[文章]HarmonyOS开发-eTS资源访问
0
4
资源定义:
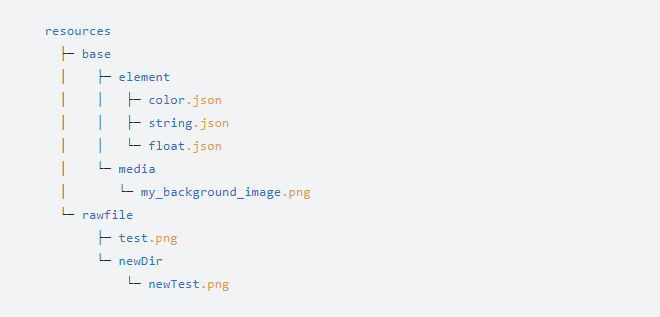
应用资源由开发者在工程的resources目录中定义,resources目录按照两级目录的形式来组织:
·一级目录为base目录、限定词目录以及rawfile目录
·base目录是默认存在的目录。当应用的resources资源目录中没有与设备状态匹配的限定词目录时,会自动引用该目录中的资源文件。
·限定词目录需要开发者自行创建,其可以由一个或多个表征应用场景或设备特征的限定词组合而成,包括移动国家码和移动网络码、语言、文字、国家或地区、横竖屏、设备类型、颜色模式和屏幕密度等维度,限定词之间通过下划线(_)或者中划线(-)连接。
·在引用rawfile中的资源时,不会根据系统的状态去匹配,rawfile目录中可以直接存放资源文件。
·二级目录为资源目录
·用于存放字符串、颜色、浮点数等基础元素,以及媒体等资源文件。
·当前支持的文件和资源类型如下:

资源引用
在工程中,通过“$r(‘app.type.name’)”的形式引用应用资源。app代表是应用内resources目录中定义的资源;type代表资源类型(或资源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”,name代表资源命名,由开发者定义资源时确定。
引用rawfile下资源时使用“rawfile('filename')”的形式,当前rawfile(′filename′)”的形式,当前rawfile仅支持Image控件引用图片资源,filename需要表示为rawfile目录下的文件相对路径,文件名需要包含后缀,路径开头不可以以"/"开头。
示例
base目录中部分自定义资源如下所示:

2.访问系统资源
系统资源包含色彩、圆角、字体、间距、字符串及图片等。通过使用系统资源,不同的开发者可以开发出具有相同视觉风格的应用。
开发者可以通过“$r(‘sys.type.resource_id’)”的形式引用系统资源。sys代表是系统资源;type代表资源类型,可以取“color”、“float”、“string”、“media”;resource_id代表资源id,在UX设计部提供系统资源时确定。
- Text('Hello')
- .fontColor($r('sys.color.id_color_emphasize'))
- .fontSize($r('sys.float.id_text_size_headline1'))
- .fontFamily($r('sys.string.id_text_font_family_medium'))
- .backgroundColor($r('sys.color.id_color_palette_aux1'))
- Image($r('sys.media.ic_app'))
- .border({color: $r('sys.color.id_color_palette_aux1'), radius: $r('sys.float.id_corner_radius_button'), width: 2})
- .margin({top: $r('sys.float.id_elements_margin_horizontal_m'), bottom: $r('sys.float.id_elements_margin_horizontal_l')})
- .height(200)
- .width(300)
3.媒体类型资源说明
开发框架支持的图片资源类型说明:

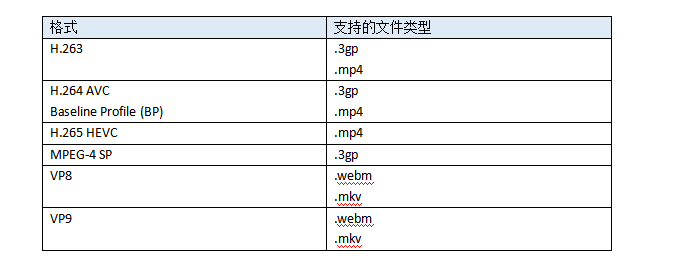
开发框架支持的视频资源类型说明:

附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

