[文章]HarmonyOS应用开发-eTS文件说明
0
1
 |
·.ets结尾的ETS(Extended TypeScript)文件,这个文件用于描述UI布局、样式、事件交互和页面逻辑。
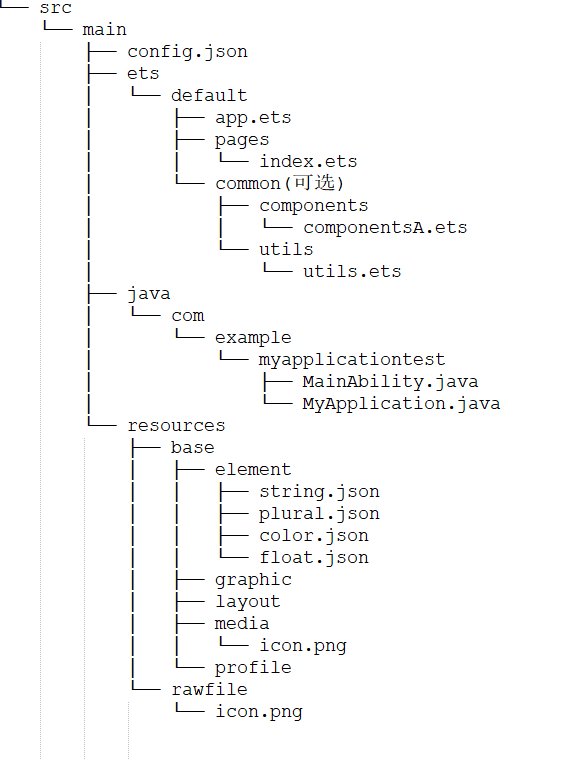
各个文件夹和文件的作用:
·app.ets文件用于全局应用逻辑和应用生命周期管理。
·pages目录用于存放所有组件页面。
·common目录用于存放公共代码文件,比如:自定义组件和公共方法。
·resources目录用于存放资源配置文件,比如:国际化字符串、资源限定相关资源和rawfile资源等。
2. 应用代码文件访问规则应用代码文件可通过如下方式访问:
·使用相对路径引用代码文件,比如:上一级目录:../common/utils/utils.ets,当前目录:./common/utils/utils.ets。
·使用当前模块根路径引用代码文件,比如:common/utils/utils.ets。
·公共代码文件推荐放在common目录下。
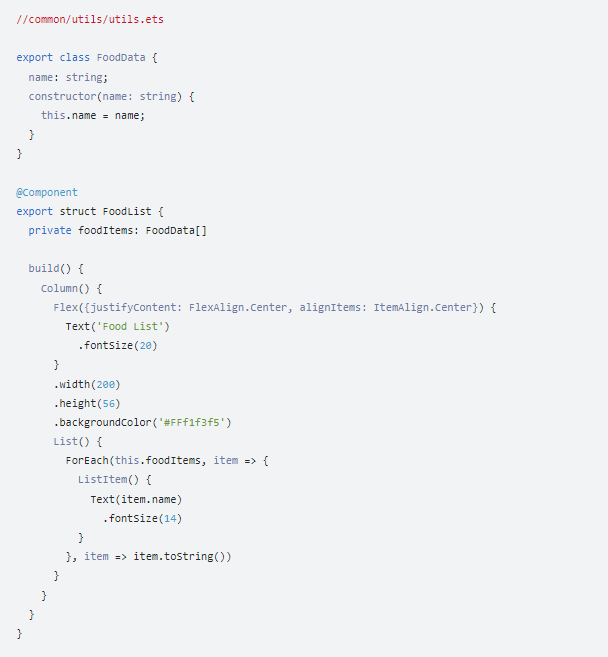
示例:
 |
导入文件:
 |
3.js标签配置开发框架需要应用的config.json中配置相关的js标签,其中包含了实例名称、页面路由、视图窗口配置信息。
| 标签 | 类型 | 默认值 | 必填 | 描述 |
| name | string | default | 是 | 标识ETS实例的名字。 |
| pages | Array | - | 是 | 页面路由信息 |
| window | Object | - | 否 | 视图窗口配置信息 |
| mode | Object | - | 否 | 配JsComponent 运行类型与语法风格 |
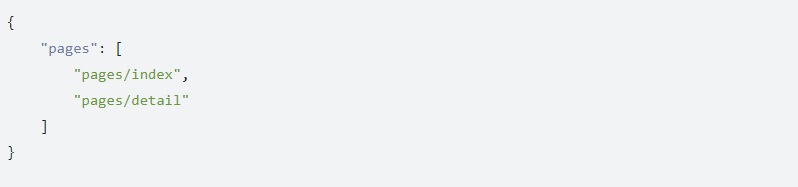
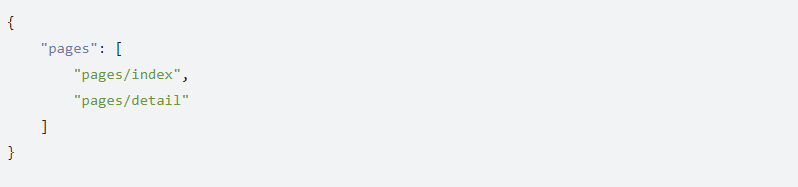
Page定义每个页面入口组件的路由信息,每个页面由页面路径和页面名组成,页面的文件名就是页面名。比如:
  说明:  |
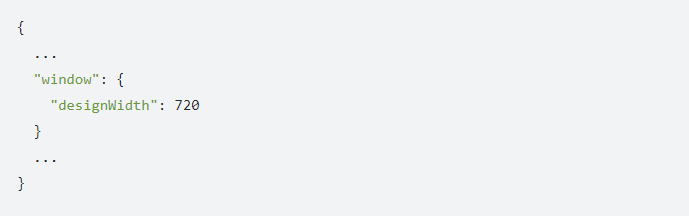
window用于配置相关视图显示窗口,支持配置如下属性:
| 类型 | 默认值 | 说明 |
| designWidth | - | 配置视图显示的逻辑宽度,缺省默认720(智能穿戴默认454)。视图显示的逻辑宽度决定了lpx像素单位大小,如designWidth配置720时,在视图宽度为1440物理像素时,1lpx为2物理像素。 |
 | ||
mode用于配置JS Component的运行类型与语法风格,支持如下属性:
| 类型 | 默认值 | 说明 |
| type | - | 配置该JS Component的运行类型,可选值为: pageAbility:以ability的方式运行该JS Component。 form:以卡片的方式运行该JS Component。 |
| ||
 |
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

