[文章]HarmonyOS应用开发--排序练习
1
0
一、创建项目
二、示例代码
index.hml
- <div class="container">
- <input class="input" type="number" value="{{v}}" on:change="changeNum"></input>
- <input type="button" value="提交" onclick="submit"></input>
- <div class="textdiv">
- <text class="title" for="{{txtArray}}">
- <span>{{$item.txt}}</span>
- </text>
- </div>
- <button type="capsule" value="排序" onclick="sortClick"></button>
- </div>
index.css
- .container {
- display: flex;
- flex-direction: column;
- justify-content: center;
- align-items: center;
- width: 100%;
- height: 100%;
- }
- .input{
- width: 300px;
- border-radius: 4px;
- margin-bottom: 10px;
- }
- .textdiv{
- flex-direction: row;
- align-items:center;
- justify-content: center;
- margin: 10px 0px;
- width: 300px;
- flex-wrap: wrap;
- }
- .title {
- font-size: 20px;
- margin: 5px;
- }
index.js
- export default {
- data: {
- v:"",
- txtArray: [
- {txt:"0"},
- ]
- },
- onShow(){},
- changeNum(e){
- this.v = e.value;
- console.log(this.v + "监听输入结果")
- },
- submit(){
- let sr = this.v;
- console.info("获取:"+ sr)
- this.txtArray.push({
- txt:sr
- })
- this.v = "";
- },
- // 倒序
- dateSort:function(array){
- for (let a = 0; a < this.txtArray.length; a++) {
- for (let b = a; b < this.txtArray.length; b++) {
- if (Number(this.txtArray[a].txt) > Number(this.txtArray[b].txt)) {
- let arrObj = this.txtArray[a].txt;
- this.txtArray[a].txt = this.txtArray[b].txt;
- this.txtArray[b].txt = arrObj;
- };
- }
- }
- },
- sortClick(){
- this.txtArray = this.dateSort(this.txtArray);
- }
- }
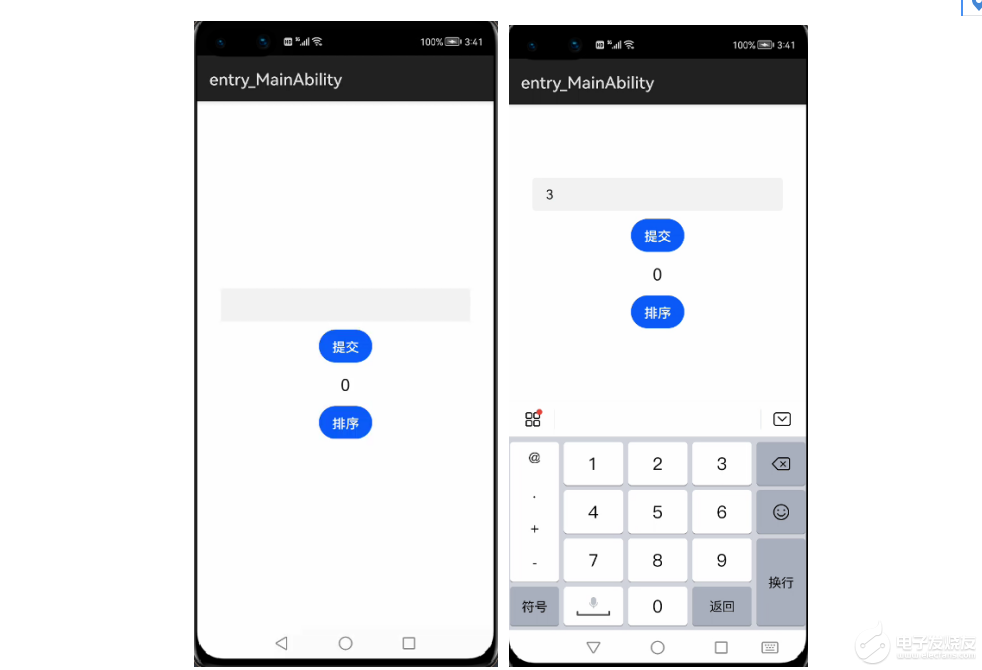
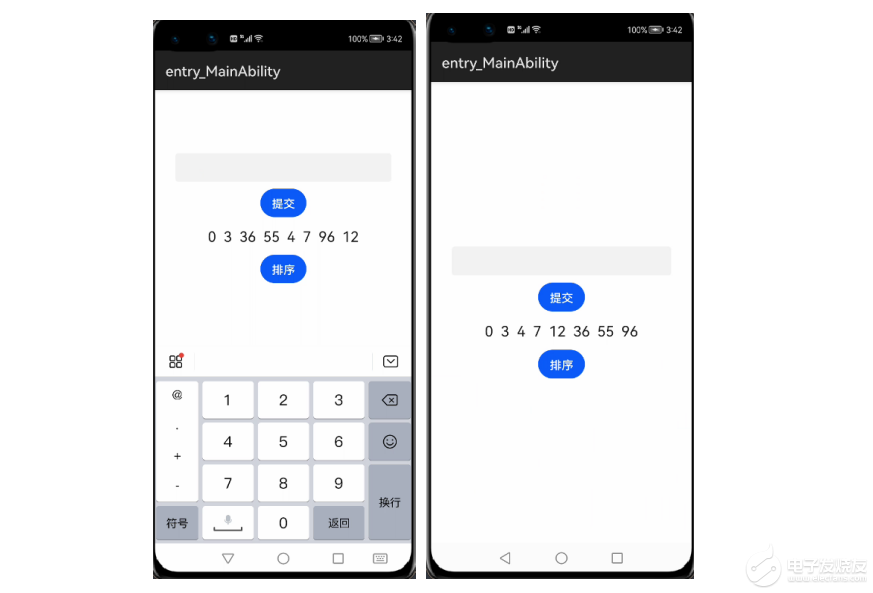
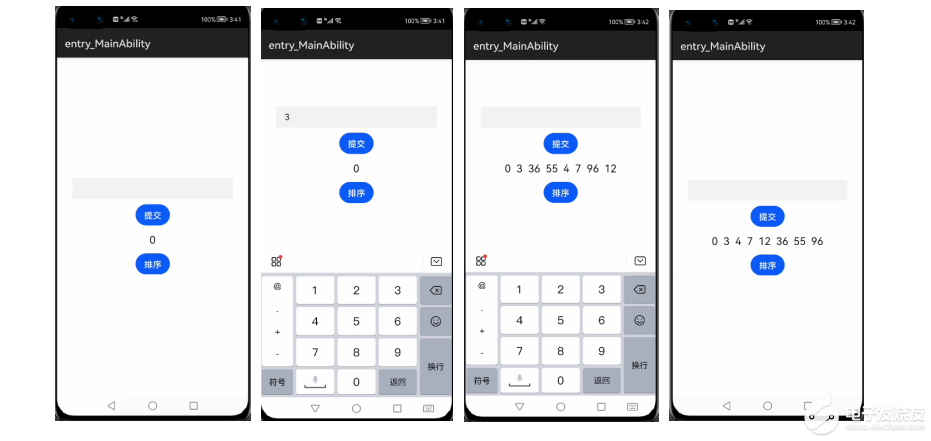
三、示例效果
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉