[文章]HarmonyOS应用开发-保存到变量
1
0
一、创建项目
二、示例代码
- <div class="container">
- <button type="capsule" value="保存" onclick="result"></button>
- </div>
- // 变量始终保存在内存中
- getNum:function () {
- let num = 100;
- function add() {
- num += 1;
- console.log(num)
- }
- return add;
- },
- result(){
- let result = this.getNum();
- result();
- result();
- result();
- result();
- }
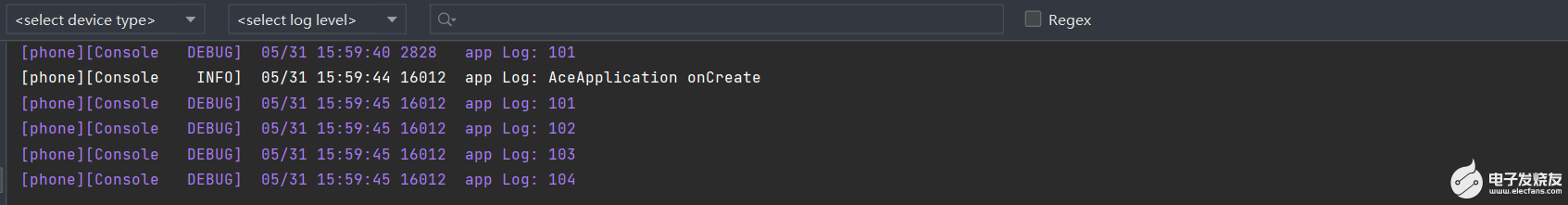
三、示例效果
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉