[文章]HarmonyOS应用开发-Svg组件ellipse
0
3
一、说明椭圆形状。
| 说明:该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 |
二、子组件支持animate、animateMotion、animateTransform。
三、属性支持Svg组件通用属性和以下属性。
| 名称 | 类型 | 默认值 | 必填 | 描述 |
| id | string | - | 否 | 组件的唯一标识。 |
| cx | <length>|<percentage> | 0 | 否 | 设置椭圆的x轴坐标。支持属性动画 |
| cy | <length>|<percentage> | 0 | 否 | 设置椭圆的y轴坐标。支持属性动画 |
| rx | <length>|<percentage> | 0 | 否 | 设置椭圆x轴的半径。支持属性动画 |
| ry | <length>|<percentage> | 0 | 否 | 设置椭圆y轴的半径。支持属性动画 |
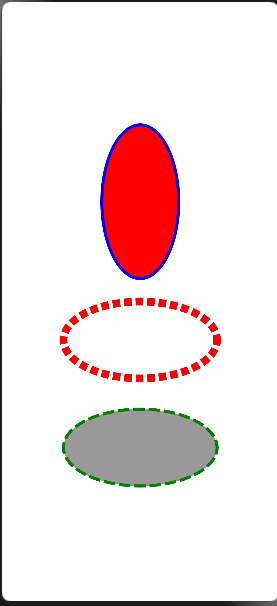
四、案例
| <!-- ellipse.hml --> <div class="container"> <svg fill="white" width="500" height="500"> <ellipse cx="180" cy="120" rx="50" ry="100" stroke-width="4" fill="red" stroke="blue"></ellipse> <ellipse cx="180" cy="300" rx="100" ry="50" stroke-width="10" stroke="red" stroke-dasharray="10 5" stroke-dashoffset="3"></ellipse> <ellipse cx="180" cy="440" rx="100" ry="50" fill="#999" stroke-width="4" stroke="green" stroke-dasharray="15 5" stroke-dashoffset="6"></ellipse> </svg> </div> |
完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/svg%E7%BB%84%E4%BB%B6_ellipse/ellipse
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉