[文章]HarmonyOS应用开发-ArkUI声明式UI页面布局、跳转与返回的实现
0
1
声明式UI范式提供了两种机制来实现页面间的跳转:
1. 路由容器组件Navigator,包装了页面路由的能力,指定页面target后,使其包裹的子组件都具有路由能力。
2. 路由RouterAPI接口,通过在页面上引入router,可以调用router的各种接口,从而实现页面路由的各种操作。
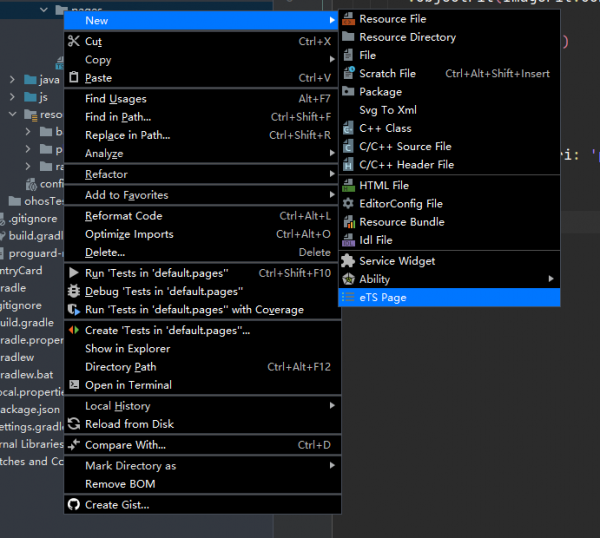
案例新建一个ets文件
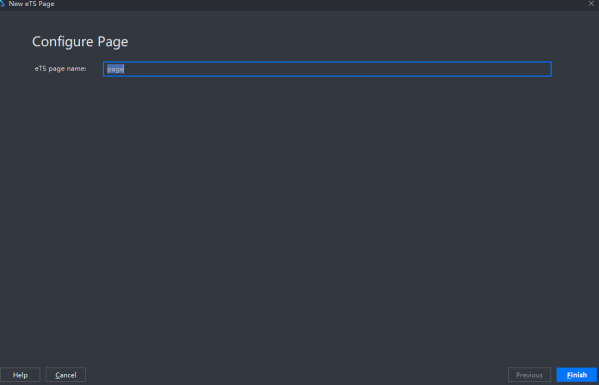
取文件名
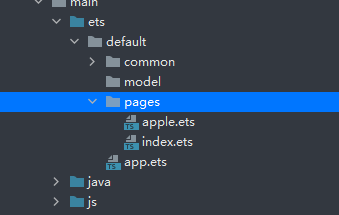
新建成功
代码展示:
index.ets代码部分:
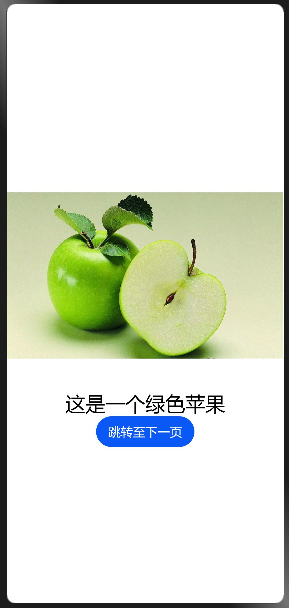
// @ts-nocheck import router from '@system.router'; @Entry @Component struct Index { build() { Flex({direction:FlexDirection.Column,alignItems:FlexAlign.Center,justifyContent: FlexAlign.Center}){ Image("/common/2.jpg") .objectFit(ImageFit.Contain) .height(300) Text('这是一个绿色苹果') .fontSize(26) .fontWeight(500) Button('跳转至下一页') .onClick(() => { router.push({ uri: 'pages/apple' }) }) } } } |
apple.ets代码部分:
import router from '@system.router'; @Entry @Component struct Apple { build() { Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) { Image('/common/1.jpg') .objectFit(ImageFit.Contain) .height(300) Text('这是一个红苹果') .fontSize(26) .fontWeight(FontWeight.Bold) Button('返回') .onClick(() => { router.back() }) } .width('100%') .height('100%') } } |
效果图:
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉