[文章]HarmonyOS应用开发-Svg组件line体验
0
4

一、说明绘制线条。
| 说明:该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 |
二、子组件支持animate、animateMotion、animateTransform。
三、属性支持Svg组件通用属性和以下属性。
| 名称 | 类型 | 默认值 | 必填 | 描述 |
| id | string | - | 否 | 组件的唯一标识。 |
| x1 | <length>|<percentage> | - | 否 | 设置线条起点的x轴坐标。支持属性动画 |
| y1 | <length>|<percentage> | - | 否 | 设置线条起点的y轴坐标。支持属性动画 |
| x2 | <length>|<percentage> | - | 否 | 设置线条终点的x轴坐标。支持属性动画 |
| y2 | <length>|<percentage> | - | 否 | 设置线条终点的y轴坐标。支持属性动画 |
四、案例
<div class="container">
<svg width="400" height="400">
<line x1="10" x2="300" y1="50" y2="50" stroke-width="4" fill="white" stroke="blue"></line>
<line x1="10" x2="300" y1="100" y2="100" stroke-width="4" fill="white" stroke="blue"></line>
<line x1="10" x2="300" y1="150" y2="150" stroke-width="10" stroke="red" stroke-dasharray="5 3" stroke-dashoffset="3"></line>
<line x1="10" x2="300" y1="200" y2="200" stroke-width="10" stroke="black" stroke-linecap="round"></line>
<line x1="10" x2="300" y1="220" y2="220" stroke-width="10" stroke="black" stroke-linecap="butt"></line>
<line x1="10" x2="300" y1="240" y2="240" stroke-width="10" stroke="black" stroke-linecap="square"></line>
</svg>
</div>
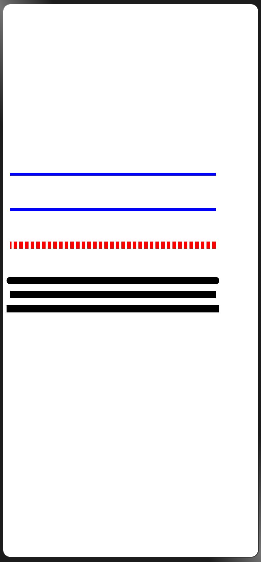
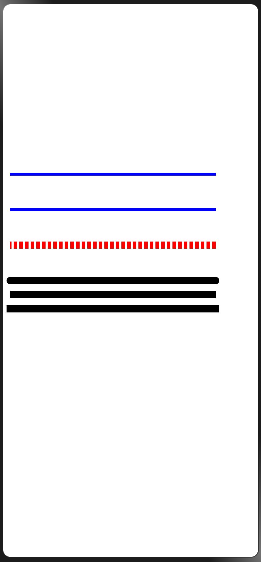
效果:

完整代码地址为:
https://gitee.com/jltfcloudcn/jump_to/tree/master/line
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

