[文章]HarmonyOS/OpenHarmony应用开发-转场动画共享元素转场
0
2
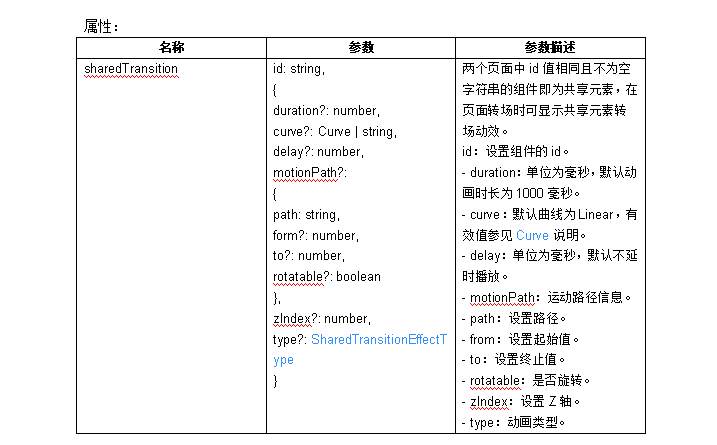
设置页面间转场时共享元素的转场动效。
说明 : 从API Version 7开始支持。开发语言ets.

示例代码:
transitionAnimation_share01.ets
@Entry
@Component
struct TransitionAnimation_share01 {
@State active: boolean = false
build() {
Column() {
Navigator({ target: 'pages/transitionAnimation_share02', type: NavigationType.Push }) {
Image($r('app.media.icon')).width(150).height(150)
.sharedTransition('sharedImage', { duration: 800, curve: Curve.Linear, delay: 100 })
}.padding({ left: 20, top: 20 })
.onClick(() => {
this.active = true
})
}
}
}复制
transitionAnimation_share02.ets
@Entry
@Component
struct TransitionAnimation_share02 {
build() {
Stack() {
Image($r('app.media.icon')).width(300).height(300).sharedTransition('sharedImage')
}.width('100%').height('100%')
}
}复制
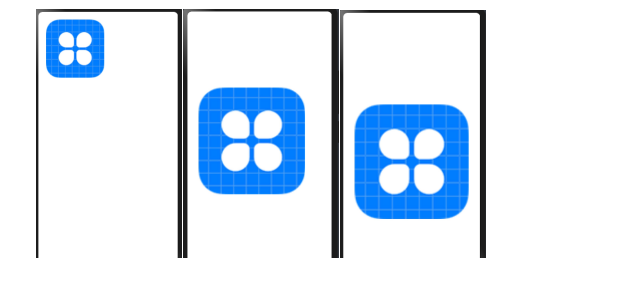
示例效果:

参考地址:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
