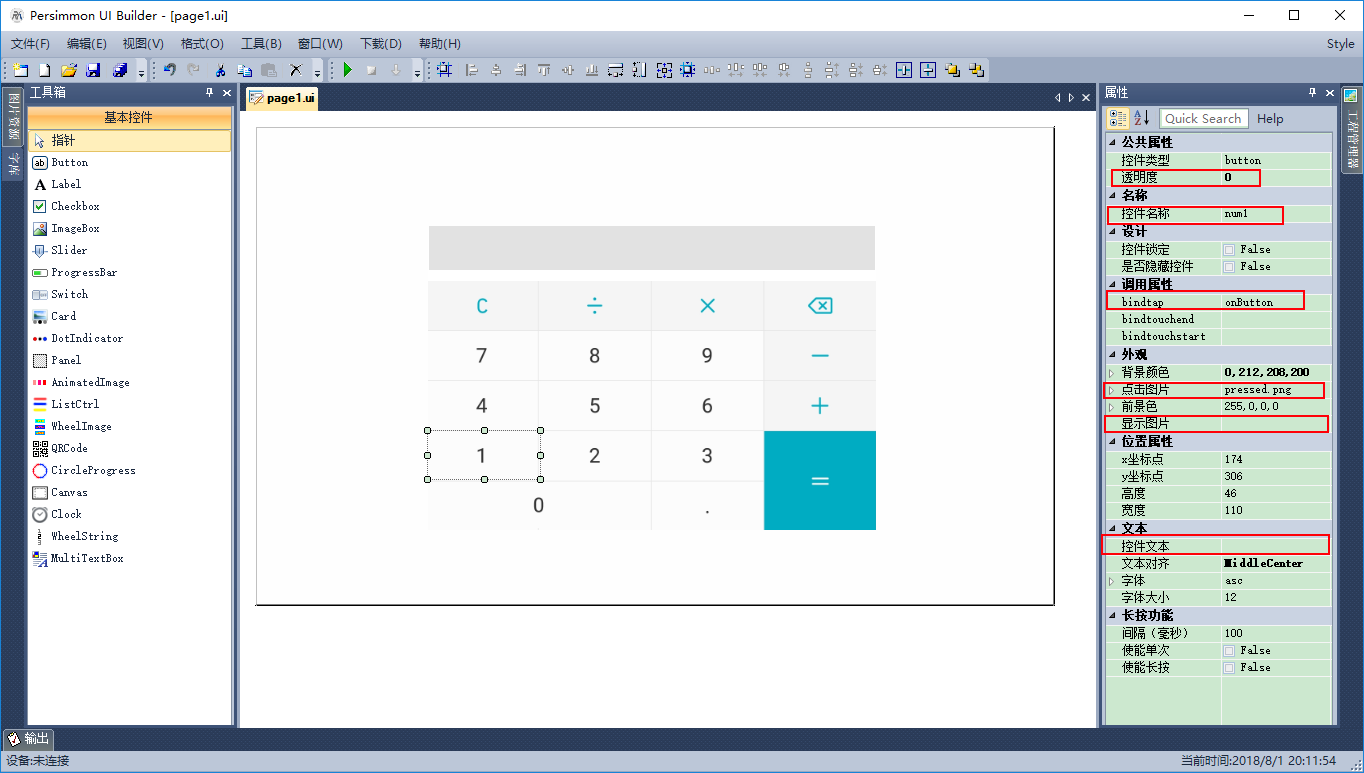
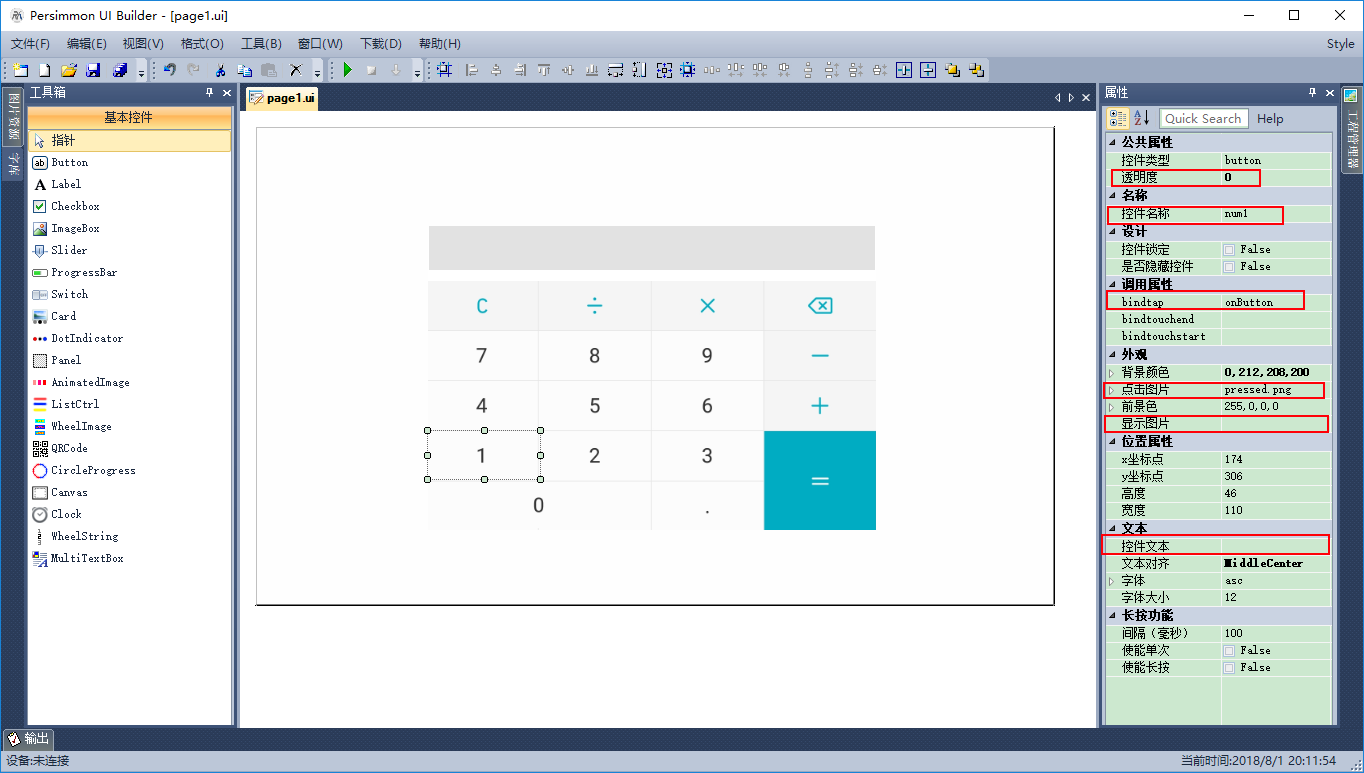
然后拖动一个Button控件到设计器,将透明度属性设置为0,设置控件名称值为:num1,bindTap属性绑定onButton事件,给正常图片选择一张半透明图片,删除默认点击图片的信息,根据需求设置控件大小,并删除对应文本信息。

尽数添加计算器所使用到的功能按钮

然后是对应的JavaScript脚本。var page = {
data: {
result: ''
},
op: 'null',
left: 0,
onButton: function(e) {
var result = this.data.result;
console.dir(e);
[size=0.85em]switch (e.target.id) {
[size=0.85em] //根据控件ID设置result控件显示
case "num0":case "num1":case "num2":case "num3":case "num4":case "num5":case "num6":case "num7":case "num8":case "num9": //获取到被点击控件对应数值 var num = e.target.id.substring(3, 4); console.log(num); if (result != '0') result += num; else result = num; break;case "numdot": if (result.indexOf(".") > 0) break; else if (result.length == 0) result = "0."; else result += "."; break;case "btnback": //退格 if (result.length == 1) result = ''; else result = result.substring(0, result.length - 1); break;case "btnDiv": //除 if (result != '') { this.op = "div"; this.left = Number(result); result = ''; } break;case "btnMul": //乘 if (result != '') { this.op = "mul"; this.left = Number(result); result = ''; } break;case "btnSub": //减 if (result != '') { this.op = "minus"; this.left = Number(result); result = ''; } break;case "btnAdd": //加 if (result != '') { this.op = "plus"; this.left = Number(result); result = ''; } break;case "btnClear": //清除 result = ''; break;case "btnEqu": //等于 if (this.op == 'null') break; //结果计算 switch (this.op) { case 'div': //除 var num = Number(result); if (num == 0) result = 0; else result = this.left / num; break; case 'mul': //乘 result = this.left * Number(result); break; case 'minus': //减 result = this.left - Number(result); break; case 'plus': //加 result = this.left + Number(result); break; } this.left = 0; result = String(result); this.op = 'null'; break;}if (this.data.result != result) { this.data.result = result; //设值并刷新控件 this.setData({ result: { value: this.data.result, refresh: true } }); }
},
};
Page(page);
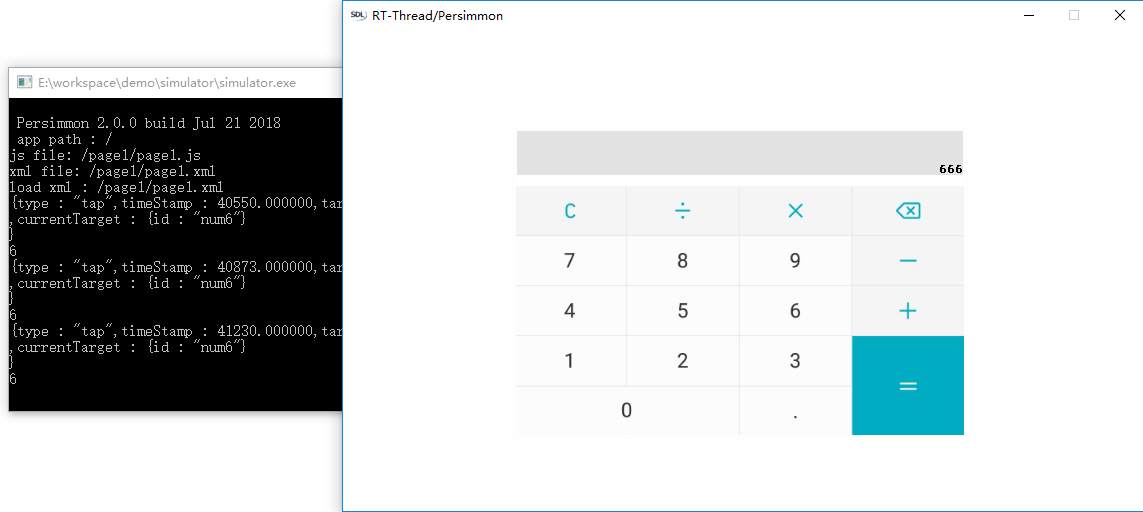
然后我们可以按工具栏的运行按钮

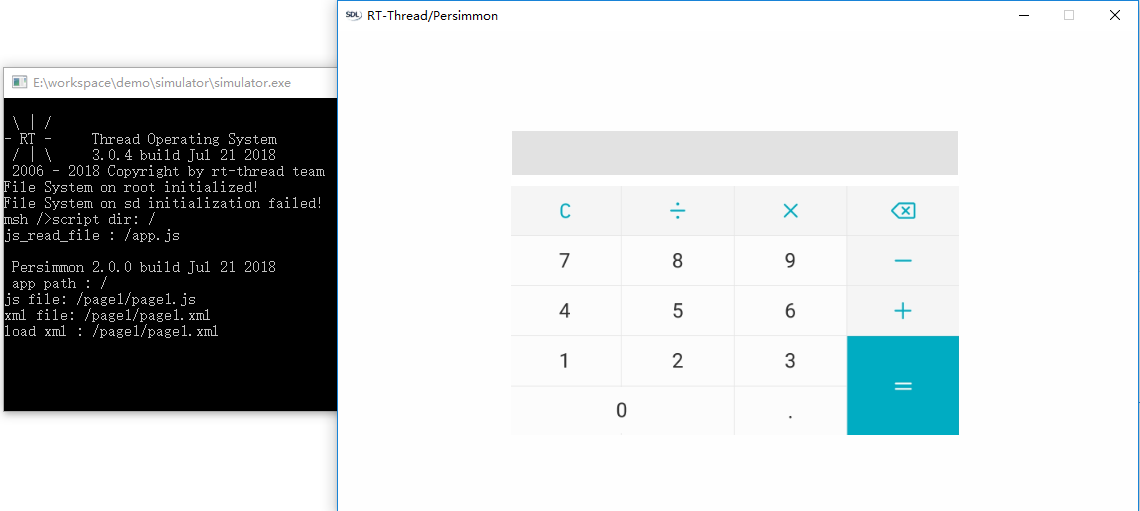
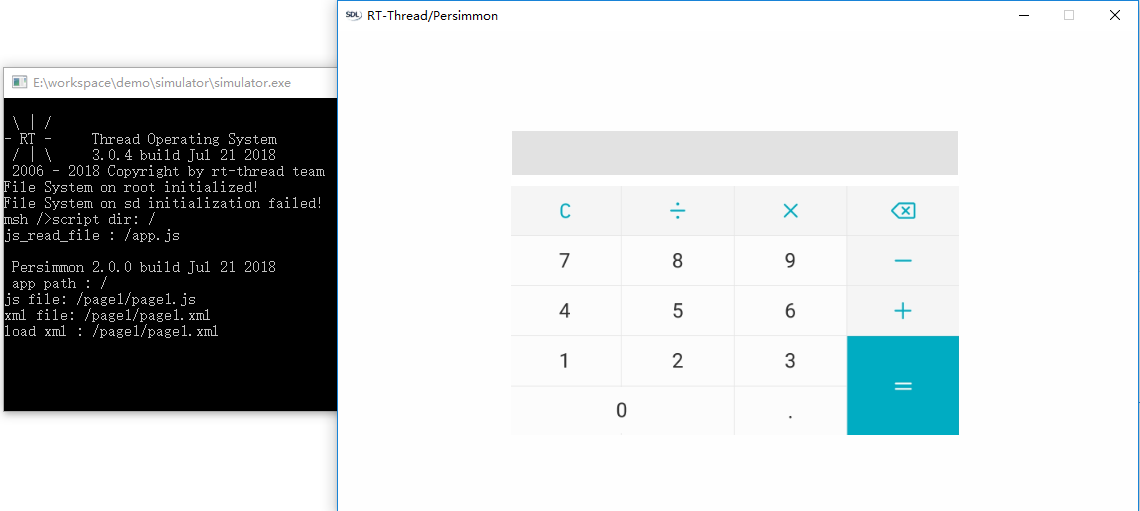
效果如图所示:

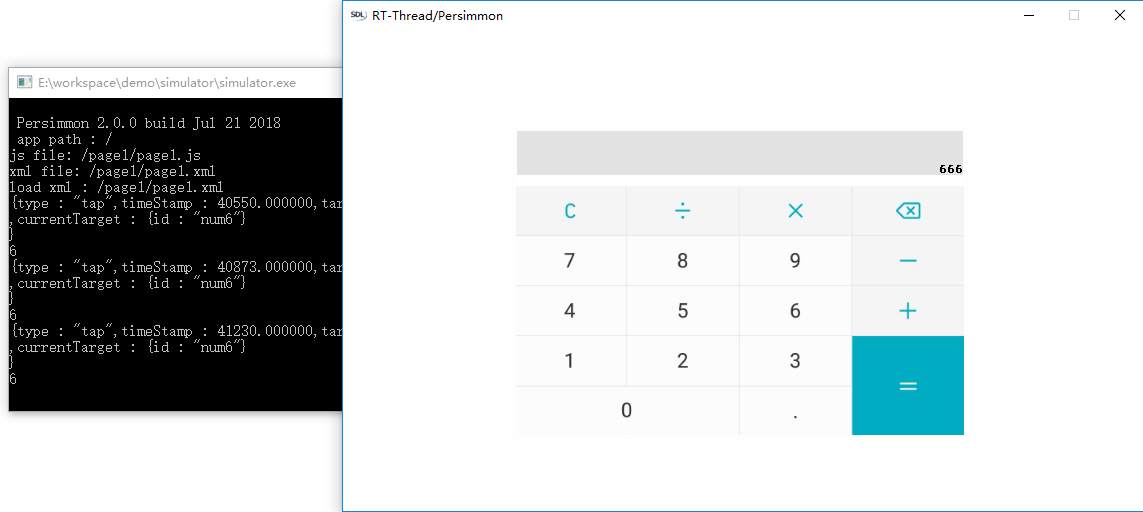
点击按钮试一下

现在我们的计算器就做好了,尽情的享受吧!
同样的,可以下载到板子上进行运行。其实这个过程中,我们也可以发现,在PC上执行和在板子上执行,基本上是没太多差别的(只有后续涉及到动画时,会有速度上的差异)
实际效果 RT-Thread近期活动1.*火RT-Thread新书线上发布会火哥熊大ST联袂直播
RT-Thread近期活动1.*火RT-Thread新书线上发布会火哥熊大ST联袂直播:所有参与者均可在
9/20 晚8点 发布会直播时,获得
《RT-Thread内核实现与应用开发实战指南》基于STM32完整
电子版。

请即刻扫码进群,看直播领福利
2.RT-Thread4.0北京发布会报名:在本次发布会上,我们将详细介绍RT-Thread 4.0的全新特性和功能。
报名发布会请长按识别以下二维码



 它会直接在PC上以模拟执行方式运行,这样开发工程师就可以直接查看效果,而不需要一定更新到开发板上才能看到效果:
它会直接在PC上以模拟执行方式运行,这样开发工程师就可以直接查看效果,而不需要一定更新到开发板上才能看到效果: 我们可以看到,当点击 OK 按钮时,后面的命令行会输出"clicked"的日志信息。
我们可以看到,当点击 OK 按钮时,后面的命令行会输出"clicked"的日志信息。 果真,可以更改上面的文本。关于不同针对不同对象的setData,可以查看我们的API手册获得更多的信息。
果真,可以更改上面的文本。关于不同针对不同对象的setData,可以查看我们的API手册获得更多的信息。 然后会创建出页面2,在页面2上我们只添加一个按钮,同时调整它的文本内容为"Back",以及同样的,先设置它的bindtap属性为onButton
然后会创建出页面2,在页面2上我们只添加一个按钮,同时调整它的文本内容为"Back",以及同样的,先设置它的bindtap属性为onButton 回过头来看page1,因为它是首先要显示的页面,我们对button1的bindtap函数做一定的改动,能够点击它后,跳转到page2:
回过头来看page1,因为它是首先要显示的页面,我们对button1的bindtap函数做一定的改动,能够点击它后,跳转到page2:
 计算器
计算器 然后拖动一个Button控件到设计器,将透明度属性设置为0,设置控件名称值为:num1,bindTap属性绑定onButton事件,给正常图片选择一张半透明图片,删除默认点击图片的信息,根据需求设置控件大小,并删除对应文本信息。
然后拖动一个Button控件到设计器,将透明度属性设置为0,设置控件名称值为:num1,bindTap属性绑定onButton事件,给正常图片选择一张半透明图片,删除默认点击图片的信息,根据需求设置控件大小,并删除对应文本信息。 尽数添加计算器所使用到的功能按钮
尽数添加计算器所使用到的功能按钮 然后是对应的JavaScript脚本。var page = {
然后是对应的JavaScript脚本。var page = { 效果如图所示:
效果如图所示: 点击按钮试一下
点击按钮试一下 现在我们的计算器就做好了,尽情的享受吧!
现在我们的计算器就做好了,尽情的享受吧!
 请即刻扫码进群,看直播领福利2.RT-Thread4.0北京发布会报名:在本次发布会上,我们将详细介绍RT-Thread 4.0的全新特性和功能。
请即刻扫码进群,看直播领福利2.RT-Thread4.0北京发布会报名:在本次发布会上,我们将详细介绍RT-Thread 4.0的全新特性和功能。
 扫一扫入技术交流群,不定期红包雨与各路嵌入式开发大咖在等你 还可以获取完整版教程
扫一扫入技术交流群,不定期红包雨与各路嵌入式开发大咖在等你 还可以获取完整版教程

 举报
举报

