[文章]Harmony应用开发-用户头像认证实现
1
4
说明
本模块首批接口从API version 6开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
一. 创建项目
二. 示例代码
index.hml
- <div class="container">
- <div class="img">
- <text>获取头像</text>
- </div>
- <text class="title">
- <span>是否进行用户认证</span>
- </text>
- <div class="btn">
- <button value="取消认证" onclick="cancelAuth"></button>
- <button value="确定认证" onclick="startAuth"></button>
- </div>
- </div>
index.css
- .container {
- display: flex;
- flex-direction: column;
- justify-content: center;
- align-items: center;
- width: 100%;
- height: 400px;
- }
- .img{
- flex-direction: column;
- justify-content: center;
- align-items: center;
- width: 150px;
- height: 150px;
- border: 1px solid #ccc;
- border-radius: 75px;
- margin-bottom: 10px;
- }
- .title {
- font-size: 30px;
- text-align: center;
- }
- .btn{
- width: 100%;
- height: 80px;
- flex-direction: row;
- align-items: center;
- justify-content: space-around;
- }
- .btn button{
- width: 90px;
- height: 30px;
- }
index.js
- import prompt from '@system.prompt';
- import userIAM_userAuth from '@ohos.userIAM.userAuth';
- export default {
- startAuth() {
- console.info("开始认证");
- let tipCallback = (tip)=>{
- console.info("receive tip: errorCode(" + tip.errorCode + ") code(" + tip.tipCode + ") event(" +
- tip.tipEvent + ") info(" + tip.tipInfo + ")");
- // 此处添加提示信息显示逻辑
- };
- let auth = userIAM_userAuth.getAuthenticator();
- auth.on("tip", tipCallback);
- auth.execute("FACE_ONLY", "S2").then((code)=>{
- auth.off("tip", tipCallback);
- console.info("auth success");
- // 此处添加认证成功逻辑
- }).catch((code)=>{
- auth.off("tip", tipCallback);
- console.error("auth fail, code = " + code);
- // 此处添加认证失败逻辑
- });
- prompt.showToast({message:"认证成功"})
- },
- checkAuthSupport() {
- console.info("start check auth support");
- let auth = userIAM_userAuth.getAuthenticator();
- let checkCode = auth.checkAvailability("FACE_ONLY", "S2");
- if (checkCode == userIAM_userAuth.CheckAvailabilityResult.SUPPORTED) {
- console.info("check auth support success");
- // 此处添加支持指定类型认证的逻辑
- } else {
- console.error("check auth support fail, code = " + checkCode);
- // 此处添加不支持指定类型认证的逻辑
- }
- },
- cancelAuth() {
- console.info("取消");
- let auth = userIAM_userAuth.getAuthenticator();
- let cancelCode = auth.cancel();
- if (cancelCode == userIAM_userAuth.Result.SUCCESS) {
- console.info("cancel auth success");
- } else {
- console.error("cancel auth fail");
- }
- }
- }
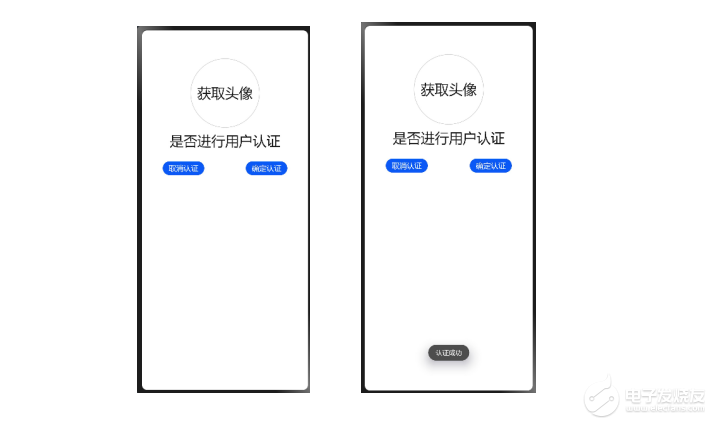
三. 实例效果
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉