[文章]HarmonyOS应用开发-原子布局能力
0
2
(说明:从API Version 5 开始支持。)
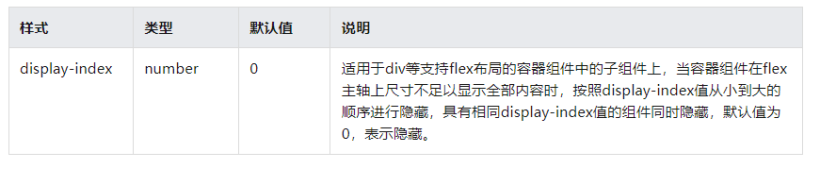
一.隐藏能力
在非折行flex布局基础上,增加了显示优先级标记,可以调整组件内元素水平/垂直方向的显示优先级,根据当前组件容器的可用空间来显示内容。

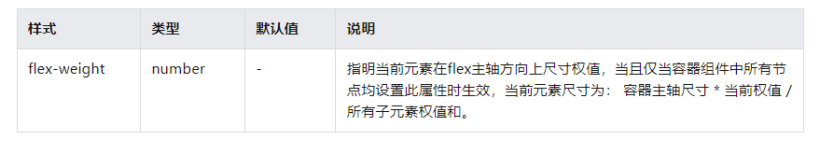
二.占比能力
在非折行的flex布局中,定义了占比能力的组件,保证指定元素始终在容器的某一个比例空间中进行布局。

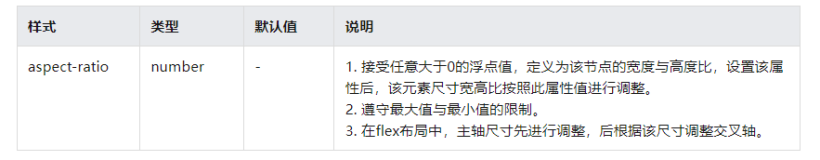
三.固定占比
定义了组件固定比例调整尺寸的能力。

本文主要根据官方文档学习体验整理
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

