[文章]儿童手表定位,活动范围监控——修改版
0
2
为什么还会有修改版的儿童手表定位,活动范围监控呢?因为上一个项目虽然已经实现了,但是不实用。原因就是如果不是特地去查询该地方的经纬度,没有谁会准确知道这个地方的经纬度,那么就不能设定活动范围了。再者,上一个项目的活动范围设置只能是矩形范围,但是只有极少数的地方是规则的矩形范围,所以并不实用。所以针对此原因,并且对场景进行细分,有了如下两个修改版:
场景一:小孩在小区玩,家长设定活动范围即为该小区,孩子离开小区时提醒家长。
场景二:孩子和家长一起外出,家长设定孩子离自己的距离,超过该设定距离时提醒家长。
概述场景一:小孩在小区玩,家长设定活动范围即为该小区,孩子离开小区时提醒家长。
场景二:孩子和家长一起外出,家长设定孩子离自己的距离,超过该设定距离时提醒家长。
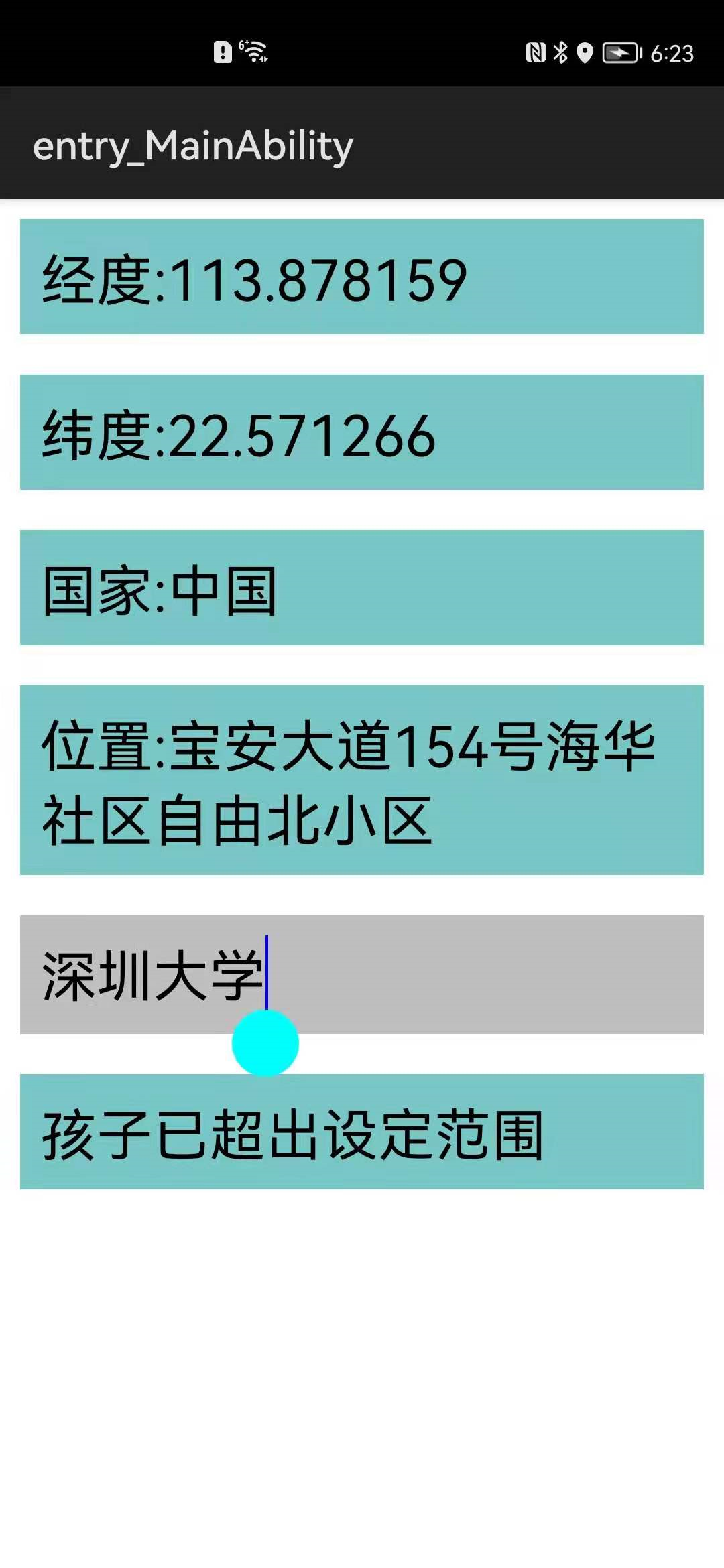
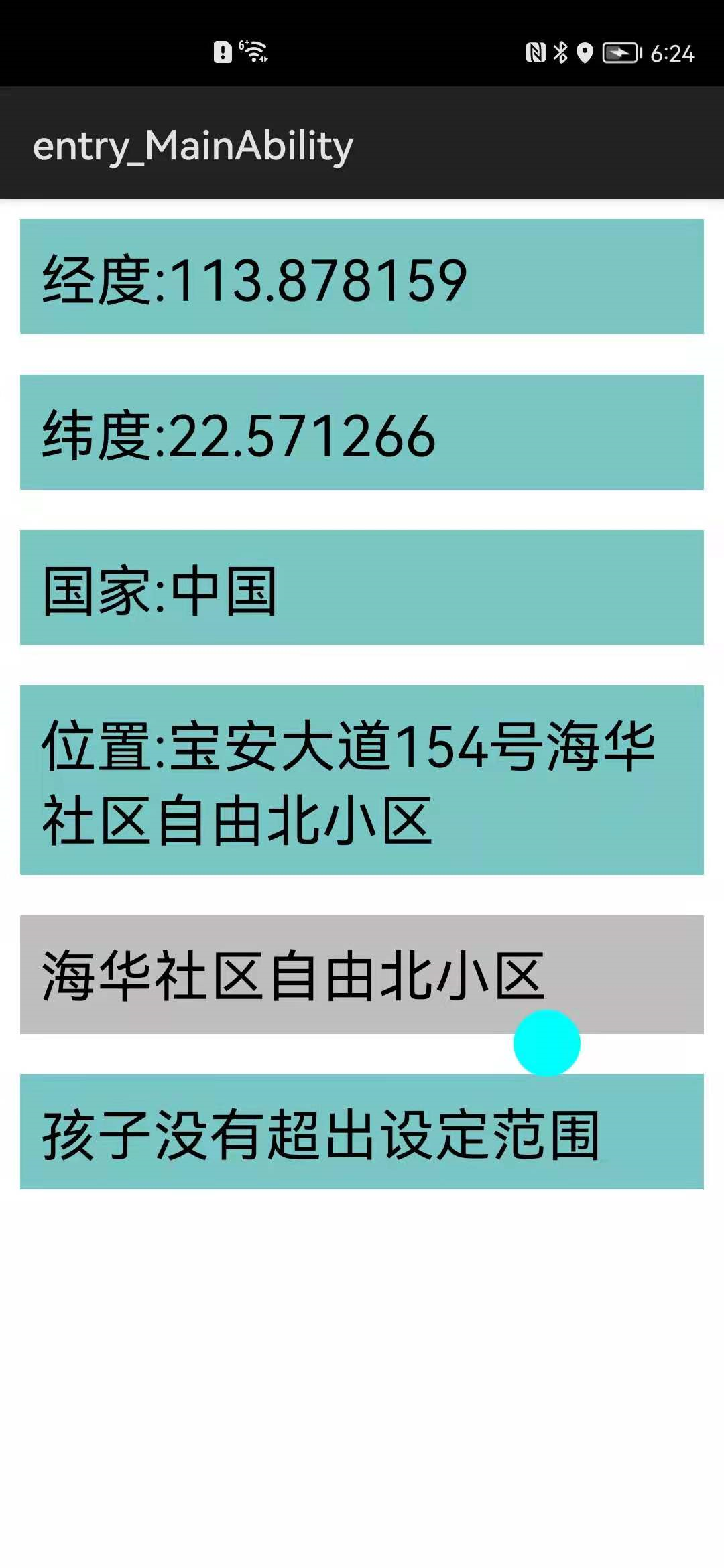
场景一效果图如下:




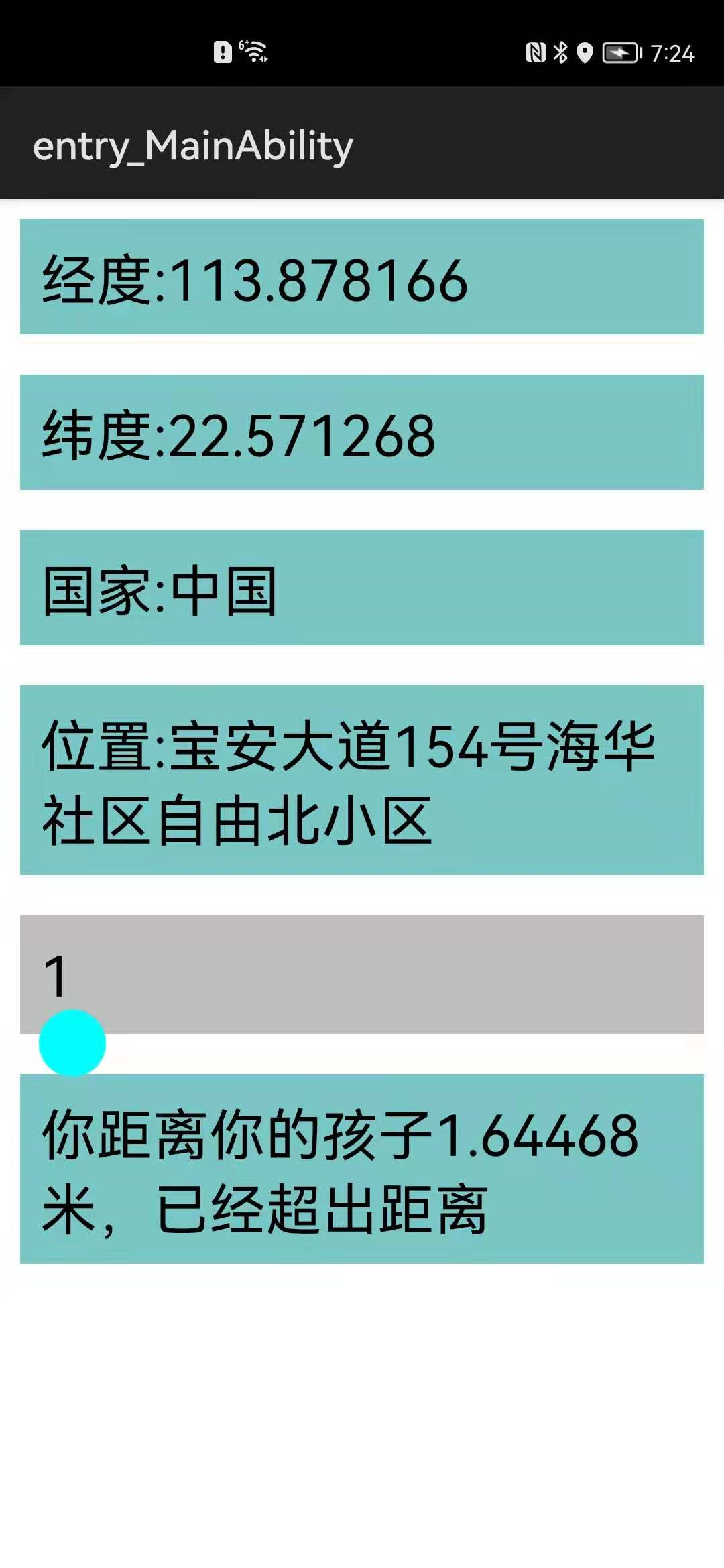
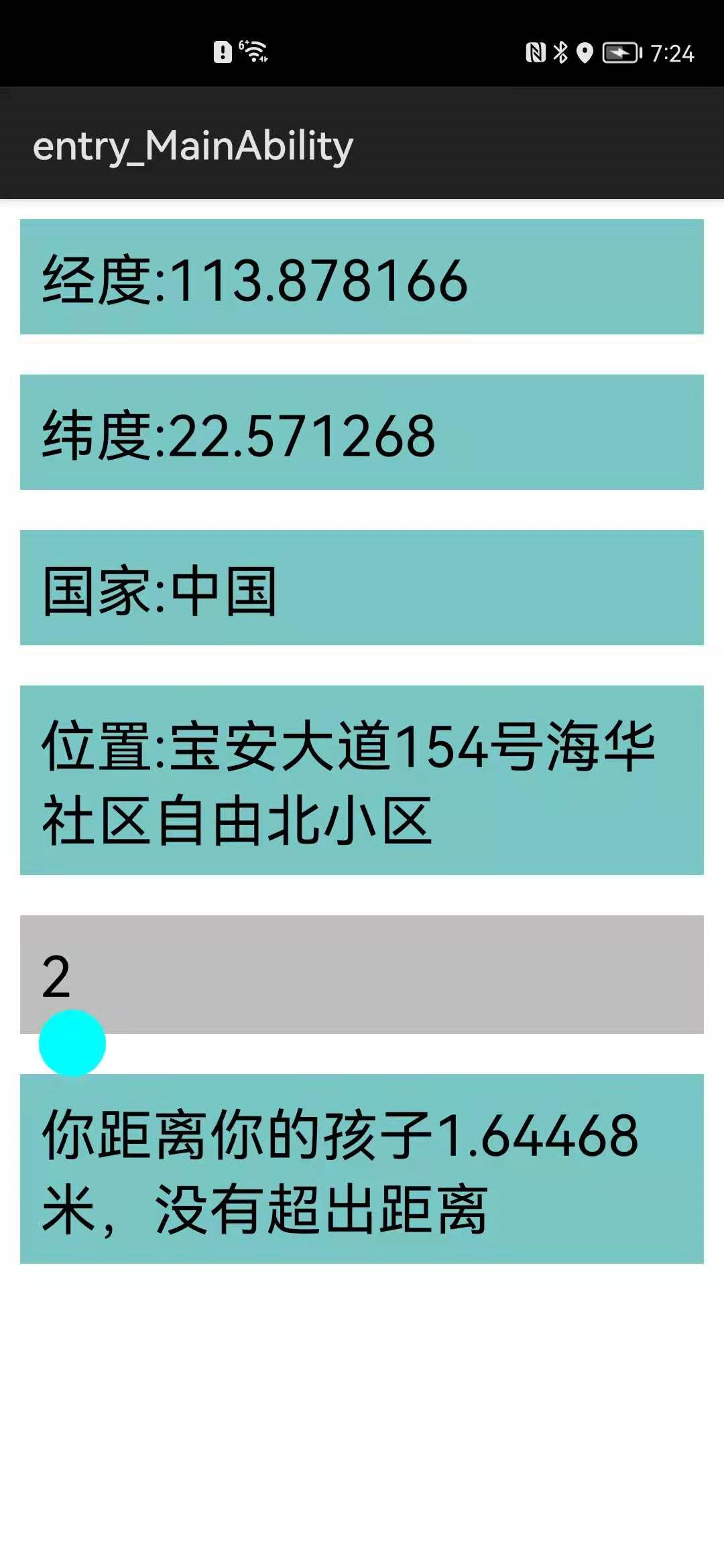
场景二效果图如下:
----



 正文一、实现场景一1. 复制上一个项目代码
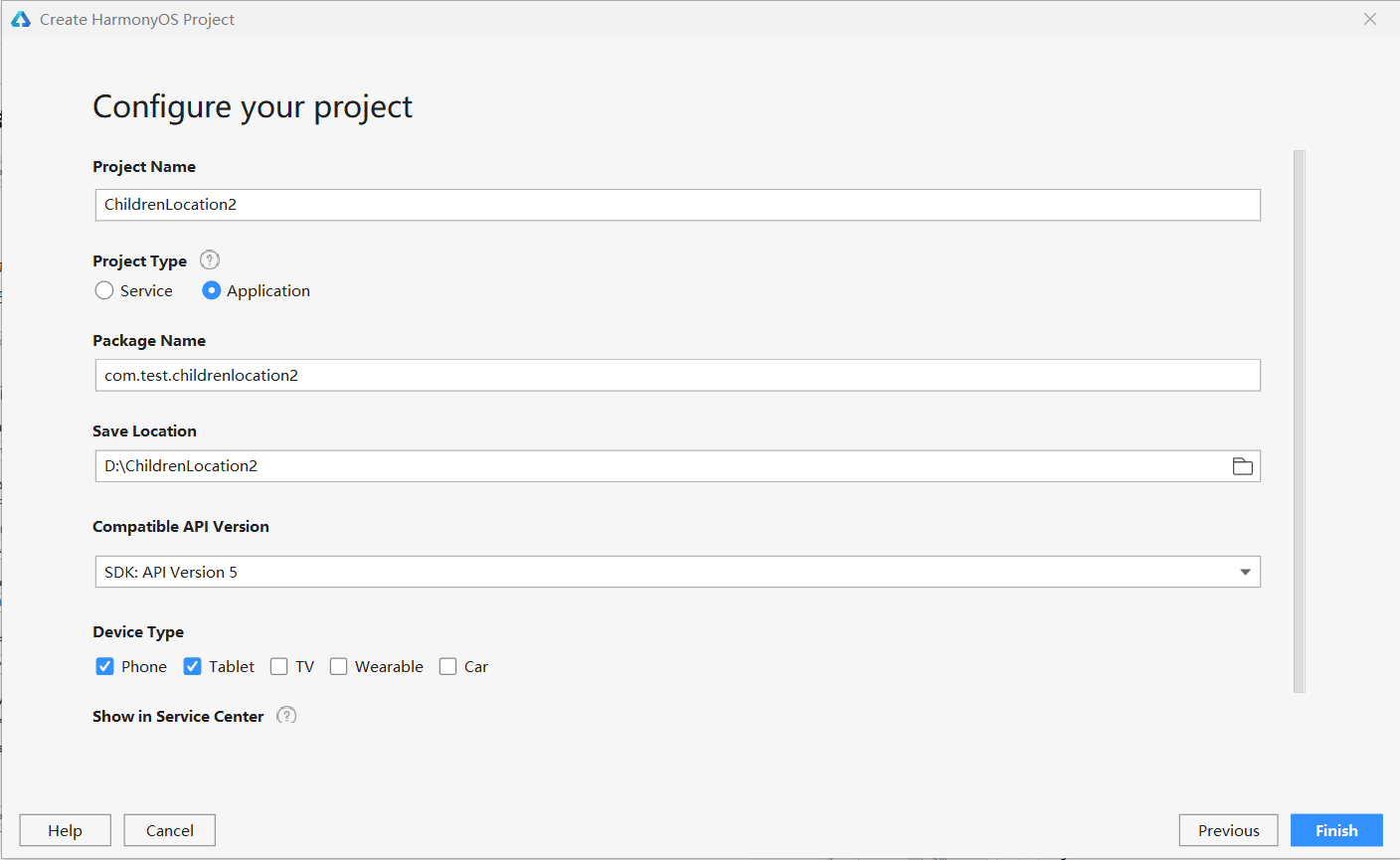
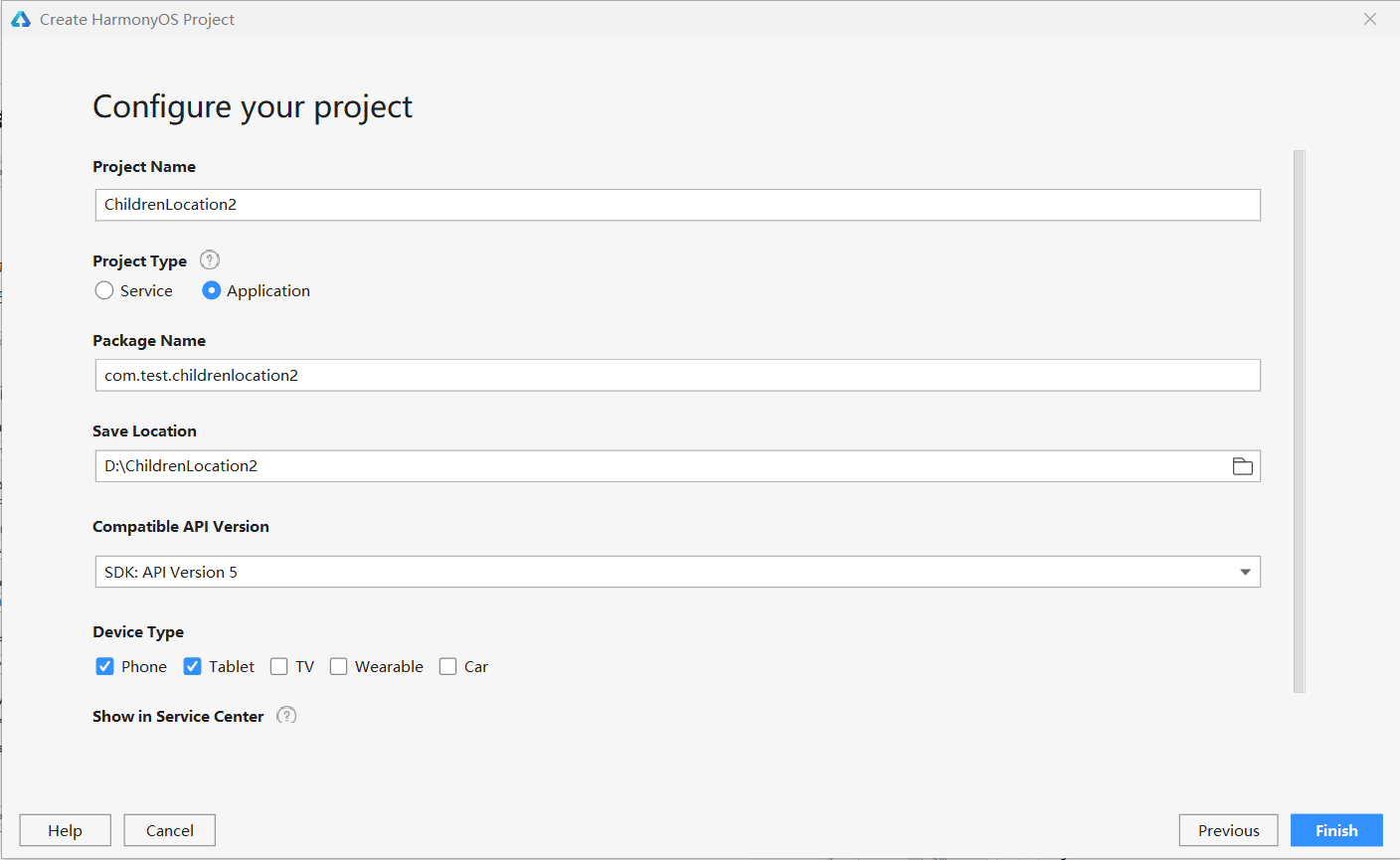
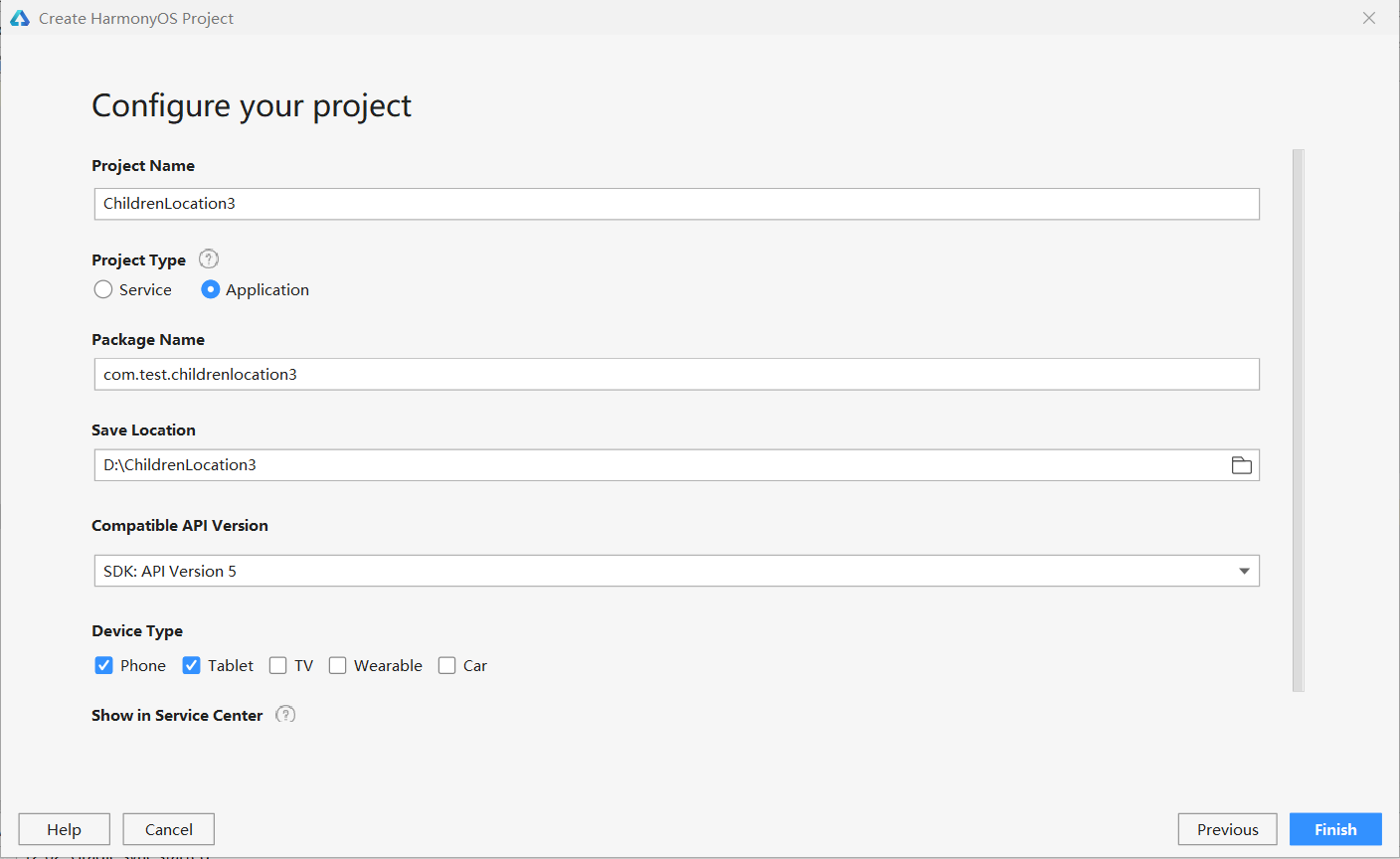
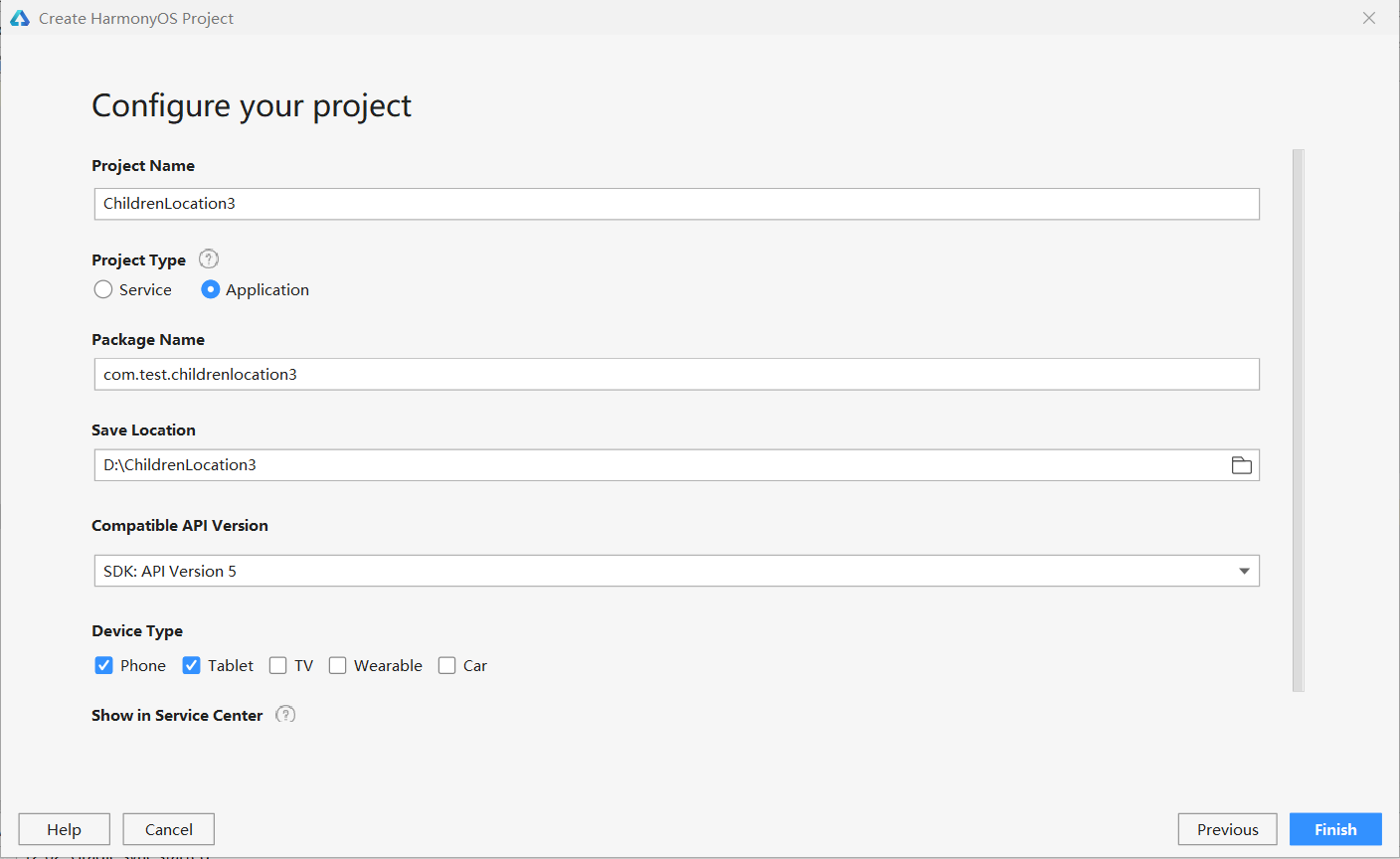
正文一、实现场景一1. 复制上一个项目代码创建一个名为ChildrenLocation2的Empty Java Phone应用。

按儿童手表定位,活动范围监控完善ChildrenLocation2。
2. 修改家长端设备界面布局
按儿童手表定位,活动范围监控完善ChildrenLocation2。
在ability_phone.xml中编写以下代码。
删除三个文本输入框,并修改标识符id。
删除三个文本输入框,并修改标识符id。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="top|center"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:Longitude"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"/>
- <Text
- ohos:id="$+id:Latitude"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"/>
- <Text
- ohos:id="$+id:CountryName"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"/>
- <Text
- ohos:id="$+id:PlaceName"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"
- ohos:multiple_lines="true"/>
- <TextField
- ohos:id="$+id:tf_Location"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:hint="请输入活动位置......"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#BEBEBE"
- ohos:multiple_lines="true"/>
- <Text
- ohos:id="$+id:IDIDID"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"
- ohos:multiple_lines="true"/>
- </DirectionalLayout>
在MainAbilitySlice.java中编写以下代码。
通过getText()方法获取设置的活动范围,通过contains()方法判断PlaceName与设置的活动范围的关系,如果PlaceName不在设置的活动范围内则通过startAbility方法播放音频,否则通过stopAbility方法停止播放音频。
通过getText()方法获取设置的活动范围,通过contains()方法判断PlaceName与设置的活动范围的关系,如果PlaceName不在设置的活动范围内则通过startAbility方法播放音频,否则通过stopAbility方法停止播放音频。
- private void getRange(){
- TextField tf_Location = (TextField) findComponentById(ResourceTable.Id_tf_Location);
- Text text = (Text) findComponentById(ResourceTable.Id_IDIDID);
- String Loc = tf_Location.getText();
- Intent serviceintent = new Intent();
- Operation serviceOperation = new Intent.OperationBuilder()
- .withDeviceId("")
- .withBundleName(getBundleName())
- .withAbilityName(ServiceAbility.class.getName())
- .build();
- serviceintent.setOperation(serviceOperation);
- if(!PlaceName.equals("null")){
- if(Loc.equals("")){
- text.setText("没有设定范围");
- stopAbility(serviceintent);
- }else {
- if(PlaceName.contains(Loc)){
- text.setText("孩子没有超出设定范围");
- stopAbility(serviceintent);
- }else {
- text.setText("孩子已超出设定范围");
- startAbility(serviceintent);
- }
- }
- }else {
- text.setText("无法获取孩子的位置");
- stopAbility(serviceintent);
- }
- }
创建一个名为ChildrenLocation3的Empty Java Phone应用。

按儿童手表定位,活动范围监控完善ChildrenLocation2。
2. 修改家长端设备界面布局
按儿童手表定位,活动范围监控完善ChildrenLocation2。
在ability_phone.xml中编写以下代码。
删除三个文本输入框,并修改标识符id。
删除三个文本输入框,并修改标识符id。
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="top|center"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:Longitude"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"/>
- <Text
- ohos:id="$+id:Latitude"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"/>
- <Text
- ohos:id="$+id:CountryName"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"/>
- <Text
- ohos:id="$+id:PlaceName"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"
- ohos:multiple_lines="true"/>
- <TextField
- ohos:id="$+id:tf_Distance"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:hint="请输入距离......"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#BEBEBE"/>
- <Text
- ohos:id="$+id:IDIDID"
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:margin="10vp"
- ohos:padding="10vp"
- ohos:text="---"
- ohos:text_size="28fp"
- ohos:text_color="#000000"
- ohos:text_alignment="left|vertical_center"
- ohos:background_element="#78C6C5"
- ohos:multiple_lines="true"/>
- </DirectionalLayout>
在MainAbilitySlice.java中编写以下代码。
添加两个变量Longitude_phone和Latitude_phone,并初始化为“null”,用于记录家长端设备的经纬度信息。通过location.getLongitude()方法获取经度信息,通过location.getLatitude()方法获取纬度信息。
通过getText()方法获取设置的活动距离,通过两个位置的经纬度计算其距离,并与设置的活动距离进行比较大小。根据大小关系通过startAbility方法播放音频,通过stopAbility方法停止播放音频。
添加两个变量Longitude_phone和Latitude_phone,并初始化为“null”,用于记录家长端设备的经纬度信息。通过location.getLongitude()方法获取经度信息,通过location.getLatitude()方法获取纬度信息。
通过getText()方法获取设置的活动距离,通过两个位置的经纬度计算其距离,并与设置的活动距离进行比较大小。根据大小关系通过startAbility方法播放音频,通过stopAbility方法停止播放音频。
- private static String Longitude_phone = "null";
- private static String Latitude_phone = "null";
- private void getLocation(){
- writeData("Longitude", Longitude);
- writeData("Latitude", Latitude);
- writeData("PlaceName", PlaceName);
- writeData("CountryName", CountryName);
- timer_phone = new Timer();
- timer_phone.schedule(new TimerTask() {
- @Override
- public void run() {
- getUITaskDispatcher().asyncDispatch(new Runnable() {
- @Override
- public void run() {
- getRange();
- getSingleLocation();
- }
- });
- }
- },0,5000);
- }
- private void getRange(){
- TextField tf_Distance = (TextField) findComponentById(ResourceTable.Id_tf_Distance);
- Text text = (Text) findComponentById(ResourceTable.Id_IDIDID);
- double Dis;
- if(location == null){
- Longitude_phone = "null";
- Latitude_phone = "null";
- return;
- }
- Longitude_phone = Double.toString(location.getLongitude());
- Latitude_phone = Double.toString(location.getLatitude());
- if(tf_Distance.getText().equals("")){
- Dis = -1;
- }else {
- Dis = Double.parseDouble(tf_Distance.getText());
- }
- Intent serviceintent = new Intent();
- Operation serviceOperation = new Intent.OperationBuilder()
- .withDeviceId("")
- .withBundleName(getBundleName())
- .withAbilityName(ServiceAbility.class.getName())
- .build();
- serviceintent.setOperation(serviceOperation);
- if(!(Longitude.equals("null") && Latitude.equals("null") && Longitude_phone.equals("null") && Latitude_phone.equals("null"))){
- double Lon = getRadian(Double.parseDouble(Longitude));
- double Lat = getRadian(Double.parseDouble(Latitude));
- double Lon_phone = getRadian(Double.parseDouble(Longitude_phone));
- double Lat_phone = getRadian(Double.parseDouble(Latitude_phone));
- double distance = 2 * 6371.393 * 1000 * Math.asin(Math.sqrt(Math.sin((Lat_phone - Lat) / 2) * Math.sin((Lat_phone - Lat) / 2)) + Math.cos(Lat) * Math.cos(Lat_phone) * Math.sqrt(Math.sin((Lon_phone - Lon) / 2) * Math.sin((Lon_phone - Lon) / 2)));
- distance = Double.parseDouble(Double.toString(distance).substring(0,7));
- if(Dis != -1){
- if(distance <= Dis){
- text.setText("你距离你的孩子" + distance + "米,没有超出距离");
- stopAbility(serviceintent);
- }else {
- text.setText("你距离你的孩子" + distance + "米,已经超出距离");
- startAbility(serviceintent);
- }
- }else {
- text.setText("你距离你的孩子" + distance + "米,你没有设定距离");
- stopAbility(serviceintent);
- }
- }else {
- text.setText("没有获取位置");
- stopAbility(serviceintent);
- }
- }
- private double getRadian(double degree){//转化为弧度制
- return degree / 180 * Math.PI;
- }
更多资料请关注我们的项目 : Awesome-Harmony_木棉花
本项目会长期更新 ,希望随着鸿蒙一同成长变强的既有我们,也有正在看着这个项目的你。明年3月,深大校园内的木棉花会盛开,那时,鸿蒙也会变的更好,愿这花开,有你我的一份。
本项目会长期更新 ,希望随着鸿蒙一同成长变强的既有我们,也有正在看着这个项目的你。明年3月,深大校园内的木棉花会盛开,那时,鸿蒙也会变的更好,愿这花开,有你我的一份。
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
