访问应用资源在hml/css/json文件中,可以引用应用资源,包括颜色、圆角和图片类型的资源。
说明:
从 API Version 6 开始支持。
|
应用资源由开发者在resources目录中定义,目前仅支持使用在color.json中自定义的颜色资源、在float.json中自定义的圆角资源以及在media目录中的图片资源。
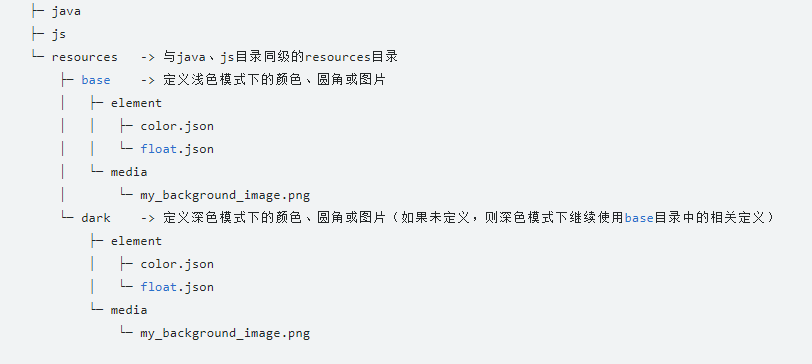
resources目录的基础结构如下图所示,同一个资源,可以在base子目录和dark子目录各定义一个值。浅色模式时用base目录下定义的值,深色模式下用dark目录下定义的值。若某资源仅在base目录中有定义,则其在深浅色模式下的表现相同。
关于resources目录
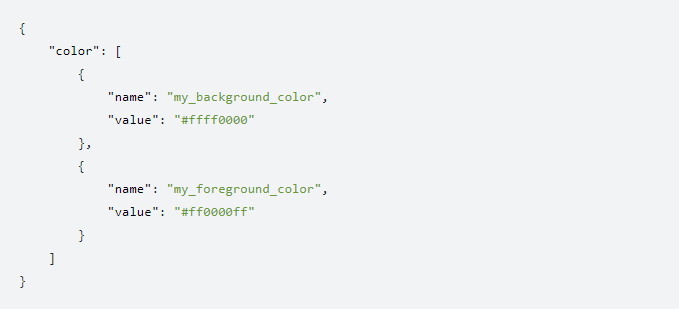
color.json文件的格式如下。
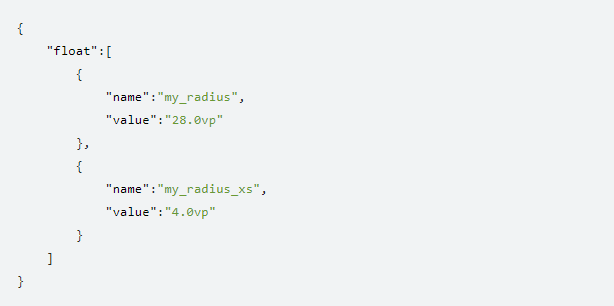
float.json文件的格式如下。
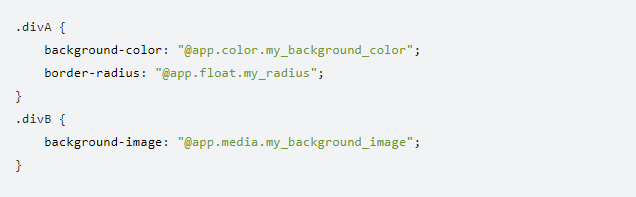
在卡片工程的css文件中,通过“@app.type.resource_id”的形式引用应用资源。根据引用的资源类型不同,“type”可以取“color”(颜色)、“float”(圆角)和“media”(图片)。
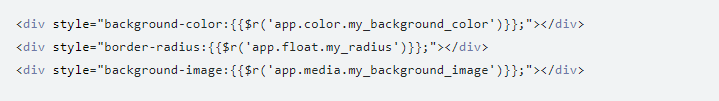
在hml文件中,通过“{{$r('app.type.resource_id')}}”的形式引用应用资源,各个字段的含义与css文件相同。
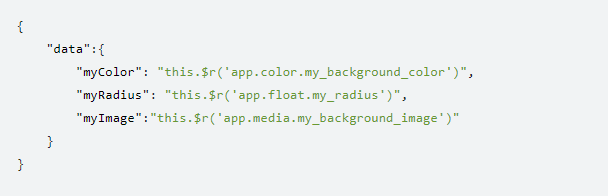
在json文件中,通过“this.$r('app.type.resource_id')”的形式引用应用资源,各个字段的含义与css文件相同。
访问系统资源在hml/css/json文件中,可以引用系统预置资源,包括颜色、圆角和图片类型的资源。
说明:
从 API Version 6 开始支持。
|
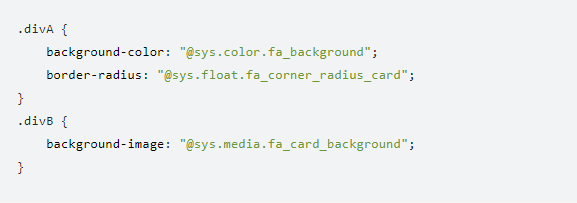
在卡片工程的css文件中,通过“@sys.type.resource_id”的形式引用系统资源。根据引用的资源类型不同,“type”可以取“color”(颜色)、“float”(圆角)和“media”(图片)。
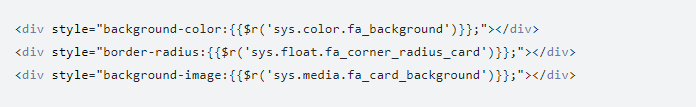
在hml文件中,通过“{{$r('sys.type.resource_id')}}”的形式引用系统资源,各个字段的含义与css文件相同。
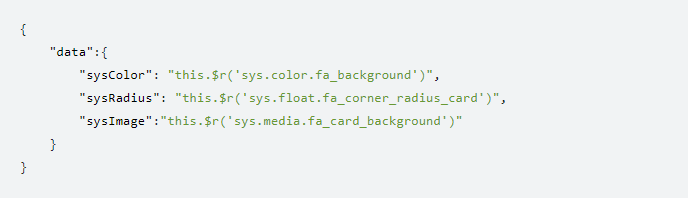
在json文件中,通过“this.$r('sys.type.resource_id')”的形式引用系统资源,各个字段的含义与css文件相同。
本系统主要参考官方文档材料学习、体验、整理。
附件: