[文章]HarmonyOS应用开发-CanvasGradient对象练习
0
0
说明:
从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
渐变对象。
addColorStop(offset: number, color: string): void
设置渐变断点值,包括偏移和颜色。
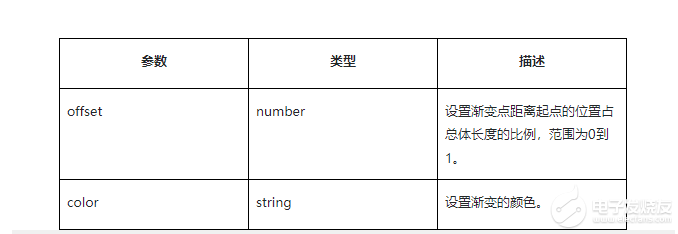
参数 | 类型 | 描述 |
offset | number | 设置渐变点距离起点的位置占总体长度的比例,范围为0到1。 |
color | string | 设置渐变的颜色。 |
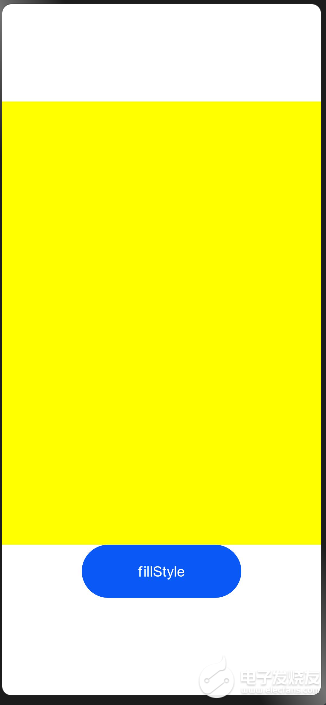
- <!-- xxx.hml -->
- <div class="container">
- <canvas ref="canvas" style="width: 500px; height: 500px; background-color: #ffff00;"></canvas>
- <input type="button" style="width: 180px; height: 60px;" value="fillStyle" onclick="handleClick" />
- </div>
- // xxx.js
- export default {
- handleClick() {
- const el =this.$refs.canvas;
- const ctx =el.getContext('2d');
- const gradient = ctx.createLinearGradient(0,0,100,0);
- gradient.addColorStop(0,'#00ffff');
- gradient.addColorStop(1,'#ffff00');
- }
- }
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉