[文章]HarmonyOS应用开发-下拉刷新实现
1
2

创建项目

- 示例代码
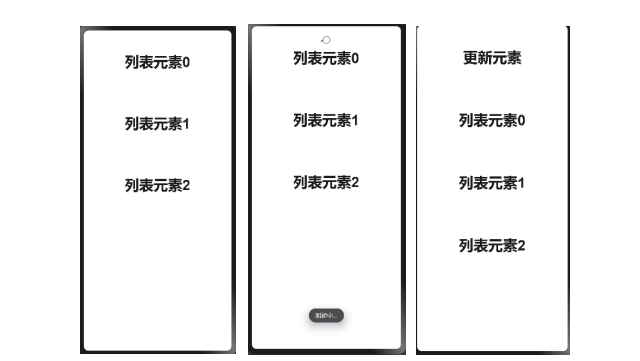
- <div class="container">
- <refresh refreshing="{{fresh}}" onrefresh="refresh">
- <list class="list" scrolleffect="no">
- <list-item class="listitem" for="list">
- <div class="content">
- <text class="text">{{$item}}</text>
- </div>
- </list-item>
- </list>
- </refresh>
- </div>
css:
- .container {
- flex-direction: column;
- align-items: center;
- width: 100%;
- height: 100%;
- }
- .list {
- width: 100%;
- height: 100%;
- }
- .listitem {
- width: 100%;
- height: 150px;
- }
- .content {
- width: 100%;
- height: 100%;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- }
- .text {
- font-size: 35px;
- font-weight: bold;
- }
js:
- import prompt from '@system.prompt';
- export default {
- data: {
- list:[],
- fresh:false
- },
- onInit() {
- this.list = [];
- for (var i = 0; i <= 2; i++) {
- var item = '列表元素' + i;
- this.list.push(item);
- }
- },
- refresh: function (e) {
- prompt.showToast({
- message: '刷新中...'
- })
- var that = this;
- that.fresh = e.refreshing;
- setTimeout(function () {
- that.fresh = false;
- var addItem = '更新元素';
- that.list.unshift(addItem);
- prompt.showToast({
- message: '刷新完成!'
- })
- }, 2000)
- }
- }
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
