[文章]HarmonyOS应用开发-栅格组件体验
0
2

一.基本概念1.grid-container栅格布局容器根节点,使用grid-row与grid-col进行栅格布局。
支持通用属性、样式、方法、事件。
属性:除了支持通用属性外,还支持如下属性:
| 名称 | 类型 | 默认值 | 必填 | 描述 |
| columns | string | number | auto | 否 | 设置当前布局总列数,使用string类型时仅支持auto,配置为auto时按照当前的sizetype决定总列数: xs:2列 sm:4列 md:8列 lg:12列 |
| sizetype | string | auto | 否 | 设置当前栅格使用的响应尺寸类型,支持xs, sm, md, lg类型,使用auto时按照当前容器大小自动选择xs, sm, md, lg类型。 |
| gutter | <length> | 24px | 否 | 设置Gutter宽度 |
| gridtemplate6+ | string | default | 否 | 当设置了columns和sizetype属性为auto时,可以设置栅格容器的布局模板,通过布局模块设置不同响应尺寸下的Columns、Gutters和Margins |
方法:除了支持通用方法外,还支持如下方法:
| 名称 | 参数 | 描述 |
| getColumns | - | 返回栅格容器列数 |
| getColumnWidth | - | 返回栅格容器column宽度 |
| getGutterWidth | - | 返回栅格容器gutter宽度 |
| getSizeType | - | 返回当前容器响应尺寸类型(xs|sm|md|lg) |
2.grid-rowgrid-row是栅格布局容器grid-container的子容器组件,使用flex横向布局,排列每个grid-col容器,justify-content与align-items默认为flex-start,支持折行显示。
支持通用属性、样式、方法、事件。
3.grid-colgrid-col是栅格布局容器grid-row的子容器组件。
支持通用属性、样式、方法、事件。
属性:除了支持通用属性外,还支持如下属性:
| 名称 | 类型 | 默认值 | 必填 | 描述 |
| xs | number|object | - | 否 | 在分辨率为xs模式下,设置该项占用列数与偏移列数,当值为number类型时,仅设置列数,也可通过object同时设置占用列数与偏移列数,如{"span": 1, "offset": 0} |
| sm | number|object | - | 否 | 在分辨率为sm模式下,该项占用列数与偏移列数,当值为number类型时,仅设置列数,也可通过object同时设置占用列数与偏移列数,如{"span": 1, "offset": 0} |
| md | number|object | - | 否 | 在分辨率为md模式下,该项占用列数与偏移列数,当值为number类型时,仅设置列数,也可通过object同时设置占用列数与偏移列数,如{"span": 1, "offset": 0} |
| lg | number|object | - | 否 | 在分辨率为lg模式下,该项占用列数与偏移列数,当值为number类型时,仅设置列数,也可通过object同时设置占用列数与偏移列数,如{"span": 1, "offset": 0} |
| span | number | 1 | 否 | 在未设置明确断点时,默认占用列数 |
| offset | number | 0 | 否 | 未设置具体分辨率模式下偏移时,当前元素延容器布局方向,默认偏移的列数 |
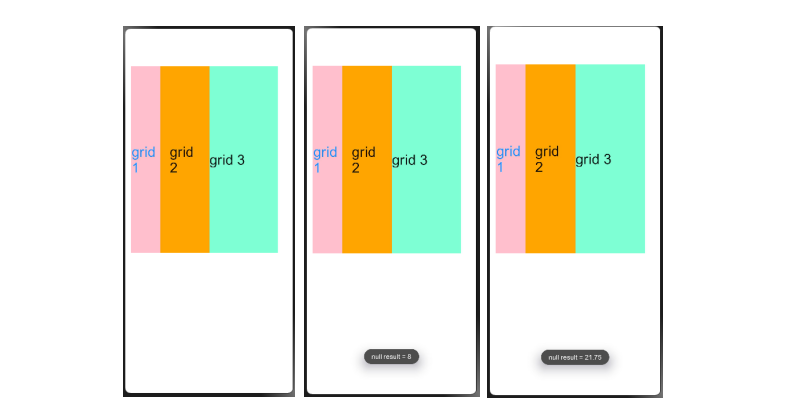
二.体验案例示例代码Index.hml示例代码:
- <!-- index.hml -->
- <div style="flex-direction: column; padding-top: 80px;">
- <grid-container id="mygrid" columns="8" gutter="20px" style="background-color: pink;">
- <grid-row style="height:400px;justify-content:space-around;">
- <grid-col span="2">
- <div style="align-items: center;justify-content: center;height: 100%;width: 100%;">
- <text style="color: dodgerblue;" onclick="getCol">grid 1</text>
- </div>
- </grid-col>
- <grid-col span="3" style="background-color:orange;">
- <div style="width: 100%;height: 100%;padding: 20px;align-items: center;">
- <text onclick="getColWidth">grid 2</text>
- </div>
- </grid-col>
- <grid-col span="4" style="background-color: aquamarine;">
- <div style="width: 100%;height: 100%;align-items: center;">
- <text on:click="getColWidth">grid 3</text>
- </div>
- </grid-col>
- </grid-row>
- </grid-container>
- </div>
Index.js示例代码:
- // index.js
- import prompt from '@system.prompt';
- export default {
- getCol(e) {
- this.$element('mygrid').getColumns(function (result) {
- prompt.showToast({
- message: e.target.id + ' result = ' + result,
- duration: 3000,
- });
- })
- },
- getColWidth(e) {
- this.$element('mygrid').getColumnWidth(function (result) {
- prompt.showToast({
- message: e.target.id + ' result = ' + result,
- duration: 3000,
- });
- })
- }
- }
源码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/grid
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

