[文章]鸿蒙版“抖音”,这体验感我服了!
0
5
说到抖音应该谁都不陌生吧,可以说是现在大家最爱刷的一个短视频APP,睡前刷会,早起还要刷会儿。
今天老王就打算利用JS写一个简单的抖音视频,大家可以跟我一起实操哈。
一、效果演示
这个案例是利用JS语言编写的一个简单的视频播放器,包含了视频滑动、评论、分布式流转等功能,项目效果如下所示:
1、视频滑动:项目能适配横竖


2、评论功能:评论带有头像,能添加评论

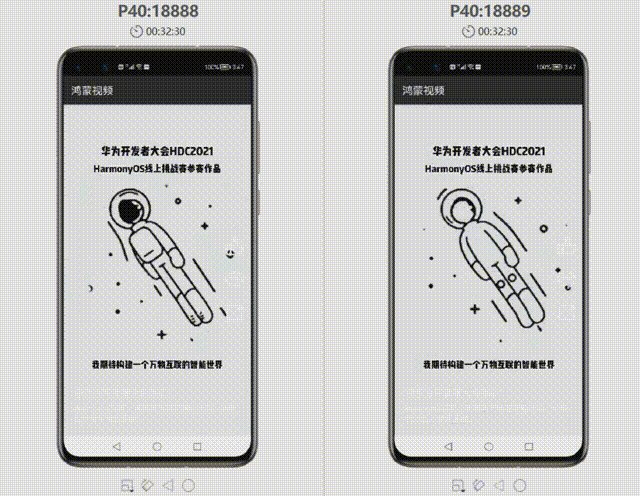
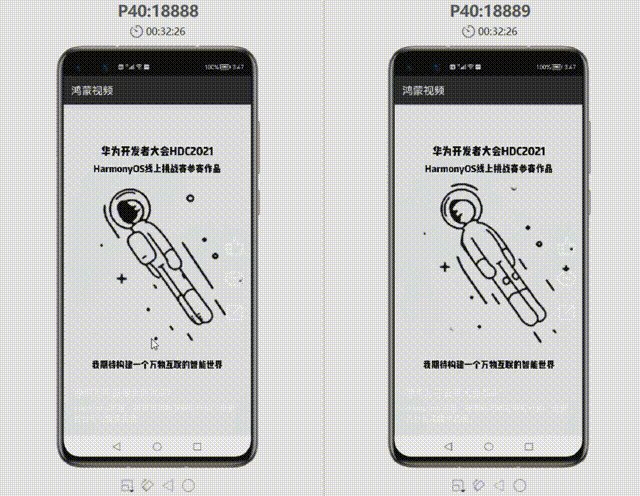
3、分布式:能实现手机和手机、手机和平板、手机和大屏之间的分布式流转



4、我做了一个太空人旋转的视频,哈哈哈。

二、项目介绍
本项目是利用JS编写的一个分布式视频播放器,项目的UI样式是参考下文的博客:
#HarmonyOS挑战赛第二期#鸿蒙Java UI分布式仿抖音视频 https://developer.huawei.com/con ... 0101303901040230869大家可以对比我们两个项目的代码,看看用Java和JS的实现区别,感受下两种语言哪一种更通俗易懂。
PS:我之前也是写Java UI,后来接触了JS UI,发现JS写HarmonyOS应用代码量少很多,更简单哈。
三、代码分析
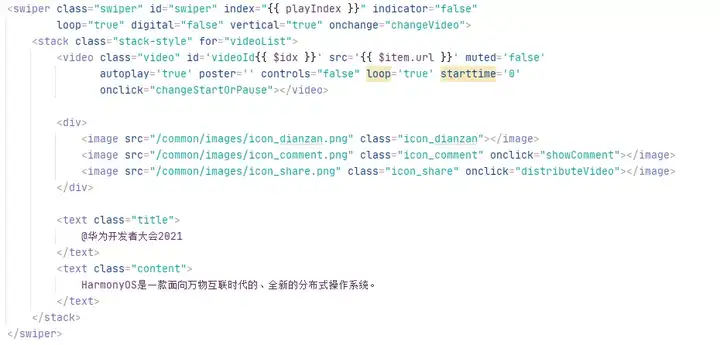
1、首先,我们需要写一个可以上下滑动的,体验类似抖音的视频播放页面,页面还需要添加三个简单的按钮(点赞、评论、分享),并在页面最下面添加一段视频介绍的文字:

解读:这里用到了swiper滑动组件,以实现上下滑动;用到了video组件,以实现视频播放;用到了stack堆叠布局,来实现将按钮(点赞、评论、分享)、文案堆叠到视频之上的效果。效果如下所示:

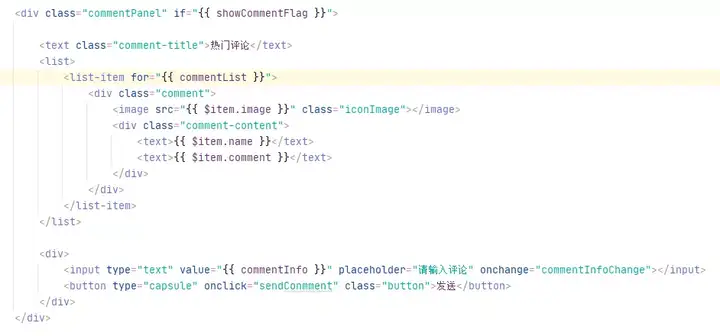
2、之后,我们实现一个简单的评论列表:

解读:这里用到了if="{{ showCommentFlag }}",来实现评论弹窗的弹出和隐藏。弹窗列表中添加了用户的头像、昵称和评论信息。效果如下所示:

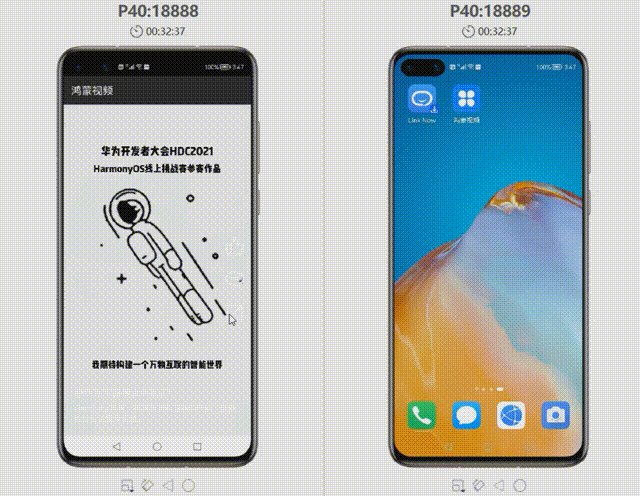
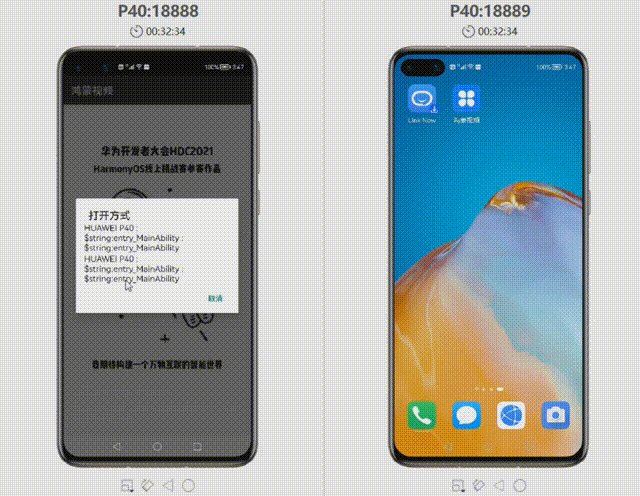
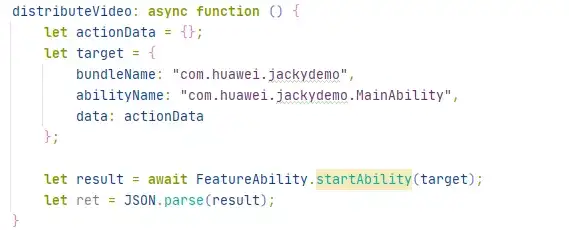
3、最后,我们实现一个分享(分布式)的功能:
JS分布式的代码非常的简单,就下面几行代码就可以实现分布式的功能,非常简单。

效果如下所示:

备注:这个代码会弹出一个系统默认的弹窗,让用户去选择设备。如果想实现一个自定义的弹窗也是可以的,有空我把自定义弹窗写好给大家。四、代码参考
https://gitee.com/teachers-philo ... ee/master/VideoDemo
——————
原创:老王丨【个人微信号:spoto777;公众号:鸿蒙开发者老王】华为认证讲师 / 腾讯认证讲师 / 鸿蒙开发先行者
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
