[文章]OpenHarmony应用开发之二维码生成器
OpenHarmony应用开发之二维码生成器
作者:坚果
公众号:"大前端之旅"
OpenHarmony布道师,InfoQ签约作者,CSDN博客专家,华为云享专家,阿里云专家博主,51CTO博客首席体验官,开源项目GVA成员之一,专注于大前端技术的分享,包括Flutter,鸿蒙,小程序,安卓,VUE,JavaScript。
QR code generator
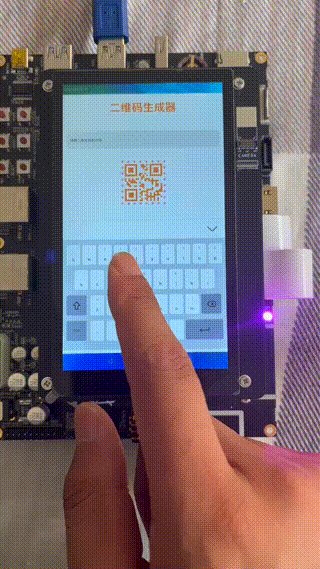
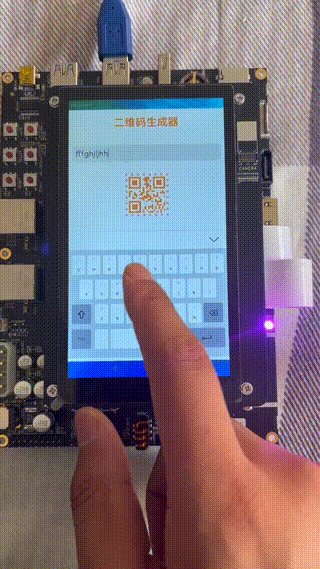
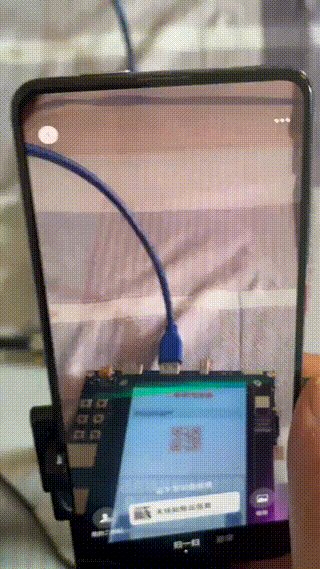
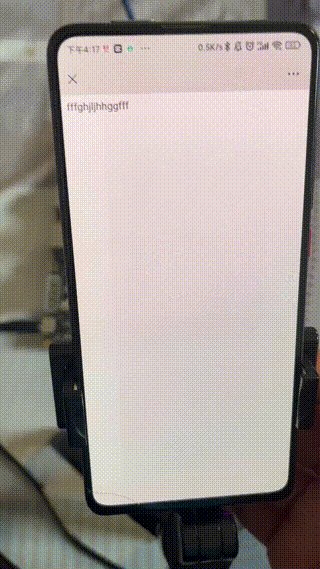
本文展示了二维码QRCode组件,以及TextInput的使用,实现了根据输入内容实时生成二维码。
视频教程

应用场景:
- 社交、移动支付等涉及到方便利用二维码传播信息的场景。
如今,随处可见的二维码,极大的方便了消费者,无论是进行移动支付还是和他人结成社交关系,都是可以通过二维码进行的。甚至有人会将自己的个人简历、以及个人名片制作成为二维码的形式,需要了解的人可以自行扫描二维码,了解详情。在进行消息传送的时候也会更加的方便。那么在鸿蒙开发中如何利用现有组件实现类似的二维码生成效果,本文就带大家了解。
相关概念
容器组件
基础组件
通用属性
搭建OpenHarmony环境
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以****DaYu200开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)
以3.0版本为例:

- 搭建烧录环境
- 搭建开发环境
开发教学
创建好的 eTS工程目录
新建工程的ETS目录如下图所示。

各个文件夹和文件的作用:
- index.ets:用于描述UI布局、样式、事件交互和页面逻辑。
- app.ets:用于全局应用逻辑和应用生命周期管理。
- pages:用于存放所有组件页面。
- resources:用于存放资源配置文件。
接下来开始正文。
我们的主要操作都是在在app.ets文件中,然后我将用不到10分钟的时间,带大家实现这个功能。
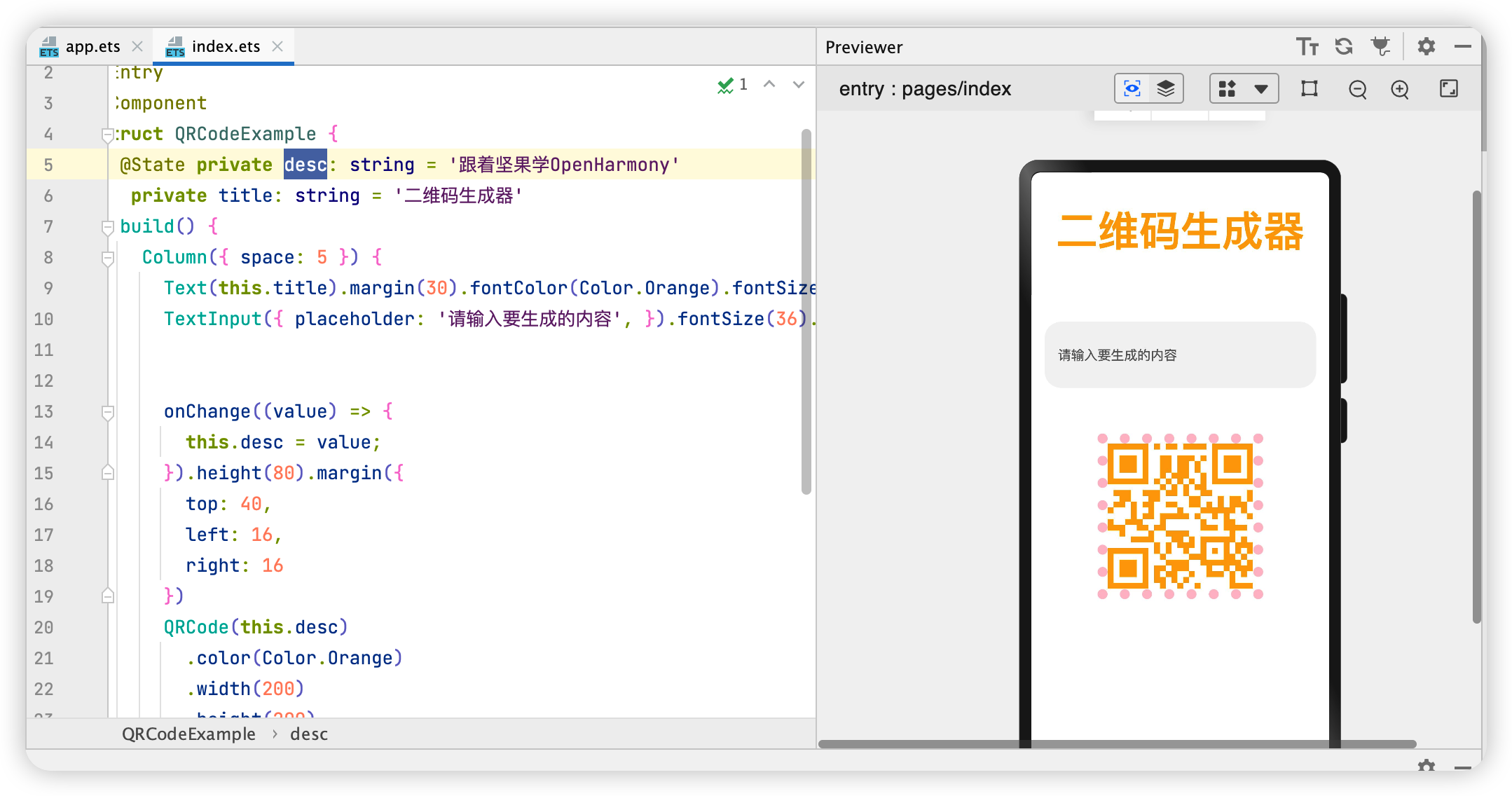
在开始之前大家可以先预览一下我要实现的界面效果,如下图所示:

我们可以分析一下界面布局,并进行一个简单的拆解:
拆解

整体拆解
根据设计图,可以看出整体是分行展示的,因此最外层是一个Column元素
- 第一行为标题,用Text就可以;
- 第二行是一个输入框,用TextInput就可以;
- 第三行是一个二维码,用QRCode就可以;
每一行之间的间隔,则可以考虑用通用属性中的尺寸设置来操作。
通过上面这样一步一步的分析后,基本上对大致的布局有了一个了解,最外层的控件大致选对(只要能实现的话,就是复杂度以及效率的问题),然后一步一步的拆解每一行的元素,如果有重复的或者觉得可以封装出来的部分,则进行下一步。
具体布局
具体布局设计到一些细节的地方,例如间隔,边框,当前组件尺寸设置等一些特殊情况,基本上就是嵌套,一层一层去实现。
运行效果图如下所示。

代码结构

最后是完整代码:
// @ts-nocheck
@Entry
@Component
struct QRCodeExample {
@State private desc: string = '跟着坚果学OpenHarmony'
private title: string = '二维码生成器'
build() {
Column() {
Text(this.title).margin(30).fontColor(Color.Orange).fontSize(50).fontWeight(FontWeight.Bold)
TextInput({ placeholder: '请输入要生成的内容', }).fontSize(36).enterKeyType(EnterKeyType.Go).
onChange((value) => {
this.desc = value;
}).height(80).margin({
top: 40,
left: 16,
right: 16
})
QRCode(this.desc)
.color(Color.Orange)
.width(200)
.height(200)
.margin({ top: 50 })
.border({
width: 12, color: Color.Pink, style: BorderStyle.Dotted
})
}
}
}
恭喜您

在本文中,我主要为大家讲解了如下ArkUI(基于TS扩展的类Web开发范式)基础组件
容器组件
基础组件
通用属性
通过一个代码示例,实现一个二维码生成器,希望通过本教程,各位开发者可以对以上基础组件具有更深刻的认识。

