[文章]HarmonyOS服务卡片开发-HML语法学习
0
4
HML语法参考
页面结构

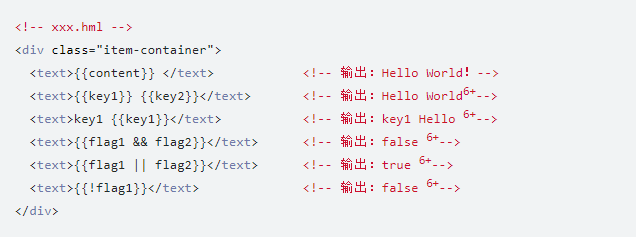
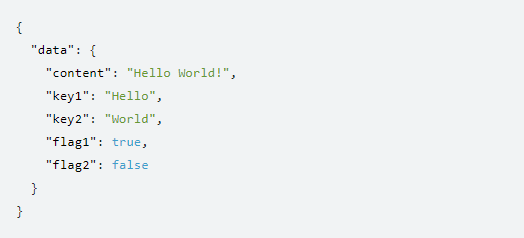
数据绑定

xxx.json:

说明
key值支持对象操作符和数组操作符,如{{key.value}}、{{key[0]}}。
从 API Version 6 开始支持字符串拼接、逻辑运算和三元表达式。
字符串拼接:
支持变量跟变量:{{key1}}{{key2}}等
支持常量跟变量: “my name is {{name}}, i am from {{city}}.” “key1 {{key1}}”
逻辑运算:
与:{{flag1 && flag2}}(仅支持两个boolean变量间的与)
或:{{flag1 || flag2}} (仅支持两个boolean变量间的或)
非:{{!flag1}} (仅支持boolean变量的非运行)
三元表达式
{{flag ?key1 :key2}}(flag为boolean变量,key1和key2可以是变量,也可以是常量)
注意事项
非boolean类型值进行bool运算默认为false
以上所有变量解析跟运算解析均不支持嵌套
事件绑定
卡片仅支持click通用事件,事件的定义只能是直接命令式,事件定义必须包含action字段,用以说明事件类型。卡片支持两种事件类型:跳转事件(router)和消息事件(message)。跳转事件可以跳转到卡片提供方的Z侧应用;消息事件可以将开发者自定义信息传递给卡片提供方。事件参数支持变量,变量以"{{}}"修饰。跳转事件中若定义了params字段,则在被拉起应用的onStart的intent中,可用"params"作为key将跳转事件定义的params字段的值取到。
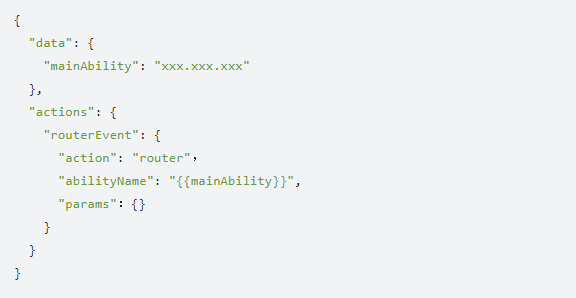
跳转事件格式:
选择器
样例
默认值
样例描述
action
string
router
表示事件类型。
abilityName
string
params
Object
例:xxx.json

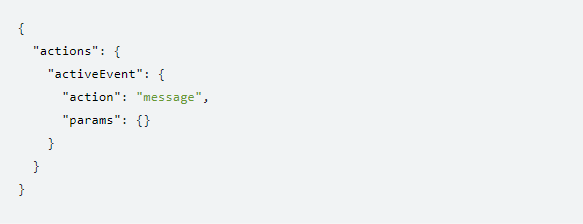
消息事件格式:
选择器
样例
默认值
样例描述
action
string
message
表示事件类型。
params
Object
例:xxx.json

绑定路由事件和消息事件:

列表渲染

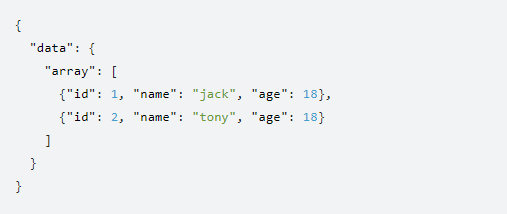
xxx.json:

tid属性主要用来加速for循环的重渲染,旨在列表中的数据有变更时,提高重新渲染的效率。tid属性是用来指定数组中每个元素的唯一标识,如果未指定,数组中每个元素的索引为该元素的唯一id。例如上述tid="id"表示数组中的每个元素的id属性为该元素的唯一标识。for循环支持的写法如下:
for=“array”:其中array为数组对象,array的元素变量默认为item。 for="v in array":其中v为自定义的元素变量,元素索引默认为item。for="vinarray":其中v为自定义的元素变量,元素索引默认为idx。
for=“(i, v) in array”:其中元素索引为i,元素变量为v,遍历数组对象array。
说明
数组中的每个元素必须存在tid指定的数据属性,否则运行时可能会导致异常。
数组中被tid指定的属性要保证唯一性,如果不是则会造成性能损耗。比如,示例中只有id和name可以作为tid字段,因为它们属于唯一字段。
tid不支持表达式。
不支持for嵌套使用。
for对应的变量数组,当前要求数组中的object是相同类型,不支持多种object类型混合写在一个数组中。
条件渲染
条件渲染分为2种:if/elif/else和show。
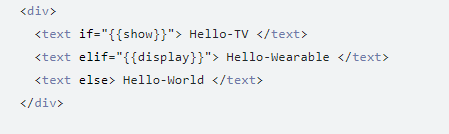
当使用if/elif/else写法时,节点必须是兄弟节点,否则编译无法通过。实例如下:
name.json

name.json:

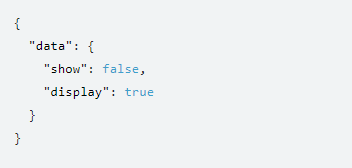
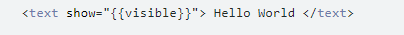
当show为真时,节点正常渲染;当为假时,节点不渲染,效果等同display样式为none。
Name.json

name.json:

逻辑控制块
控制块使得循环渲染和条件渲染变得更加灵活;block在构建时不会被当作真实的节点编译。
说明:block标签只支持if属性。
name.hml

name.json

CSS语法参考
CSS是描述HML页面结构的样式语言。所有组件均存在系统默认样式,也可在页面CSS样式文件中对组件、页面自定义不同的样式。
尺寸单位
逻辑像素px(文档中以表示):
默认卡片具有的逻辑宽度为150px(配置见配置文件中的window小节),实际显示时会将页面布局缩放至屏幕实际宽度,如100px在宽度为300的卡片上,实际渲染为200物理像素(从150px向300物理像素,所有尺寸放大2倍)。
额外配置autoDesignWidth为true时(配置见配置文件中的window小节),逻辑像素px将按照屏幕密度进行缩放,如100px在屏幕密度为3的设备上,实际渲染
百分比(文档中以表示):表示该组件占父组件尺寸的百分比,如组件的width设置为50%,代表其宽度为父组件的50%。
样式导入
为了模块化管理和代码复用,CSS样式文件支持 @import 语句,导入 CSS 文件。
声明样式
每个页面目录下存在一个与布局hml文件同名的css文件,用来描述该hml页面中组件的样式,决定组件应该如何显示。
- 内部样式
支持使用style、class属性来控制组件的样式。


- 文件导入
合并外部样式文件。例如,在common目录中定义样式文件style.css,并在index.css中进行导入:


选择器
css选择器用于选择需要添加样式的元素,支持的选择器如下表所示:
选择器
样例
样例描述
.class
.container
用于选择class="container"的组件。
#id
#titleId
用于选择id="titleId"的组件。
选择器优先级
选择器的优先级计算规则与w3c规则保持一致(只支持:内联样式,id,class),其中内联样式为在元素style属性中声明的样式。
当多条选择器声明匹配到同一元素时,各类选择器优先级由高到低顺序为:内联样式 > id > class 。
样式预编译
预编译提供了利用特有语法生成css的程序,可以提供变量、运算等功能,令开发者更便捷地定义组件样式,目前支持less、sass和scss的预编译。使用样式预编译时,需要将原css文件后缀改为less、sass或scss,如index.css改为index.less、index.sass或index.scss。
当前文件使用样式预编译,例如将原index.css改为index.less:

引用预编译文件,例如common中存在style.scss文件,将原index.css改为index.scss,并引入style.scss:

在index.scss中引用:

说明
引用的预编译文件建议放在common目录进行管理。
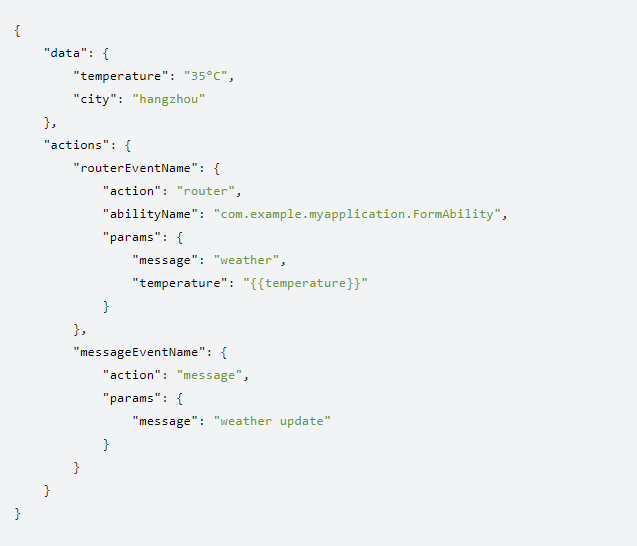
配置数据和事件
卡片使用json文件配置卡片使用的变量和事件,变量的声明在data字段下,事件的声明在actions字段下。
示例:

本文主要参考HarmonyOS官方文档材料整理。
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

