[文章]HarmonyOS应用开发-popup气泡指示组件练习
0
0

说明:
该组件从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
气泡指示。在点击绑定的控件后会弹出相应的气泡提示来引导用户进行操作。
属性:
| 名称 | 类型 | 默认值 | 必填 | 描述 |
| target | string | - | 是 | 目标元素的id属性值,不支持动态切换。 |
| placement | string | bottom | 否 | 弹出窗口位置。可选值为:
|
| keepalive5+ | boolean | false | 否 | 设置当前popup是否需要保留。设置为true时,点击屏幕区域或者页面切换气泡不会消失,需调用气泡组件的hide方法才可让气泡消失;设置为false时,点击屏幕区域或者页面切换气泡会自动消失。 |
| clickable5+ | boolean | true | 否 | popup是否使用点击弹窗,当设置为false时,只支持方法调用显示。 |
| arrowoffset5+ | <length> | 0 | 否 | popup箭头在弹窗处的偏移,默认居中,正值按照语言方向进行偏移,负值相反。 |
事件:
| 名称 | 参数 | 描述 |
| visibilitychange | { visibility: boolean } | 当气泡弹出和消失时会触发该回调函数。 |
方法:
| 名称 | 参数 | 描述 |
| show5+ | - | 弹出气泡提示。 |
| hide5+ | - | 取消气泡提示。 |
说明:
- popup气泡弹窗属性、样式均不支持动态更新。
- popup气泡弹窗的margin样式是相对于target元素进行生效的,如popup在target元素下方,此时只生效margin-top样式,popup在target元素左上方,此时只生效margin-bottom和margin-right样式。
- popup的border四边样式需一致,若四边设置不一致且圆角为零,则按左、上、右、下的顺序取第一个被设置的样式,否则border不生效。
- popup的target组件的click事件不生效。
代码示例:
- <!-- xxx.hml -->
- <div class="container">
- <text id="text">Click to show the pop-up</text>
- <popup id="popup" class="popup" target="text" placement="top" keepalive="true" clickable="true"
- arrowoffset="100px" onvisibilitychange="visibilitychange" onclick="hidepopup">
- <text class="text">Text content of the pop-up</text>
- </popup>
- <button class="button" onclick="showpopup">Click to show the pop-up</button>
- </div>
- /* xxx.css */
- .container {
- flex-direction: column;
- align-items: center;
- padding-top: 200px;
- }
- .popup {
- mask-color: gray;
- }
- .text {
- color: white;
- }
- .button {
- width: 220px;
- height: 70px;
- margin-top: 50px;
- }
- // xxx.js
- import prompt from '@system.prompt'
- export default {
- visibilitychange(e) {
- prompt.showToast({
- message: 'visibility change visibility: ' + e.visibility,
- duration: 3000,
- });
- },
- showpopup() {
- this.$element("popup").show();
- },
- hidepopup() {
- this.$element("popup").hide();
- },
- }
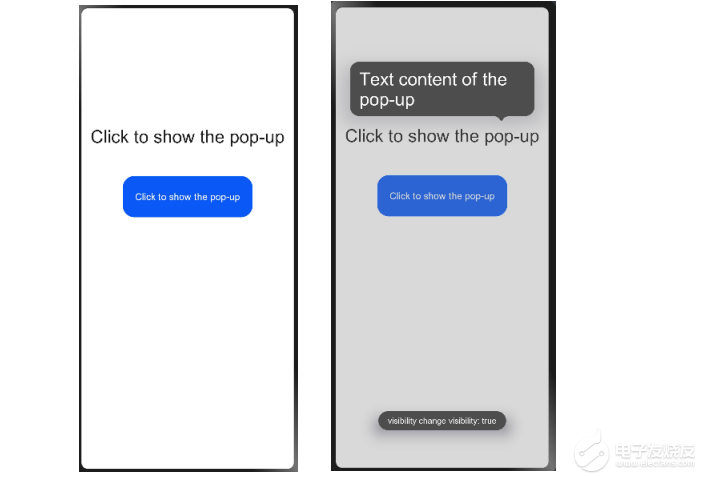
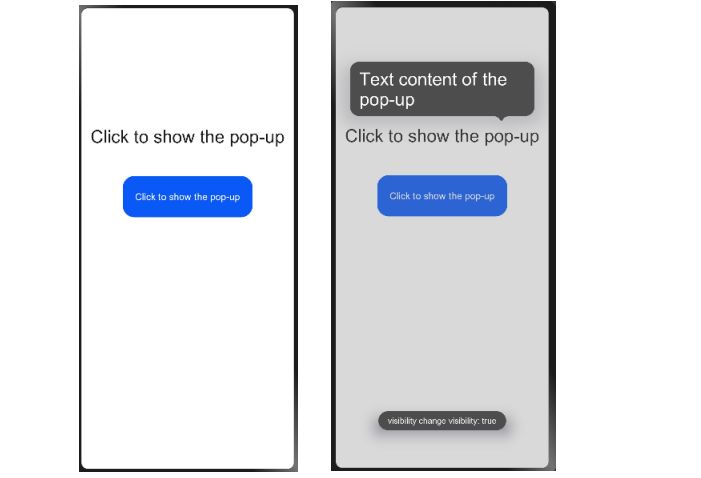
效果:
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉