[文章]HarmonyOS Lottie组件,让动画绘制更简单
0
0
动画是UI界面的重要元素之一,精心设计的动画能使UI界面更直观,有助于改进应用程序的外观并改善用户体验。
ArkUI开发框架为开发者提供了丰富的动画能力,如属性动画、转场动画及自定义动画等。这些动画能力帮助开发者美化了UI界面,但不适用于绘制某些比较复杂的动画,例如,属性动画主要针对动画的通用属性进行动态变化,内容动效不够丰富,且变更时需要修改或重写代码;Gif动态图放大后锯齿明显,精度越高占用存储空间越大,直接影响安装包的大小;svg动画DOM节点多开销大,缺乏与用户的交互。
因此,我们引入了比较成熟的Lottie组件,提升了ArkUI开发框架的动画能力。
一、Lottie介绍
1. 什么是Lottie?
Lottie是一款能够为应用添加动画的开源组件,它可以解析AE(After Effects)导出的json文件,让复杂的动画资源轻松运行在应用程序中。如图1所示,动画文件通过AE的bodymovin插件转换成通用的json格式描述文件后,应用开发者只需使用Lottie解析json文件,就能将动画绘制出来。

图1 整体流程
2. Lottie绘制流程
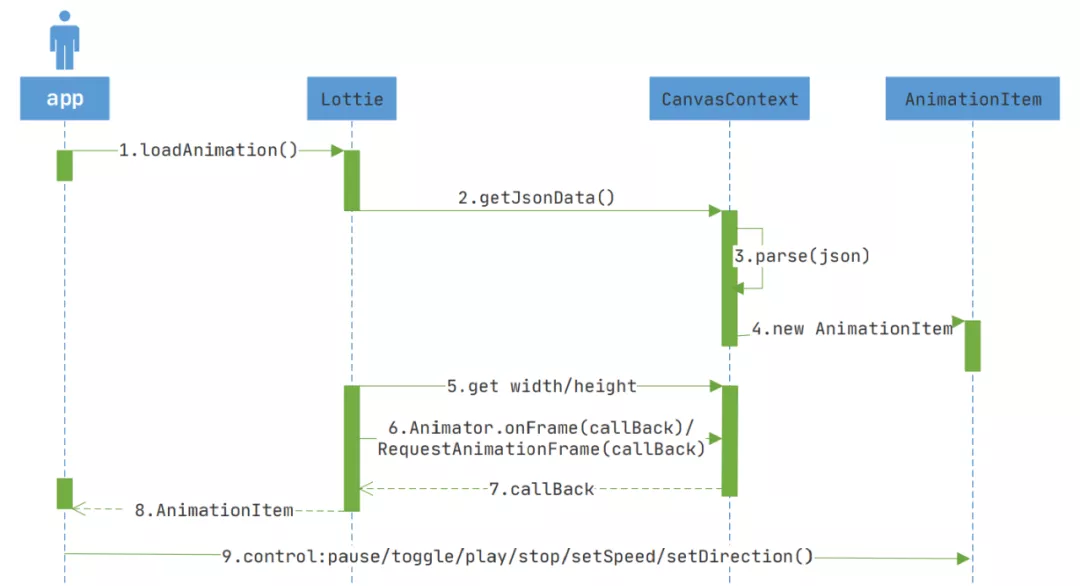
Lottie解析json格式的动画描述文件后,会基于canvas 画布进行2D渲染,并结合原生组件Animator实现动画效果。具体绘制流程如下图2所示:

图2 lottie绘制流程
1)动画加载准备,在使用Lottie加载动画前需先通过插件 bodymovin 将AE生成的动画文件转换为通用的 json 格式描述文件。开发者也可以从互联网获取合适的动画资源直接应用。 获取链接:https://lottiefiles.com/
2)获取json文件中的动画数据。
3)解析json文件中的动画数据。
4)创建动画实例,设置动画信息。
5)初始化布局宽高,设置绘制样式等信息。
6)启动动画,触发逐帧绘制。
7)更新动画进度。
8)返回动画实例,通过loadAnimation()接口返回动画实例AnimationItem。
9)控制动画,Lottie提供了一整套简洁易用API,如停止stop()、暂停pause()、播放play()、播放流转togglePause()、方向setDirection()、速度setSpeed()等。
3. Lottie优点
通过上文的介绍,我们可以总结出Lottie的以下优点:
- 只需使用Lottie解析json文件就能实现动画的加载,基本上实现了0代码开发。
- 应用开发者可以通过修改json文件的参数,将动画运行到不同的应用程序中,实现动画的一次设计多端使用。
- 应用开发者可从网络直接下载json文件,实时更新动画资源。
- Lottie基于canvas 画布进行基础的2D渲染,让动画流畅度更高。
- Lottie可以将UX设计师给出的复杂动画效果100%还原到应用程序中 。
- Lottie提供了丰富的API,让开发者能轻松控制动画,大大提高了开发效率。
二、Lottie实战
通过上文对Lottie的介绍,相信很多小伙伴已经感受到了Lottie组件的强大,下面我们将通过一个简单的动画示例来为大家展示ArkUI开发框架中Lottie组件的使用。
1. 创建项目
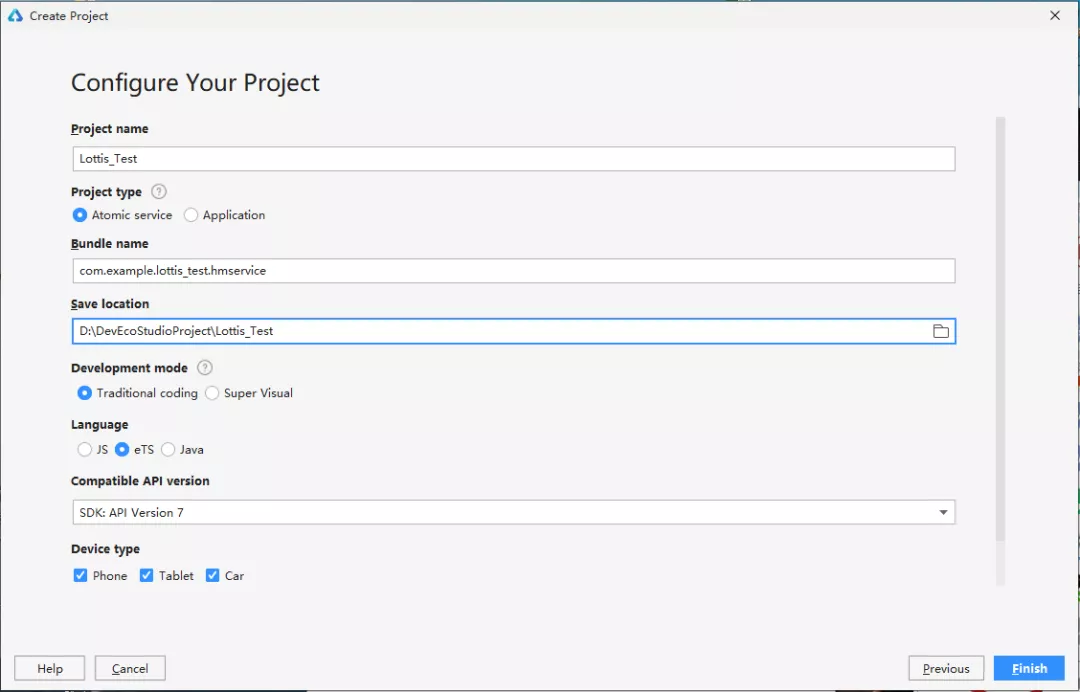
如图3所示,在DevEco Studio中新建Lottis_Test项目,项目类型选择Application,语言选择eTS,点击Finish完成创建。

图3 创建工程
2. 添加依赖
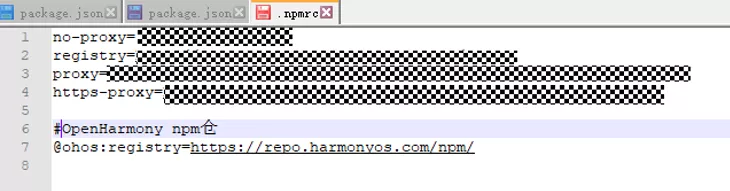
成功创建项目后,接下来就是将Lottie组件下载至项目中。首先,我们需找到npm配置文件,并在.npmrc 配置文件中添加 @ohos 的scope仓库地址:@ohos:registry=https://repo.harmonyos.com/npm/,如图4所示:

图4 指定npm仓库地址
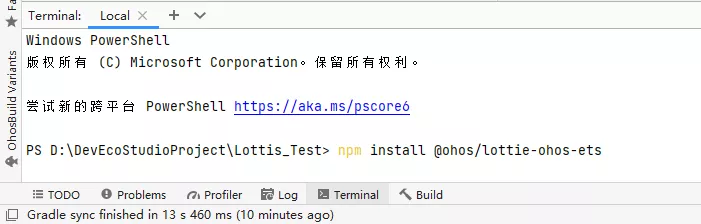
配置好npm仓库地址后,如图5所示,在DevEcoStudio的底部导航栏,点击“Terminal”(快捷键Alt+F12),键入命令:npm install @ohos/lottie-ohos-ets并回车,此时Lottie组件会自动下载至项目中。下载完成后工程根目录下会生成node_modules/@ohos/lottie-ohos-ets目录。

图5 下载Lottie组件
注:由于目前lottie组件正在开源准备中,@ohos/lottie-ohos-ets仓库预计在3月底发布,敬请期待。
3. 导出动画资源并保存
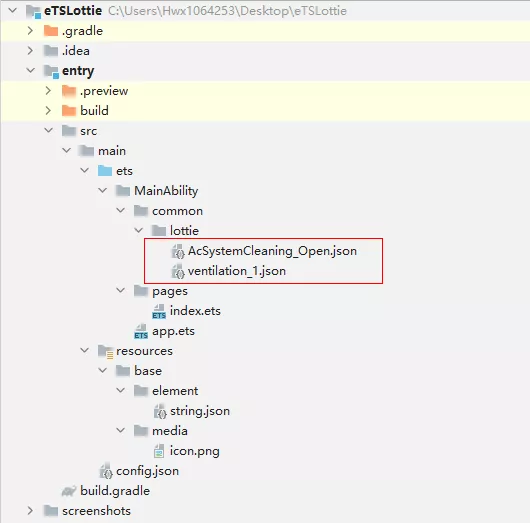
将After Effects 导出的json动画资源文件保存到项目中,如图6所示,保存路径如下:entry/src/main/ets/MainAbility/common/lottie/animation.json,

图6 json保存路径
4. 编写逻辑代码
使用扩展的TS语言在工程的index.ets文件中编写业务逻辑代码 ,为了兼顾资源的及时释放,在组件@Component声明内的声明周期onDisappear()或onPageHide()中调用lottie.destory()释放资源。示例代码如下所示:
- import lottie from \'@ohos/lottie-ohos-ets\'
- @Entry
- @Component
- struct Index {
- private controller: RenderingContext = new RenderingContext();
- // 动画别名
- private animateName: string = "animation";
- // 动画资源相对路径
- private animatePath: string = "common/lottie/animation.json";
- private onPageHide(): void {
- // 随页面隐藏销毁动画
- lottie.destroy();
- }
- build() {
- Column() {
- // 声明Animator与Canvas组件
- Animator(\'__lottie_ets\')
- Canvas(this.controller)
- .width(\'30%\')
- .height(\'20%\')
- .backgroundColor(\'#ff0000\')
- .onAppear(() => {
- // 随Canvas布局自动加载动画
- let anim = lottie.loadAnimation({
- container: this.controller,
- renderer: \'canvas\',
- loop: true,
- autoplay: true,
- name: this.animateName,
- path: this.animatePath
- })
- })
- Button(\'togglePause\')
- .onClick(() => {
- // 声明button按键与设置点击事件,通过点击控制动画暂停与播放的切换
- lottie.togglePause(this.animateName);
- })
- }
- .width(\'100%\')
- .height(\'100%\')
- }
- }
效果如下所示:

以上就是ArkUI开发框架中Lottie组件的使用,希望广大开发者能利用这个强大的开源组件开发出更多精美的应用。
[attach]1163216[/attach]
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
