[文章]HarmonyOS应用开发-ArkUI声明式UI工程体验与分享
0
2
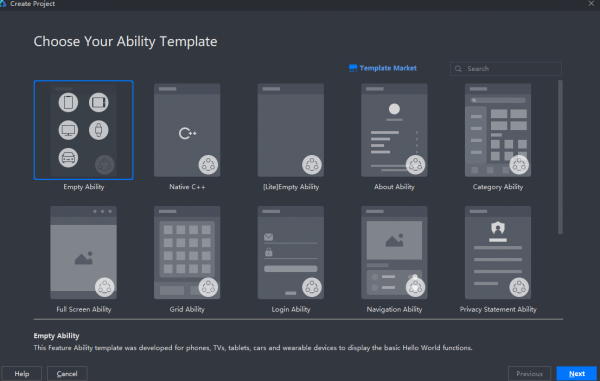
说明:声明式UI工程目前仅在API7才能使用 |
选择
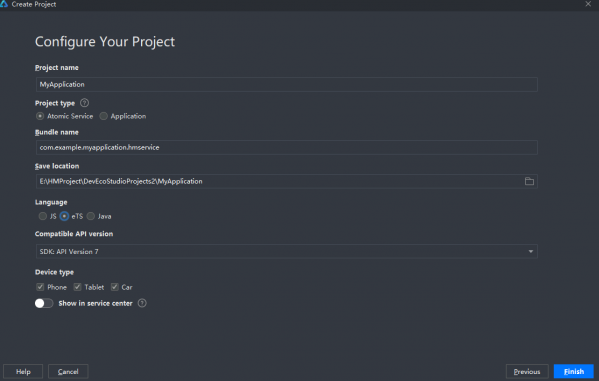
选择eTS语言
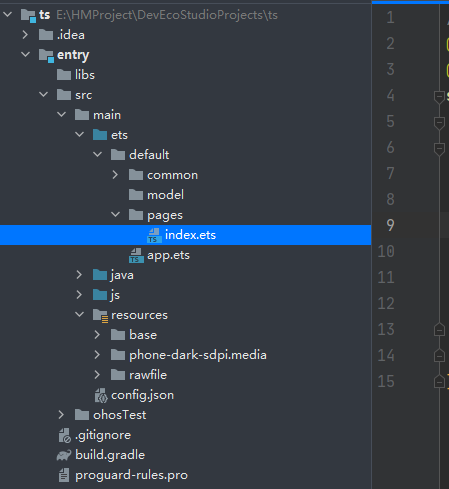
创建完成后,这是该目录,其中common目录和model目录需要自行创建即可。
目录
在自定义组件之前,需要先了解什么是组件和装饰器,并进行初始化组件。然后通过修改组件属性和构造参数,实现一个自定义组件。
在声明式UI中,所有的页面都是由组件构成。组件的数据结构为struct,装饰器@Component是组件化的标志。用@Component修饰的struct表示这个结构体有了组件化的能力。
自定义组件的声明方式为:
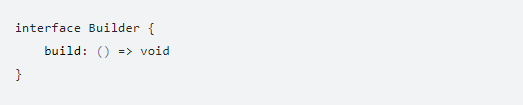
在IDE创建工程模板中,MyComponent就是一个可以居中显示文字的自定义组件。开发者可以在Component的build方法里描述自己的UI结构,但需要遵循Builder的接口约束。
@Entry修饰的Component表示该Component是页面的总入口,也可以理解为页面的根节点。值得注意的是,一个页面有且仅能有一个@Entry,只有被@Entry修饰的组件或者其子组件,才会在页面上显示。
@Component和@Entry都是基础且十分重要的装饰器。简单地理解,装饰器就是某一种修饰,给被装饰的对象赋予某一种能力,比如@Entry就是页面入口的能力,@Component就是组件化能力。
图片资源自行查找,放置在自行创建的common目录下
Index.ets代码部分:
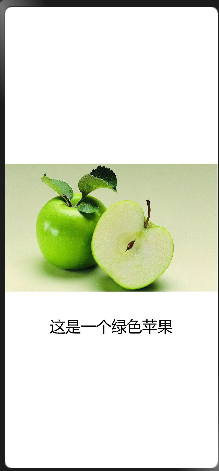
// @ts-nocheck @Entry @Component struct Index { build() { Flex({direction:FlexDirection.Column,alignItems:FlexAlign.Center,justifyContent: FlexAlign.Center}){ Image("/common/2.jpg") .objectFit(ImageFit.Contain) .height(300) Text('这是一个绿色苹果') .fontSize(26) .fontWeight(500) } } } |
效果图:
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉