[文章]HarmonyOS应用开发-eTS-警告弹窗
0
0
显示警告弹窗组件,可设置文本内容与响应回调。
属性:| 名称 | 参数类型 | 默认值 | 参数描述 |
| show | options: { paramObject1| paramObject2} | - | 定义并显示AlertDialog组 |
paramObject1:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| title | string | Resource | 否 | - | 弹窗标题。 |
| message | string | Resource | 是 | - | 弹窗内容。 |
| autoCancel | boolean | 否 | true | 点击遮障层时,是否关闭弹窗。 |
| confirm | { value: string | Resource, fontColor?: Color | number | string | Resource, backgroundColor?: Color | number | string | Resource, action: () => void } | 否 | - | 确认按钮的文本内容、文本色、按钮背景色和点击回调。 |
| cancel | () => void | 否 | - | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 弹窗在竖直方向上的对齐方式。 |
| offset | { dx: Length | Resource, dy: Length | Resource } | 否 | - | 弹窗相对alignment所在位置的偏移量。 |
| gridCount | number | 否 | - | 弹窗容器宽度所占用栅格数。 |
paramObject2:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
| title | string | Resource | 否 | - | 弹窗标题。 |
| message | string | Resource | 是 | - | 弹窗内容。 |
| autoCancel | boolean | 否 | true | 点击遮障层时,是否关闭弹窗。 |
| primaryButton | { value: string | Resource, fontColor?: Color | number | string | Resource, backgroundColor?: Color | number | string | Resource, action: () => void; } | 否 | - | 按钮的文本内容、文本色、按钮背景色和点击回调。 |
| secondaryButton | { value: string | Resource, fontColor?: Color | number | string | Resource, backgroundColor?: Color | number | string | Resource, action: () => void; } | 否 | - | 按钮的文本内容、文本色、按钮背景色和点击回调。 |
| cancel | () => void | 否 | - | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 弹窗在竖直方向上的对齐方式。 |
| offset | { dx: Length | Resource, dy: Length | Resource } | 否 | - | 弹窗相对alignment所在位置的偏移量。 |
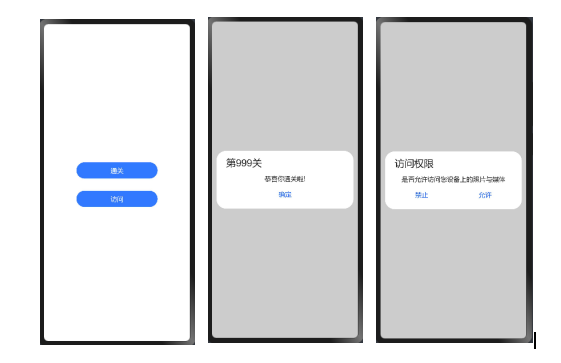
案例:
- @Entry
- @Component
- struct Index {
- build() {
- Flex({direction:FlexDirection.Column,alignItems:ItemAlign.Center,justifyContent:FlexAlign.Center,}){
- Button('下一步',)
- .onClick(() => {
- AlertDialog.show(
- {
- title: '第999关',
- message: '恭喜你通关啦!',
- confirm: {
- value: '确定',
- action: () => {
- console.info('通过')
- }
- },
- cancel: () => {
- console.info('结束')
- }
- }
- )
- })
- .backgroundColor(0x317aff)
- .width('200')
- .margin('20')
- Button('访问')
- .onClick(() => {
- AlertDialog.show(
- {
- title: '访问权限',
- message: '是否允许访问您设备上的照片与媒体',
- primaryButton: {
- value: '禁止',
- action: () => {
- console.info('no')
- }
- },
- secondaryButton: {
- value: '允许',
- action: () => {
- console.info('ok')
- }
- },
- cancel: () => {
- console.info('结束')
- }
- }
- )
- }).backgroundColor(0x317aff)
- .width('200')
- .margin('10')
- }
- .width('100%')
- .height('100%')
- }
- }
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉