[文章]HarmonyOS应用开发-marquee组件使用
1
0

1.创建项目

2.示例代码
hml
- <div class="container">
- <marquee id="customMarquee" class="customMarquee" scrollamount="{{scrollAmount}}" loop="{{loop}}"direction="{{marqueeDir}}"
- onbounce="onMarqueeBounce" onstart="onMarqueeStart" onfinish="onMarqueeFinish">{{marqueeCustomData}}</marquee>
- <div class="content">
- <button class="controlButton" onclick="onStartClick">Start</button>
- <button class="controlButton" onclick="onStopClick">Stop</button>
- </div>
- </div>
css
- .container {
- flex-direction: column;
- justify-content: flex-start;
- align-items: center;
- background-color: #ffffff;
- }
- .customMarquee {
- width: 100%;
- height: 80px;
- padding: 10px;
- margin: 20px;
- border: 4px solid #ff8888;
- border-radius: 20px;
- font-size: 40px;
- color: #ff8888;
- font-weight: bolder;
- font-family: serif;
- background-color: #ffdddd;
- }
- .content {
- flex-direction: row;
- }
- .controlButton {
- flex-grow: 1;
- background-color: #F2F2F2;
- text-color: #0D81F2;
- }
js
- export default {
- data: {
- scrollAmount: 10,
- loop: 3,
- marqueeDir: 'left',
- marqueeCustomData: '节假日大酬宾,盛大开幕',
- },
- onStartClick (evt) {
- this.$element('customMarquee').start();
- },
- onStopClick (evt) {
- this.$element('customMarquee').stop();
- }
- }
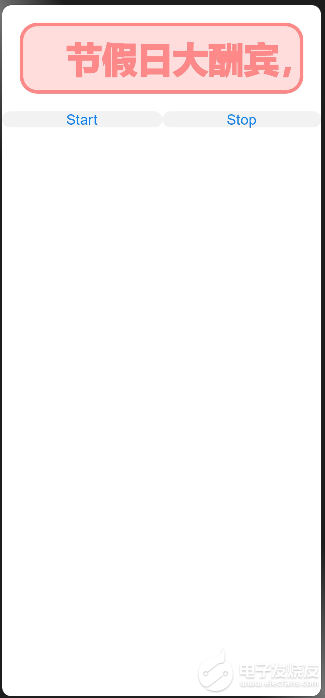
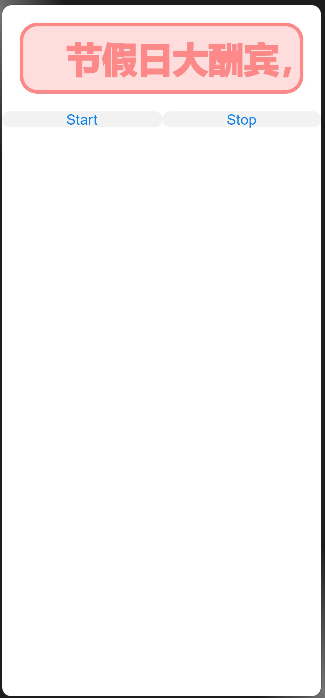
3.效果展示
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉