[文章]如何用鸿蒙开发”微博“?老王手把手教你
0
3
今年鸿蒙你印象最深的发布会是哪一场?老王记得最深的的就是6月2日HarmonyOS 2及华为全场景新品发布会。
发布会上展示了HarmonyOS 2全新的系统架构、革命性的分布式技术、原子化服务、服务卡片等新技术创新,让我对鸿蒙技术的应用范围又加宽了。
其中最受我青睐的新技术是HarmonyOS服务卡片,它是FA的一种界面形式,能够将FA的重要信息或操作前置到卡片,以达到服务直达,减少体验层级目的。
那微博是大家经常使用的一款软件,其中微博热搜每分钟都会实时更新,热搜TOP新闻是大家关注非常高的事件,非常适合将这些重要新闻前置到卡片页面。
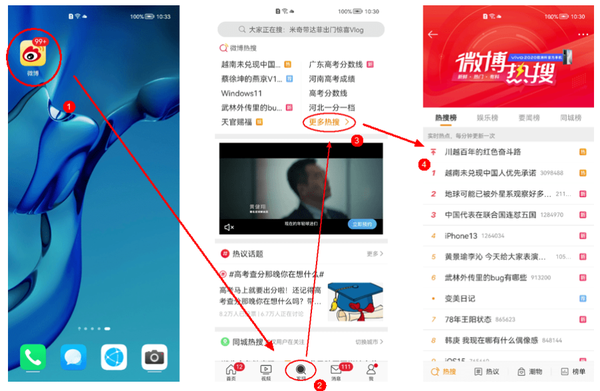
当前查看微博热搜的操作流程是:打开微博==>点击发现==>点击更多热搜==>这样才能到热搜页面,操作层级非常多。

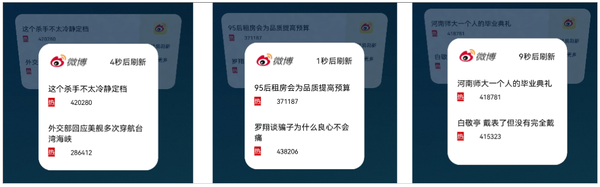
有了服务卡片后,我们可以将TOP热搜新闻前置到服务卡片:用户在卡片中看到热搜新闻后,点击感兴趣的新闻就可以直接跳转到新闻详情页;点击查看更多,就可以直接跳转到微博热搜页面。这样就能直接将重要信息前置到卡片页面,并将减少用户的操作层级。效果如下所示:

将微博热搜新闻直接前置到服务卡片上,重要信息可以服务直达,通过卡片直接跳转对应的页面,大幅减少了用户的操作层级。
2、技术实现
本文将逐步拆解,一步步的教大家来如何实现这样一个微博热搜卡片,代码在优化完善后将会开源出来,欢迎大家下载学习。
2.1 微博热搜页面的实现
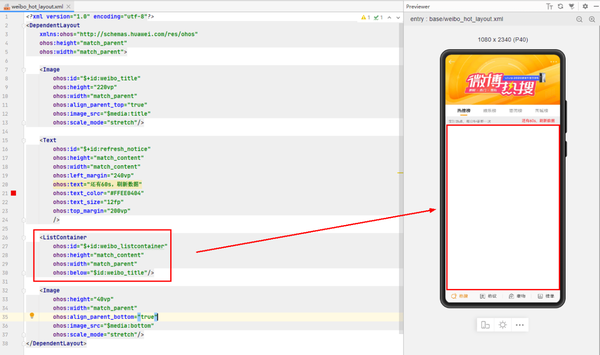
第一步:热搜页面的布局
首先要完成热搜页面的布局,代码如下所示。微博的热搜信息是利用ListContainer进行承载的,大家可以参考ListContainer组件去实现这部分的代码。

第二步:数据的定时更新
每隔N(N=10方便测试)秒,我们会请求一次微博热搜的接口,获取当前最新的微博数据并刷新到微博列表中。

2.2 微博热搜卡片的实现
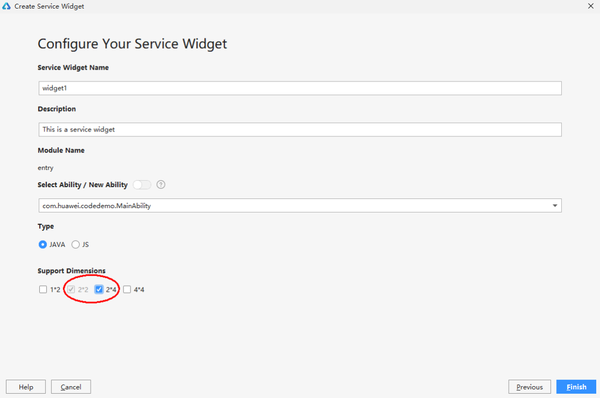
第一步:卡片创建
我们是直接使用IDE中自带的模板进行卡片的创建,IDE中有丰富的卡片模板,减少我们的代码量。

第二步:卡片布局的修改
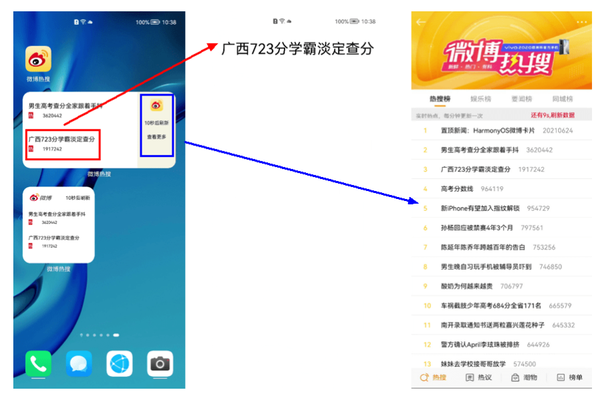
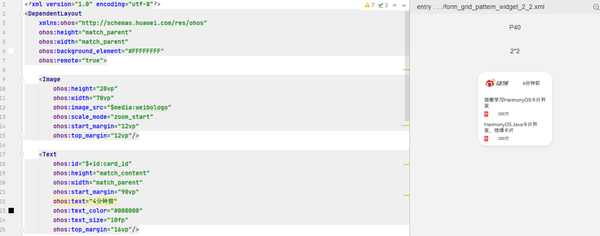
我们制作了一个2X2和2X4的卡片,布局效果如下所示。
2X2卡片布局

2X4卡片布局

第三步:卡片信息持久化
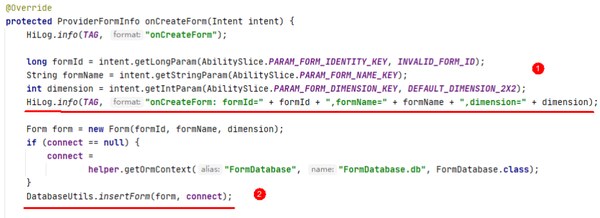
对卡片进行操作时,需要将创建的卡片信息持久化,以便在下次获取/更新该卡片实例时进行使用。我们采用对象关系型数据库来存储卡片信息,主要是在卡片创建的回调函数onCreateForm和卡片销毁的回调函数onDeleteForm中存储和删除卡片信息。卡片需要存储的信息包括:卡片ID、卡片名称、卡片大小(2X2还是4X4等),代码如下所示。
存储卡片信息:

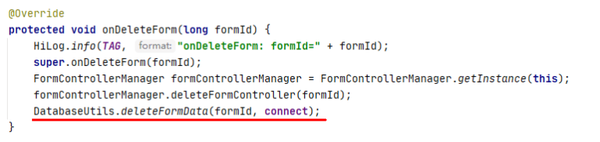
删除卡片信息:

第四步:卡片数据的加载和更新
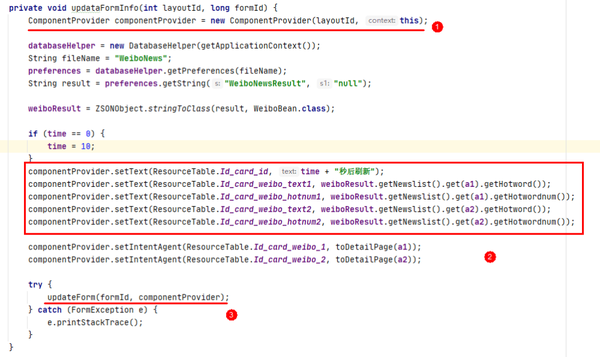
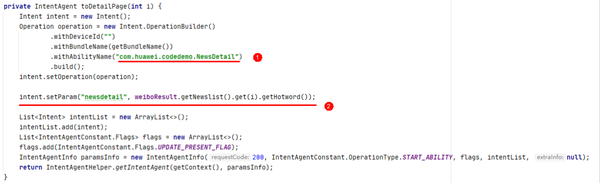
卡片的创建和每隔N(N=10,方便测试)秒的刷新,都是调用的下面这一段代码,重点介绍我画的3个代码片段:1是找到要更新的卡片布局,2是准备卡片更新的数据,3是完成卡片的数据更新。

这样在卡片创建阶段和卡片创建完成后,都可以实时更新数据,效果如下所示:
卡片创建阶段,可以实时更新

卡片创建完成,在桌面上,也可以实时更新

备注:如果应用后台退出后,卡片数据会停止更新。
第五步:卡片的点击跳转事件
卡片默认都是跳转到微博热搜列表页面,如果要自定义卡片的跳转,需要自己去写逻辑。比方说,热搜1跳转到热搜1页面,热搜2跳转热搜2页面,查看更多3跳转微博热搜列表页面。

要实现这个功能,重点代码如下所示,需要在代码中自定义添加卡片不同区域的点击事件。这样,卡片的三个区域就可以跳转到不同的地方。

这个案例充分说明了卡片的独特优点:能够将FA的重要信息或操作前置到卡片,以达到服务直达,减少体验层级目的。
3、总结和回顾
本文通过模仿一个微博热搜页面+微博热搜卡片,手把手的教会大家如何实现一个HarmonyOS Java卡片,你将学会以下知识点:
1)如何使用模板创建卡片
2)卡片的布局
3)卡片信息持久化
4)卡片数据的加载和更新
5)卡片的点击跳转事件
除此以外,你还会学到:
1)如何使用Https请求获取网络数据
2)如何使用ListContainer做一个列表
3)如何使用偏好型数据库,缓存网络数据
4)如果使用对象关系型数据库,缓存卡片信息
——————
原创:老王丨【个人微信:spoto777;公众号:鸿蒙开发者老王】华为认证讲师 / 腾讯认证讲师 / 鸿蒙开发先行者
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
