[文章]继续卷!三步完成一个基础组件应用开发!
1
0
如题,这周的学习任务是学习Image组件、Text组件、Slider组件。身为“课代表”的我当然要第一个跑通啦~
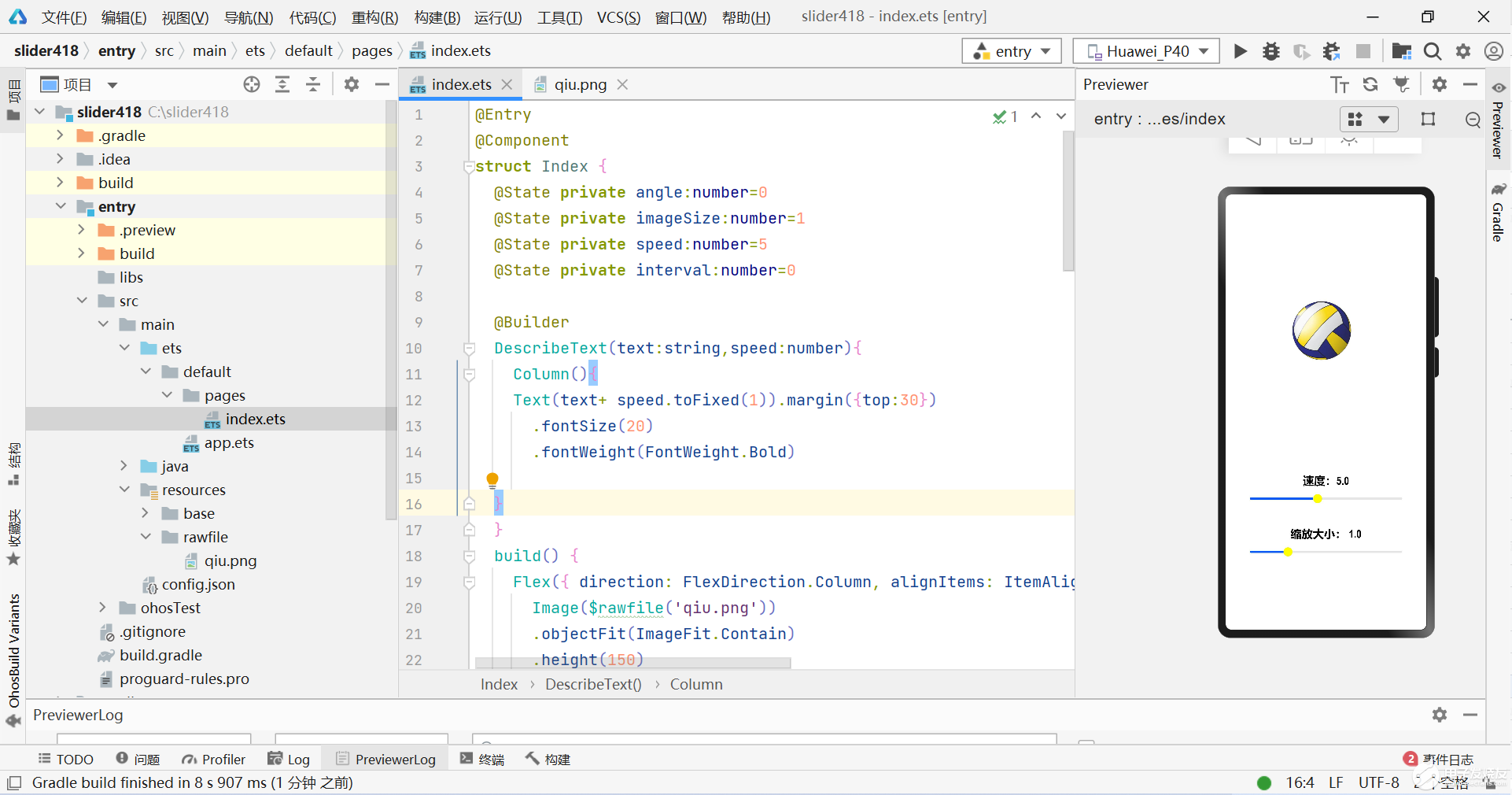
我做的是实现一个图片的缩放和旋转,先看下成果:
其实就三步:第一步:新建项目,第二步:添加组件,第三步:给组件添加事件。我是全程都按照老师讲的做去做,所以比较顺利的就实现了以上效果。然而,我的怨种同事们可没这么顺利,他们又出现了各种千奇百怪的bug。
首先看怨种1号波遇到的bug:图片插不进去。我看着她操作了一下,操作过程确实也没有错误,但就是不显示图片。后来我不经意间重新打开了一遍预览,诶?图片出来了,你说气不气


再来看怨种2号萱遇到的bug:图片虽然插进去了,但是不能实现旋转。我也是不知道如果解决,就重新在网上下载了一个素材图片,然后用画图把素材图片的格式改成PNG,传上去就OK了。在不知道问题出在哪里的时候,咱们就说给她重新操作一遍就完事了





最后再看一个怨种3号遥遇到的bug:她遇到的bug还是上一个任务,用真机跑通一个现有应用,但是电脑连接真机的时候就是不弹USB调试,我换了手机也换了连接线都不行,最后还是求助技术老师,原来是电脑没有驱动的原因。
突然好希望领导能看到这篇内容,这样他就会知道我这周有很大一部分时间都是在帮小伙伴们找bug和改bug了。希望大伙儿多给我几个赞,顶我上去让领导看见,拜托了


现在我把代码附在下边,有需要学习的伙伴可以参考:
- @Entry
- @Component
- struct Index {
- @State private angle:number=0
- @State private imageSize:number=1
- @State private speed:number=5
- @State private interval:number=0
- @Builder
- DescribeText(text:string,speed:number){
- Column(){
- Text(text+ speed.toFixed(1)).margin({top:30})
- .fontSize(20)
- .fontWeight(FontWeight.Bold)
- }
- }
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Image($rawfile('qiu.png'))
- .objectFit(ImageFit.Contain)
- .height(150)
- .width(150)
- .margin({top:50,bottom:150,right:16})
- .rotate({x:0,y:0,z:1,angle:this.angle})
- .scale({x:this.imageSize,y:this.imageSize})
- // Text('速度: '+ this.speed.toFixed(1)).margin({top:30})
- // .fontSize(20)
- // .fontWeight(FontWeight.Bold)
- this.DescribeText('速度:',this.speed)
- Slider({
- value:this.speed,
- min:1,
- max:10,
- step:1,
- style:SliderStyle.OutSet
- }).showTips(true)
- .blockColor(Color.Yellow)
- .onChange((value:number)=>{
- this.speed=value
- })
- Text('缩放大小: '+ this.imageSize.toFixed(1)).margin({top:30})
- .fontSize(20)
- .fontWeight(FontWeight.Bold)
- Slider({
- value:this.imageSize,
- min:0.5,
- max:2.5,
- step:0.1,
- style:SliderStyle.OutSet
- }).showTips(true)
- .blockColor(Color.Yellow)
- .onChange((value:number)=>{
- this.imageSize = value
- })
- }
- .margin({left:30,right:30})
- }
- speedChang(){
- var that =this
- this.interval = setInterval(function(){
- that.angle +=that.speed
- },15)
- }
- onPageShow(){
- this.speedChang()
- }
- }
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉