[文章]HarmonyOS应用开发-TS动画路径体验
0
0

设置组件进行位移动画时的运动路径。说明:从 API Version 7 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性:
| 名称 | 参数类型 | 默认值 | 描述 |
| motionPath | { path: string, from?: number, to?: number, rotatable?: boolean } 说明 path中支持通过start和end进行起点和终点的替代,如: 'Mstart.x start.y L50 50 Lend.x end.y Z'。 | { "", 0.0, 1.0, false } | 设置组件的运动路径,入参说明如下:
|
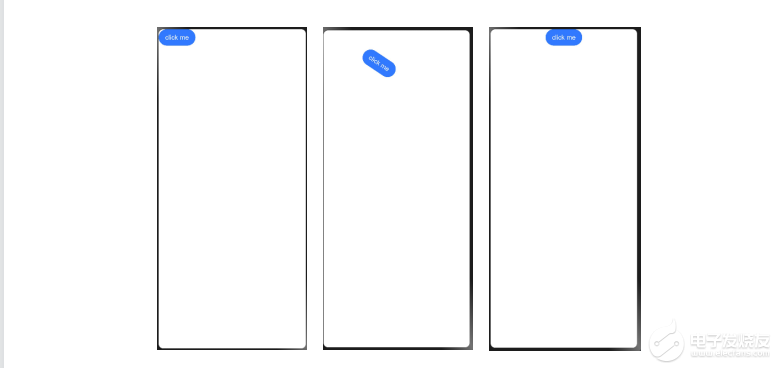
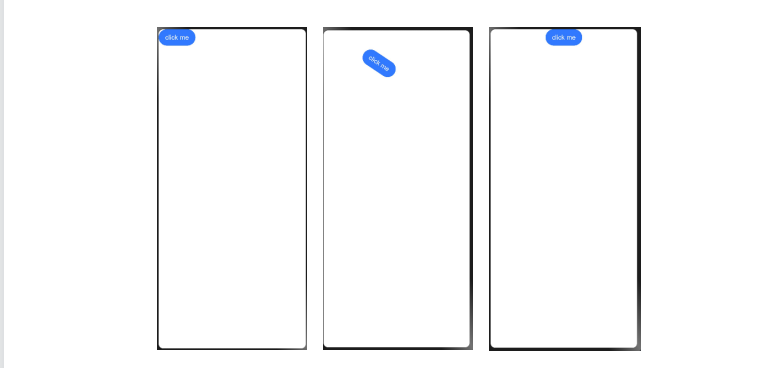
实例:
- @Entry
- @Component
- struct MotionPathExample {
- @State offsetX: number = 0
- @State offsetY: number = 0
- @State toggle: boolean = true
- build() {
- Column() {
- Button('click me')
- .motionPath({ path: 'Mstart.x start.y L300 200 L300 500 Lend.x end.y', from: 0.0, to: 1.0, rotatable: true })
- .onClick((event: ClickEvent) => {
- animateTo({ duration: 4000, curve: Curve.Linear }, () => {
- this.toggle = !this.toggle;
- })
- }).backgroundColor(0x317aff)
- }.width('100%').height('100%').alignItems(this.toggle ? HorizontalAlign.Start : HorizontalAlign.Center)
- }
- }
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉