[文章]HarmonyOS应用开发-Svg组件—polyline
0
5
绘制折线。
说明:该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 |
支持animate、animateMotion、animateTransform。
支持所列的Svg组件通用属性和以下表格的属性。
名称 | 类型 | 默认值 | 必填 | 描述 |
id | string | - | 否 | 组件的唯一标识。 |
points | string | - | 否 | 设置折线的多个坐标点 格式为[x1,y1 x2,y2 x3,y3]。 支持属性动画,如果属性动画里设置的动效变化值的坐标个数与原始points的格式不一样,则无效 |
示例:
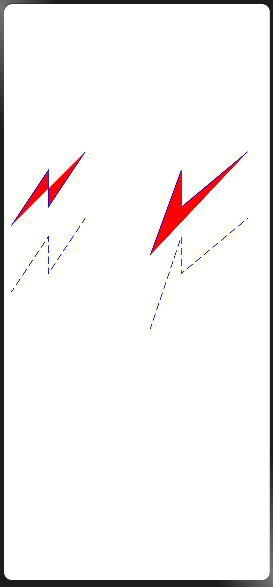
- <div class="container">
- <svg fill="white" stroke="blue" width="400" height="400">
- <polyline points="10,110 60,35 60,85 110,10" fill="red"></polyline>
- <polyline points="10,200 60,125 60,175 110,100" stroke-dasharray="10 5" stroke-dashoffset="3"></polyline>
- </svg>
- <svg fill="white" stroke="blue" width="400" height="400">
- <polyline points="18,150 60,35 60,85 150,10" fill="red"></polyline>
- <polyline points="18,250 60,125 60,175 150,100" stroke-dasharray="10 5" stroke-dashoffset="3"></polyline>
- </svg>
- </div>
效果:
完整代码地址:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉