[文章]HarmonyOS应用开发-ETSsrcoll滑动组件
0
0

说明:
该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
可滚动的容器组件,当子组件的布局尺寸超过父组件的视口时,内容可以滚动。
接口Scroll(scroller?: Scroller)
属性
| 名称 | 参数类型 | 默认值 | 描述 |
| scrollable | ScrollDirection | Vertical | 设置滚动方法。 |
| scrollBar | BarState | Auto | 设置滚动条状态。 |
| scrollBarColor | Color | - | 设置滚动条的颜色。 |
| scrollBarWidth | Length | - | 设置滚动条的宽度。 |
Scroller可滚动容器组件的控制器,可以将此组件绑定至容器组件,然后通过它控制容器组件的滚动,目前支持绑定到List和Scroll组件上。
导入对象
- scroller: Scroller = new Scroller()
scroller.scrollToscrollTo(value: { xOffset: number | string, yOffset: number | string, animation?: { duration: number, curve: Curve } }): void
滑动到指定位置。
scroller.scrollEdgescrollEdge(value: Edge): void
滚动到容器边缘。
scroller.scrollPagescrollPage(value: { next: boolean}): void
滚动到下一页或者上一页。
scroller.currentOffsetscroller.currentOffset(): Object
返回当前的滚动偏移量。
scroller.scrollToIndexscroller.scrollToIndex(value: number): void
滑动到指定Index。
事件
| 名称 | 功能描述 |
| onScroll(xOffset: number, yOffset: number) => void | 滚动事件回调, 返回滚动时水平、竖直方向偏移量。 |
| onScrollEdge(side: Edge) => void | 滚动到边缘事件回调。 |
| onScrollEnd() => void | 滚动停止时事件回调。 |
- @Entry
- @Component
- struct ScrollExample {
- scroller: Scroller = new Scroller()
- private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
- build() {
- Stack({ alignContent: Alignment.TopStart }) {
- Scroll(this.scroller) {
- Column() {
- ForEach(this.arr, (item) => {
- Text(item.toString())
- .width('90%').height(150).backgroundColor(0xFFFFFF)
- .borderRadius(15).fontSize(16).textAlign(TextAlign.Center)
- .margin({ top: 10 })
- }, item => item)
- }.width('100%')
- }
- .scrollable(ScrollDirection.Vertical).scrollBar(BarState.On)
- .scrollBarColor(Color.Gray).scrollBarWidth(30)
- .onScroll((xOffset: number, yOffset: number) => {
- console.info(xOffset + ' ' + yOffset)
- })
- .onScrollEdge((side: Edge) => {
- console.info('To the edge')
- })
- .onScrollEnd(() => {
- console.info('Scroll Stop')
- })
- Button('滑动')
- .onClick(() => { // 点击后下滑100.0距离
- this.scroller.scrollTo({ xOffset: 0, yOffset: this.scroller.currentOffset().yOffset + 100 })
- })
- .margin({ top: 10, left: 20 })
- Button('返回顶部')
- .onClick(() => { // 点击后回到顶部
- this.scroller.scrollEdge(Edge.Top)
- })
- .margin({ top: 60, left: 20 })
- Button('下一页')
- .onClick(() => { // 点击后下滑到底部
- this.scroller.scrollPage({ next: true })
- })
- .margin({ top: 110, left: 20 })
- }.width('100%').height('100%').backgroundColor(0xDCDCDC)
- }
- }
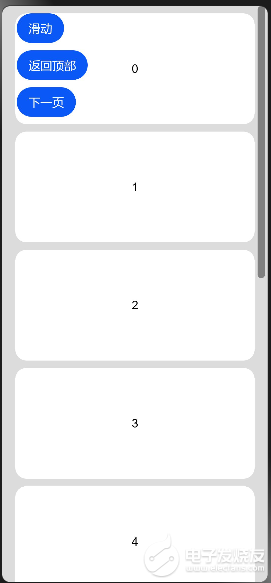
案例效果:
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉