[文章]HarmonyOS应用开发-自定义卡片
0
1
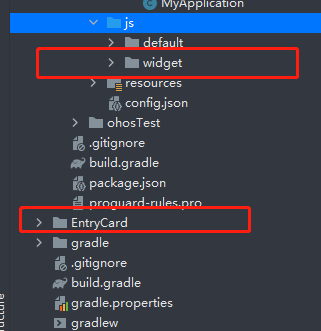
创建工程之后,只要勾选Show in Service Center,所处项目中初始都会存在一个EntryCad文件与widget文件,这是初始的默认小卡与快照

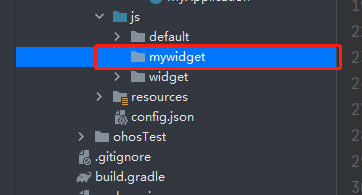
然后我们自定义创建卡片,选择在js文件下,创建mywidget文件夹


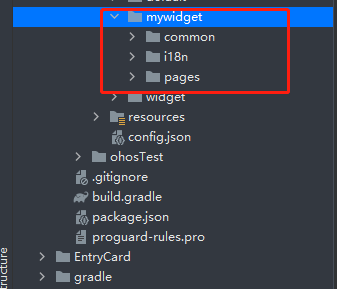
然后再该文件目录下面创建卡片所需的文件目录common(资源目录)、i18n目录、pages(文件编译目录,非必创建)

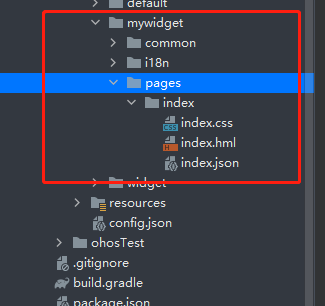
然后再pages文件目录下创建可编译文件(可自行命名,这里默认index)index.css(样式文件)、index.hml(结构文件)、index.json(数据文本)

当然,也有更加便捷的创建方式,那就是直接将widget文件在js目录下进行复制一遍,然后重命名即可!
二.注册
创建完文件后,需要将文件到config.json文件中进行注册才能进行使用(为卡片),在“js”数组中进行注册,注册的类型为卡片

在“form”数组注册,这里是注册卡片的尺寸

三.后台程序
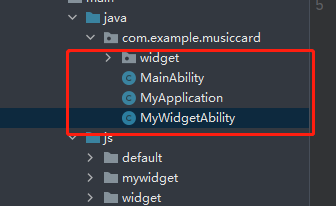
注册完文件后,选择后台程序活动,在Java文件目录中可直接选择主活动MainAbility,也可以自行创建一个新的后台活动,如MyWidgetAbility,

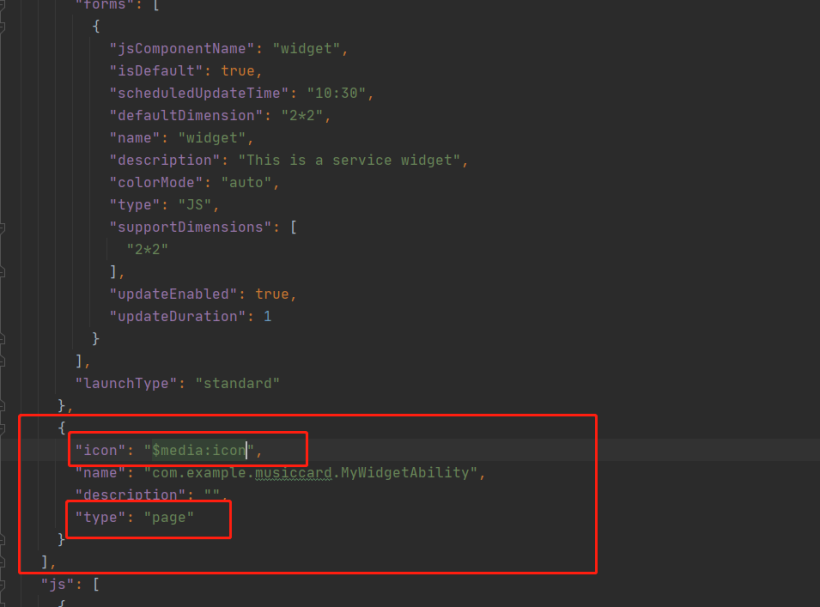
自行选择即可。然后这里也需要在config.json文件中进行注册,注意,这里的“icon”、“description”、“type”都是空的,需要自行补充类型与内容

四.编译
最后对注册完且拥有后台程序的卡片进行编译
例:
Index.hml
<div class=“container”>
<text class=“title”>
<span>{{title}}</span>
</text>
</div>
Index.css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title {
font-size: 18px;
font-weight: bold;
/* text-overflow: ellipsis;*/
max-lines: 1;
}
Index.json
{
“data”: {
“title”: “你好,程序猿!”,
},
“actions”: {
“routerEvent”: {
“action”: “router”,
“bundleName”: “com.example.musiccard”,
“abilityName”: “com.example.musiccard.MainAbility”,
“params”: {
“message”: “add detail”
}
}
}
}
最后呈现效果:

本文档材料主要参考官方文档学习体验整理
附件:[attach]1106317[/attach]
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
