[文章]HarmonyOS应用开发-eTS-Navigator组件练习
0
2
路由容器组件,提供路由跳转能力。
接口:
Navigator(value?: {target: string, type?: NavigationType})
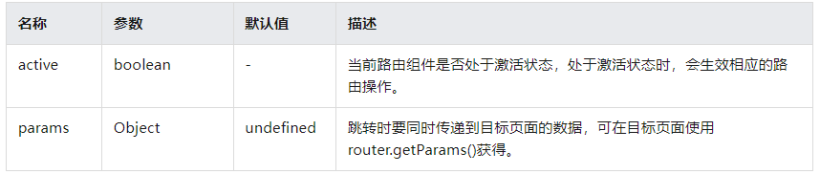
接口参数:

属性:

案例:
创建新的ets

代码示例:
index.ets:
- @Component
- struct Index {
- @State active: boolean = false
- @State Text: string = 'next'
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
- Navigator({ target: 'pages/next', type: NavigationType.Push }) {
- Text('进入 ' + this.Text + ' .ets').width('100%').textAlign(TextAlign.Center).fontSize(36)
- }.params({ text: this.Text })
- Navigator() {
- Text('返回').width('100%').textAlign(TextAlign.Center).fontSize(36)
- }.active(this.active)
- .onClick(() => {
- this.active = true
- })
- }.height(250).width(350).padding(35)
- }
- }
next.ets:
- import router from '@system.router'
- @Entry
- @Component
- struct Netx {
- @State text: string = router.getParams().text
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {
- Navigator({ target: 'pages/back', type: NavigationType.Push }) {
- Text('进入back.ets').width('100%').height(80).fontSize(36)
- }
- Text('This is ' + this.text + ' page').width('100%').textAlign(TextAlign.Center).fontSize(36)
- }
- .width('100%').height(400).padding({ left: 35, right: 35, top: 35 })
- }
- }
back.ets:
- Entry
- @Component
- struct Back {
- build() {
- Column() {
- Navigator({ target: 'pages/index', type: NavigationType.Back }) {
- Text('返回index').width('100%').textAlign(TextAlign.Center).fontSize(36)
- }
- }.width('100%').height(200).padding({ left: 35, right: 35, top: 35 })
- }
- }
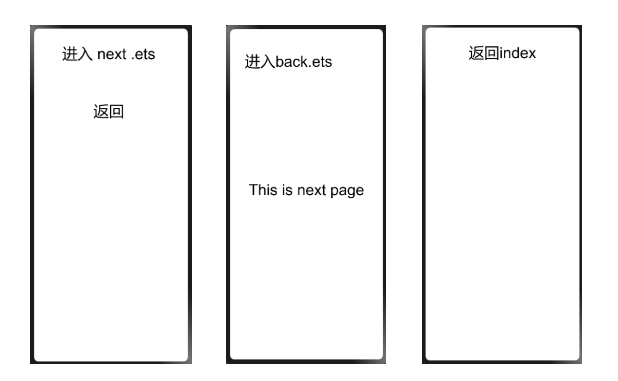
效果图:

回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

