本案例为机智云硬件开发平台中级应用开发实例,开发者通过使用机智云AIoT自助开发平台、机智云OpenAPI和WebsocketAPi,实现Web版的JS远程控制设备,实现无安卓设备的用户用网页远程控制设备。
机智云AIoT自助开发平台提供多种在线自动开发工具、多型号Gagent固件(Wi-Fi、GPRS、4G等主流联网方式的固件)、多型号MCU代码自动生成器(51、
STM32、Arduino等)、开源跨平台APP SDK(iOS、Android、APiCloud)、开源案例和在线教程,以及社区及FAE支持,帮助开发者0成本、快速实现IoT设备远程控制、数据采集分析、设备及用户管理等应用开发,详见:
www.gizwits.com机智云开发者中心,club.gizwits.com 物联网开发者社区
 [ 前言]
[ 前言]
机智云硬件开发平台的Web版JS远程控制设备,是调用了机智云硬件开发平台开放的Open API和WebSocket API来实现的。这个是设计小程序最好的基础,也可以使无安卓设备的用户用网页远程控制设备。
其中,Open API用到的接口有匿名登录用户、绑定设备和获取绑定设备列表。而WebSocket API上的用户登陆、设备上线下线通知、浏览器与云端的数据交互(数据透传)、心跳和非法消息通知。
具体的流程图如下:
[ 一、准备工作 ]
获取需要调用OPEN API匿名登录用户和绑定设备
1.获取phone_id
phone_id 可以是
手机的唯一识别码,简单来说就是自己的注册名,自己随意取,支持英文大小写、数字、特殊符号,中文格式我没测试过。
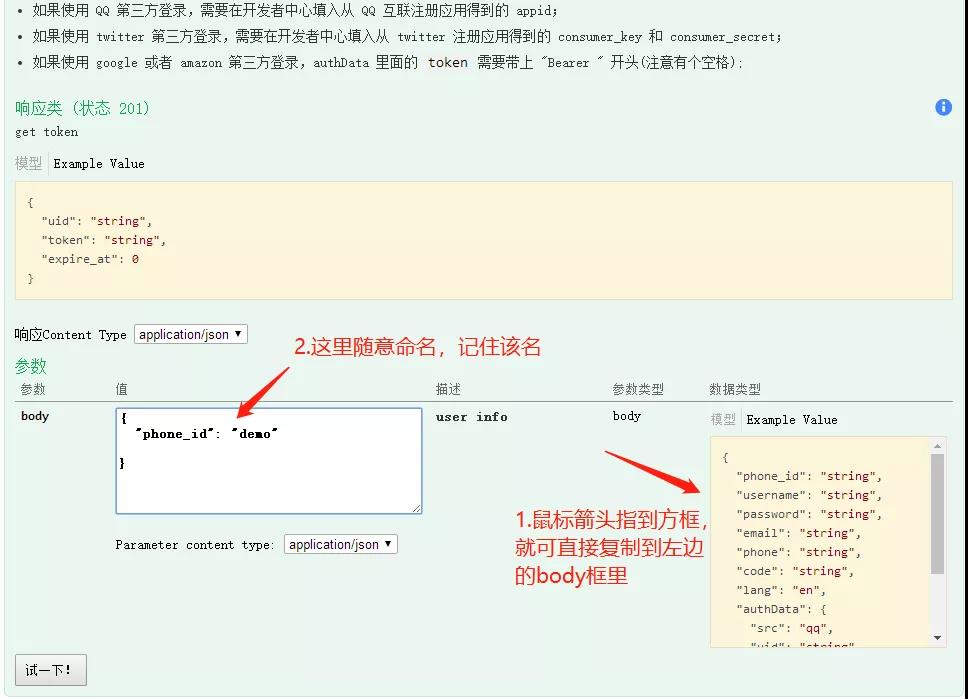
2.创建用户
http://swagger.gizwits.com/doc/index/openapi_apps#/用户管理/post_app_users
2.1.填写appid
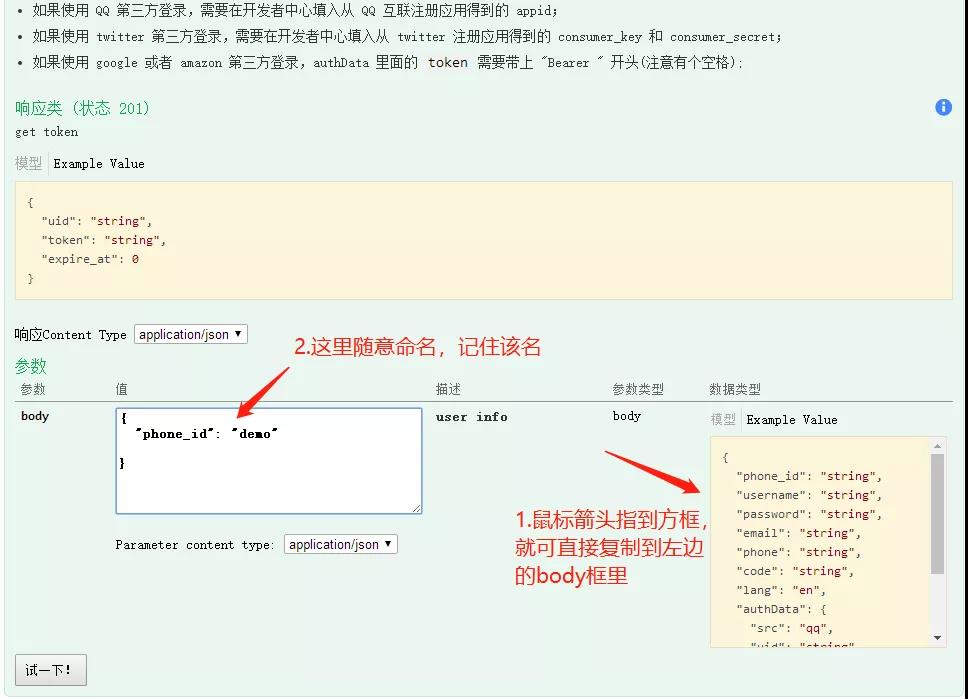
2.2.填写body
 2.3.登录匿名用户,获取token
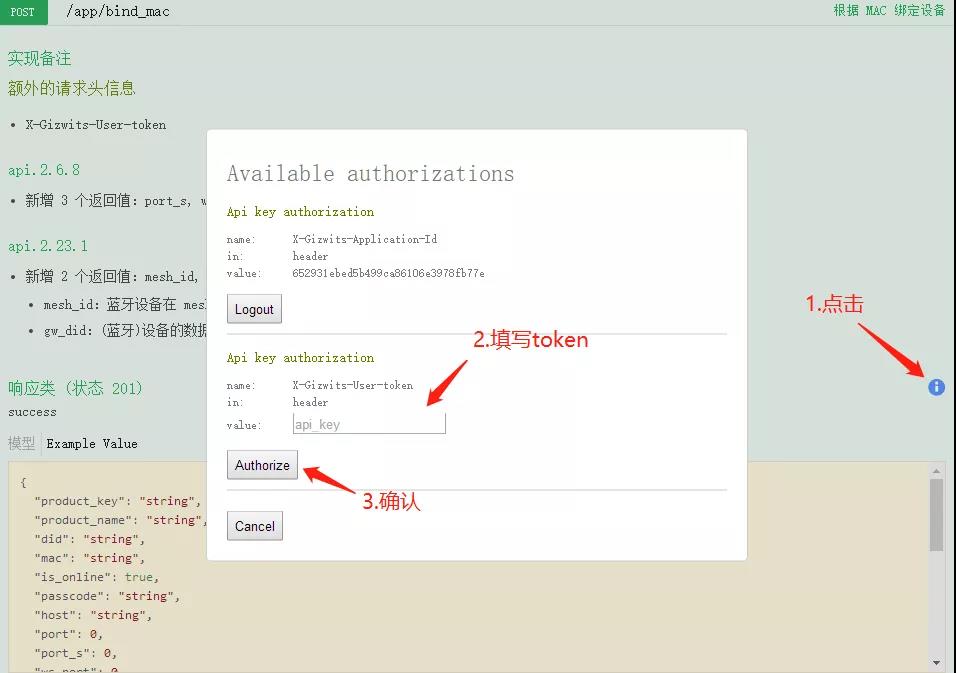
3.绑定设备
2.3.登录匿名用户,获取token
3.绑定设备
POST请求链接:
http://swagger.gizwits.com/doc/index/openapi_apps#/绑定管理/post_app_bind_mac
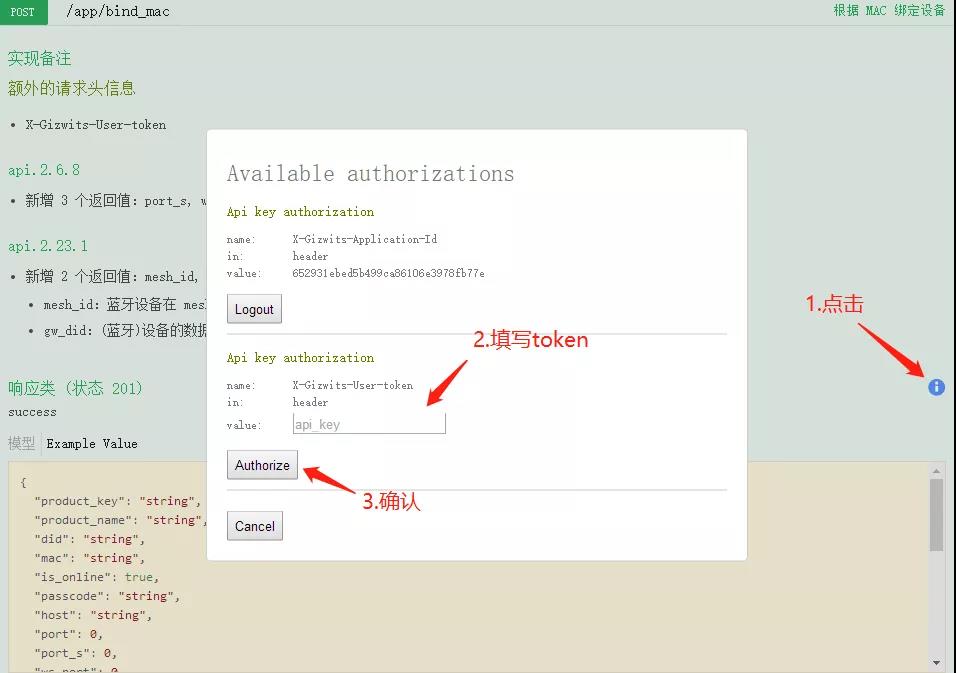
3.1.填写appid
3.2.填写刚才自己命名的iphone_id登录回调的token
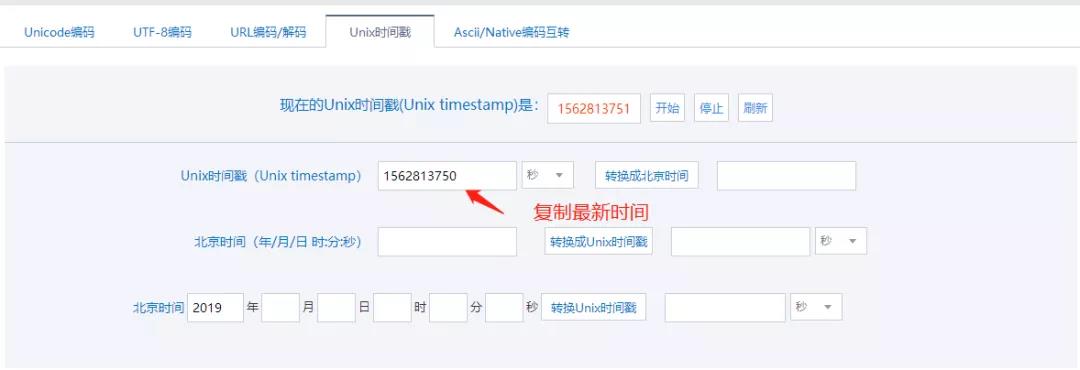
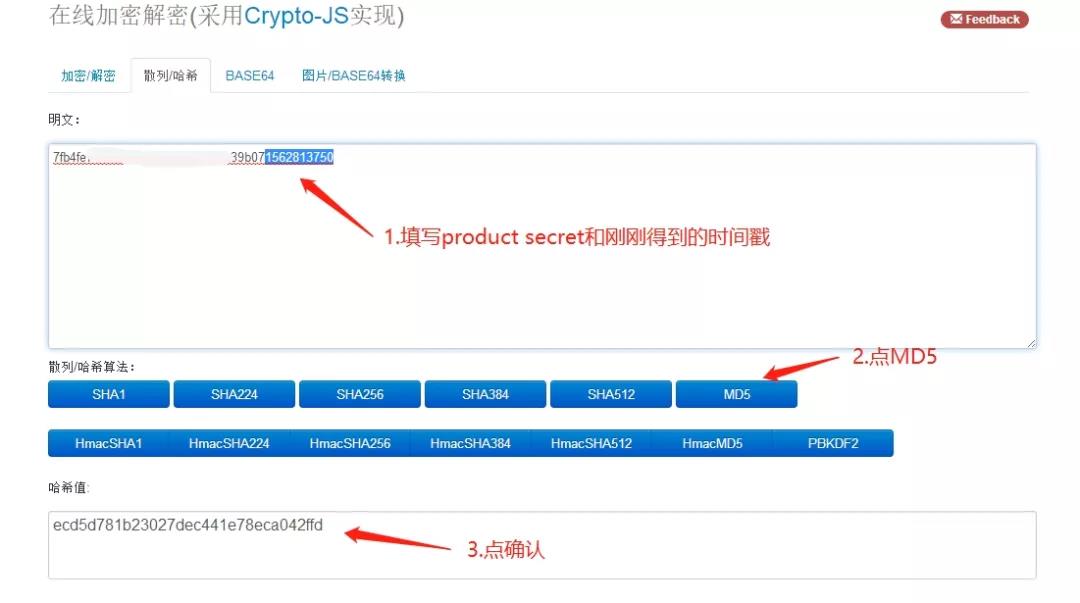
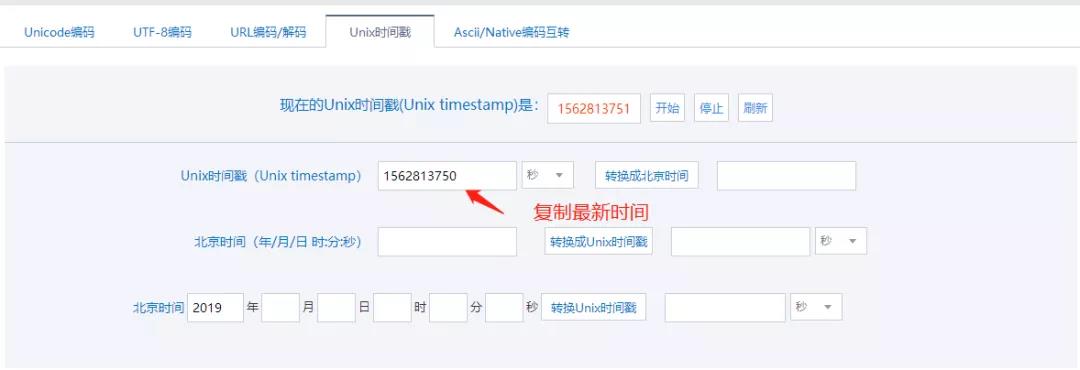
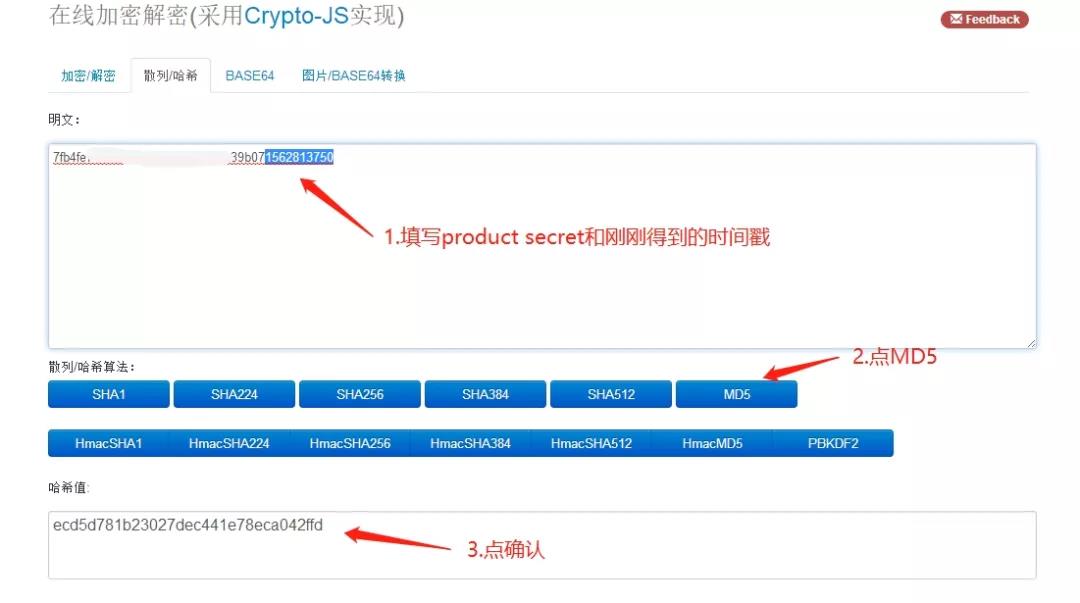
 3.3.填写timestamp、Signature和body
3.3.填写timestamp、Signature和body
时间戳计算链接 tool.chinaz.com/Tools/unixtime.aspx

MD5计算链接 tool.oschina.net/encrypt?type=2
如下图:
 [ 二、网页控制界面 ]
1.websocket API封装起来的sdk
[ 二、网页控制界面 ]
1.websocket API封装起来的sdk
链接如下:
github.com/gizwits/gizwits-wechat-js-sdk
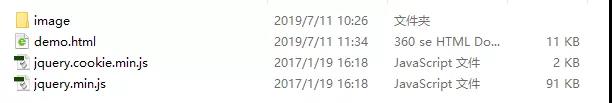
2.运行index.html
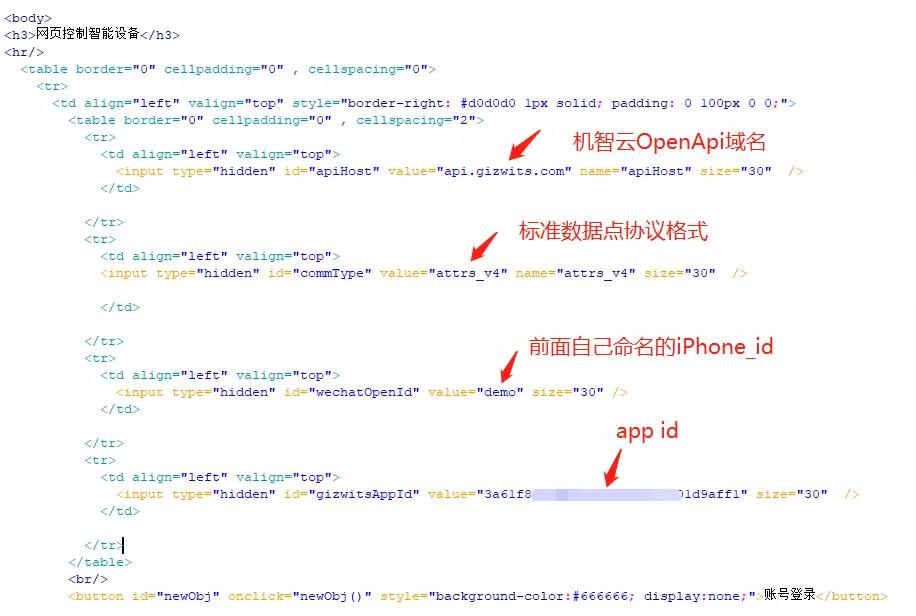
 3.Websocket网页控制界面
3.Websocket网页控制界面

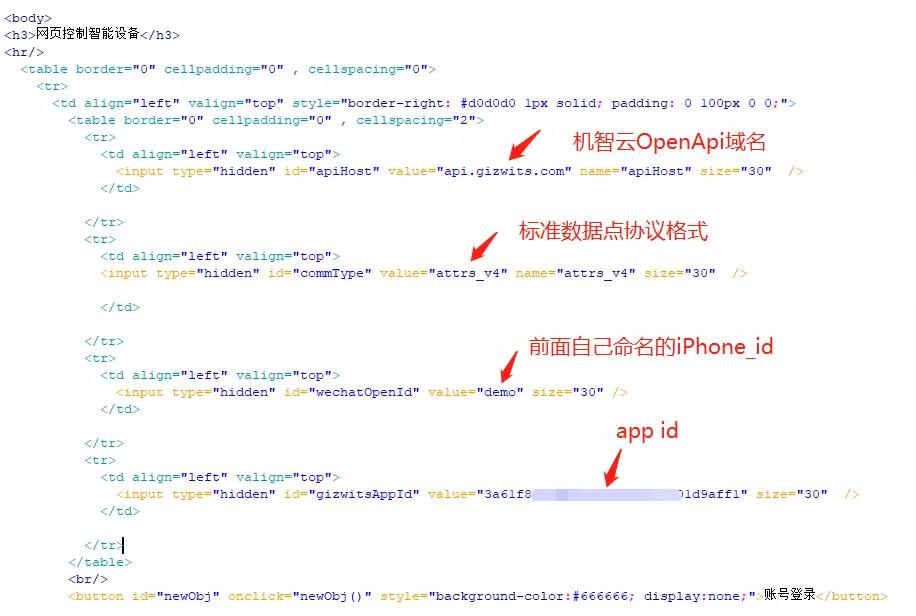
下面使用的参数有:
apiHost机智云OpenApi域名api.gizwits.com
commType标准数据点协议格式attrs_v4
wechatOpenId微信用户OpenID(就是手机的iPhone_id)String
gizwitsAppId机智云平台应用标识String
核心代码:

 [ 三、补充 ]
相关推荐:
[ 三、补充 ]
相关推荐:
- I-CUBE-GizWits 使用指南
- 获取Wifi模组的调试日志
- 老小区改造:智能直饮水控制中心
- GPRS模组接入机智云:合宙Air202 广和通G510
- 快速打造一套语音控制智能家居系统(天猫精灵、小爱)
文章由 硬件开发平台 机智云
www.gizwits.com 整理发布


 2.3.登录匿名用户,获取token
2.3.登录匿名用户,获取token